参考博客:https://blog.csdn.net/qq_37860963/article/details/81182258
css3的before,after的伪类注意项:
1.伪类必须要加上content属性,可以填值,可以为空
.box:after{
content: '';
font-size: 14px;
margin-left: 10px;
}
<div id="1" class="box">div容器</div>
2.这content是个好东西,不只是字符串,它用途丰富啊!
content有四种可以写进去的东西:attr(attr-name)、字符串、url()/uri()、counter()
字符串不解释。说说剩下的几个好了。
attr(attr-name), 伪元素的内容跟主元素的某个属性值进行关联,及其内容为主元素的某指定属性的值
好处:可以通过js动态改变主元素的指定属性值,这时伪元素的内容也会跟着改变,可以实现某些特殊效果,如图片加载失败用一段文字替换。
url()/uri(), 引用外部资源,例如图片;
counter(), 调用计数器,可以不使用列表元素实现序号问题。
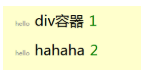
(1).attr()
这里面content是关联了元素的id属性,凡是还有box的类都在后面打印出它们各自的id值,当然 这 attr属性可以是自己自创的属性名,只要在对应元素中写入这个属性名就好
<div user_id="1" class="box">div容器</div>
<div user_id="2" class="box">hahaha</div>
content: attr(user_id);

2)、url()
好了url()这东西就麻烦了,有点不周到啊,至于哪里不周到往下再说,先说它咋用。明着让你写个路径嘛,那我来张图片
.box:after{
content: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1533007514&di=f8906b4a9c54204496739ddd5047df95&imgtype=jpg&er=1&src=http%3A%2F%2Fbpic.588ku.com%2Felement_origin_min_pic%2F01%2F34%2F96%2F23573bca52a6b30.jpg");
margin-left: 10px;
}
哇,这图片大得惊人,看着难受啊,这就是不周到的地方,如果content的值是url(图片地址)的话,该图片的大小你是改不了的,我试过设置宽度高度,但没有效果,原图多大就显示多大,真糟心。我这截图都截不全。没事这有解决办法。如下:
.box:after{
content:"";
background:url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1533007514&di=f8906b4a9c54204496739ddd5047df95&imgtype=jpg&er=1&src=http%3A%2F%2Fbpic.588ku.com%2Felement_origin_min_pic%2F01%2F34%2F96%2F23573bca52a6b30.jpg") no-repeat center;
display:inline-block;
background-size:30px;
width:30px;
height:30px;
margin-left: 10px;

3)、counter略有微复杂,还包括counter-reset,counter-increment 等
body{
counter-reset: boxnum;
}
.box:after{
counter-increment: boxnum;
content:"(" counter(boxnum) ")";
margin-left: 10px;
}
其实这个counter()不只是用在伪类上面,这是css3里面的样式函数,哪都能用,具体的自己去了解一下这个函数吧。有些地方这个函数我也不清不楚的,就不说了。
最常用的应该是这四种情况的了。
3.其他知识点
1)伪元素即伪类,它是一个元素的子元素,其意思就是说,我们无法用JS获取到这些伪元素,我们无法通过JS对其进行增、删、改,所以这也是它们的优点,因为它们不会增加JS查询DOM的负担,即对于JS来说伪元素是透明的。然后因为它们也不是实际的HTML标签,所以可以加快浏览器加载HTML文件,对SEO也有帮助(SEO 搜索引擎优化)。
2)如果我们把伪类的样式有absolute定位的话会把伪类强制变成块级元素,伪类本身是行内元素的。
3)img、input和其他的单标签是没有after和before伪元素的,因为单标签本身不能有子元素。
























 967
967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








