<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<style>
/*
伪元素
::first-letter 第一个字母
::first-line 第一行
::selection 选择中的内容
::before 元素的开始
::after 元素的最后
*/
/* 在元素中的开始位置之前加上文字 */
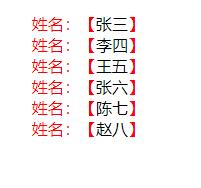
#box ul li::before{
content:'姓名:【';
color: red;
}
/* 在元素中的开始位置之前加上文字 */
#box ul li::after{
content:'】';
color: red;
}
li {
list-style-type: none;
}
</style>
<div id="box">
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>张六</li>
<li>陈七</li>
<li>赵八</li>
</ul>
</div>
</body>
</html>

二、通过【伪元素】来实现子div(float:left)超出父div范围的问题
1、没有加入伪元素clear:both;的效果。

2、加入clear:both;的效果。

3、完整示例:通过加入一个box3(div),设置clear:both;来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
.box1 {
border: 5px red solid;
}
.box2 {
width: 200px;
height: 200px;
background-color: rgb(142, 192, 159);
float: left;
}
/* 通过伪元素在box1后面增加一个div,设置clear:both让float:left浮动的div植入父Div */
.box1::after {
content: ""; /* 内容为空*/
display: block; /* 设置成块元素*/
clear: both;
}
</style>
<body>
<div class="box1">
<div class="box2">box2(float:left浮动)</div>
</div>
</body>
</html>

























 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










