这几周一直辗转在vue官网和各大博客搜索关于vue项目实战的例子。学的实在是零零碎碎的。不过总算在对于vue项目搭建有个基本认知,于是直接拿起以前做过的项目进行改版了,接下来是从怎么搭建vue2.x+vue-router项目实战写的一些列文章。我的开发环境都是基于win8电脑系统构建的
针对开篇前,笔者有话说,首先要直接使用官方提供的webpack项目实例需要掌握的几个知识点:
1、vue基础教程:指令属性,条件与渲染,事件监听,class和style动态绑定,组件【重中之重】...
2、vue-route路由机制:了解怎么配置一个基础企业站点足够了
3、es6语法:.vue组件都是通过es6语法来创建
4、webpack...好吧,老实说,这个我只是基础的过了一遍,要想深入了解vue-cli打包机制,这个是很有必要去学习的
首先,我们需要安装nodejs工具,我是直接从官网下载msi文件安装,还未安装的,点这里走你:http://nodejs.cn/download/
然后,打开官网教程安装目录,拉动滚动条到达“命令行工具-CLI”目录:https://cn.vuejs.org/v2/guide/installation.html#命令行工具-CLI,根据官网提供的步骤做起。这里我使用的是Git Bash工具,当然你也可以使用系统自带的cmd工具。
1、npm install vue-cli -g //全局安装vue-cli命令行工具,这个我已经安装过,这里不再截图演示
2、vue init webpack myProject //创建基于webpack模板的新项目【注意,这里项目名称myProject不能有横杠否则要报错的】
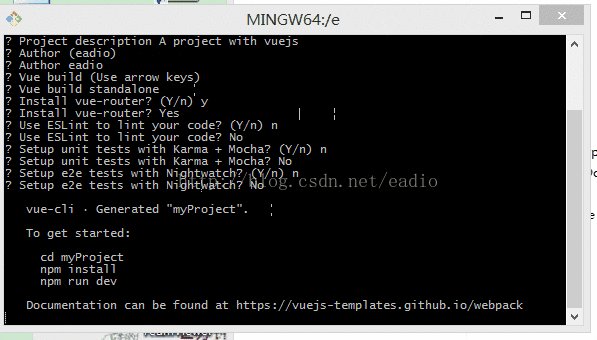
这里注意下,vue build版本一般是默认的,直接enter,然后什么单元测试,eslint检查,统统直接不要,只要一个vue-router路由。
3、cd myProject //进入到刚刚下载的项目
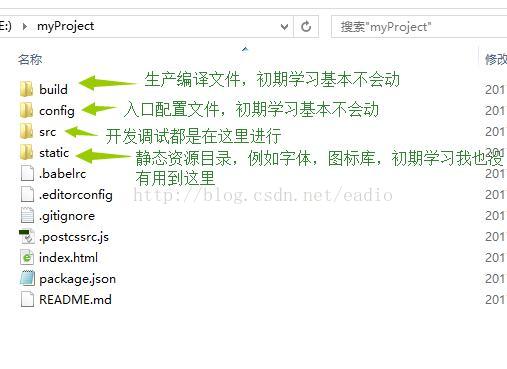
4、npm install //安装插件依赖,安装完后会在项目下面发现生成了一个node_modules文件目录。vue组件编译,es6语法编译,css语法编译...都会使用到
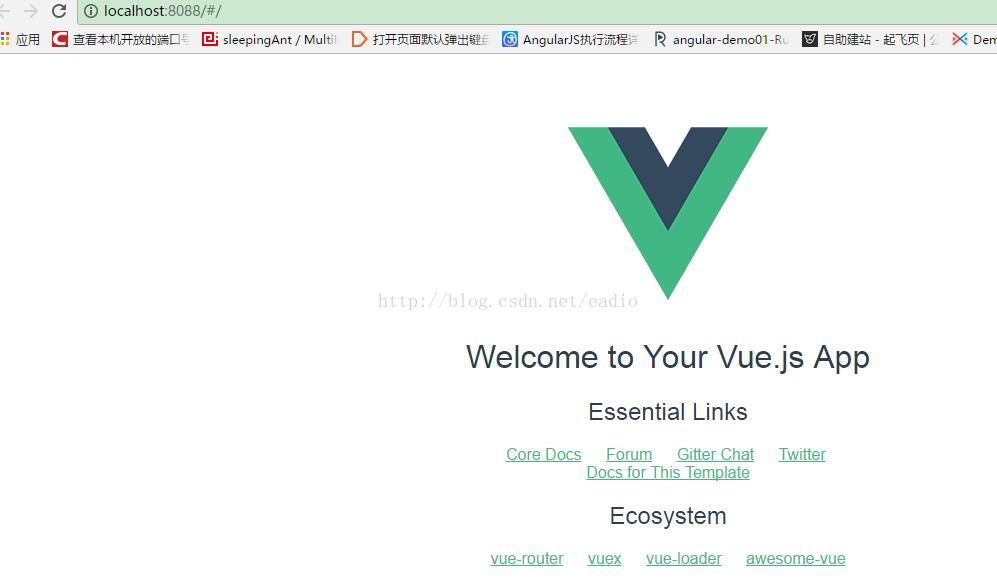
5、npm run dev //运行项目,开始你的开发里程
最终显示这个页面就证明我们已经完整下载官网提供的webpack模板项目了。不要问我为什么端口不是8080,要跑多个项目,当然是去配置文件改端口号啦啦啦~


























 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








