公众号关注 「奇妙的 Linux 世界」
设为「星标」,每天带你玩转 Linux !

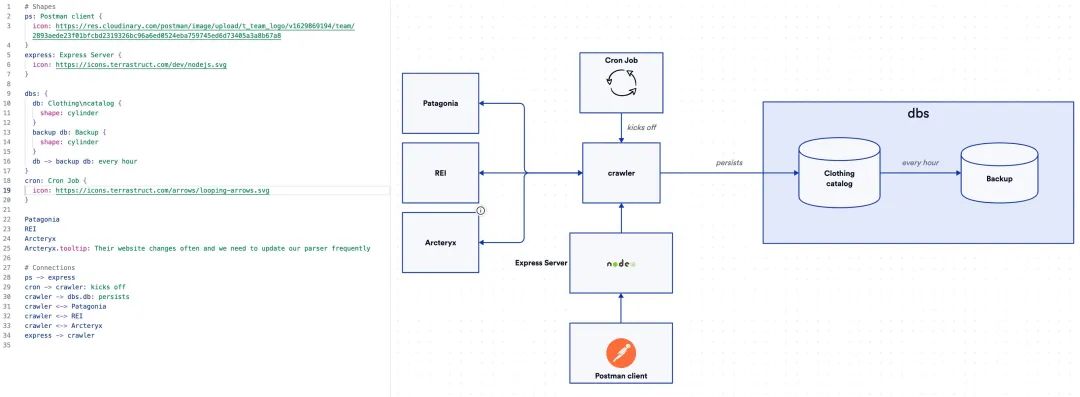
D2 是一种声明式流程图的领域特定语言 (DSL),声明式只需要描述你想要的流程图即可,它就会自动生成对应的图像。
例如,在左侧提供如下所示的输入,然后在右侧我们就可以得到对应的输出流程图。

流程图开发工具
D2 的设计目标只有一个:把流程图变成工程师的愉快体验,很多工具对简单的图表可以做到这一点,但是当你接触到稍微复杂的流程图的时候就非常困难了。
这是因为今天的大多数流程图工具都是设计工具,而不是开发工具,他们给你一个空白的画布和一个可以拖放的工具栏,类似于 Figma 或者 Photoshop 那样,并且把他们的预期工作流程视为设计过程,但是工程师并不是视觉设计师,缺乏对系统进行空间架构的能力不应该阻碍有价值文档的创建,每一次拖放都不应该需要计划,声明式的流程图就可以消除这种困难点。
设计决策
以下是指导 D2 开发的设计决策,我们尽力避免过去的错误,并从成功的现代编程和配置语言中获取灵感。
设计决策本质上意味着权衡,你可能不同意其中的一些决定。但是,如果你是一名程序员,那么 D2 就是为你打造的,而且我们相信你会发现这些决定是一种让你感到自在的语言。
可读性 > 原型速度
可读性和原型制作速度都很重要,D2 通常更倾向于可读性。D2 的语法很轻巧,希望你能按顺序在易用性、原型制作速度和可读性之间找到良好的平衡。D2 特别避免的是简洁、紧凑的语法,它会抑制所有这三者。
例如,这里有两种定义圆柱体的方法。
D2
A: Christmas {shape: cylinder}Mermaid
A[(Christmas)]D2 不那么紧凑,但更具可读性。
警告 > 错误
D2 将尽可能地进行编译,例如,假设你应用了一个不存在的类,或者添加了一个对特定形状没有影响的样式。如果用户错误是 D2 可以忽略的错误,它会编译成功,最多就是发出警告。没有什么比在调试时注释掉一些代码,然后收到一个停止的错误消息更烦人的了。
安装
推荐的安装方式是运行我们的安装脚本,它会根据您的机器找出最佳的安装方式,比如如果 D2 可使用包管理器,那么它将使用该包管理器进行安装。1个
# With --dryrun the install script will print the commands it will use
# to install without actually installing so you know what it's going to do.
curl -fsSL https://d2lang.com/install.sh | sh -s -- --dry-run
# If things look good, install for real.
curl -fsSL https://d2lang.com/install.sh | sh -s --按照提示进行操作,通过运行 d2 version 来测试你的安装是否成功。
$ d2 version
v0.0.13如果你想卸载则可以使用下面的命令:
curl -fsSL https://d2lang.com/install.sh | sh -s -- --uninstall此外我们也可以直接通过源码进行安装,只需要执行下面的 go install 命令即可:
go install oss.terrastruct.com/d2当然我们也可以直接从 Github release 页面 https://github.com/terrastruct/d2/releases 下载编译好的二进制文件。
基本使用
安装完成后我们可以用下面的命令先简单测试下 d2 的使用:
$ echo 'x -> y' > input.d2
$ d2 -w input.d2 out.svg上面的命令会在本地浏览器中打开生成的流程图,当更改 input.d2 内容时该浏览器会自动刷新。

比如我们将 input.d2 内容更改为下面的内容:
x -> y: hello world这声明了两个形状 x 和 y 之间的连接,标签为 hello world。

形状
我们可以像下面的方式来声明一个形状:
imAShape
im_a_shape
im a shape
i'm a shape
# 注意,一个连字符不是连接
# 而 `a--shape` 将是一个连接
a-shape
还可以使用分号在同一行上定义多个形状:
SQLite; Cassandra
默认情况下,一个形状的标签与形状的键相同。但是,如果你希望它有所不同,可以像这样分配一个新标签:
pg: PostgreSQL默认情况下,形状的类型是矩形,要以其他方式指定,请提供 shape 字段:
Cloud: my cloud
Cloud.shape: cloud比如下面的代码:
pg: PostgreSQL
Cloud: my cloud
Cloud.shape: cloud
SQLite; Cassandra会被渲染成如下所示的图形:

键不区分大小写,因此
postgresql和postgreSQL将引用相同的形状。
连接
连接定义形状之间的关系。形状之间的连字符货箭头可以用来定义连接。
Write Replica Canada <-> Write Replica Australia
Read Replica <- Master
Write Replica -> Master
Read Replica 1 -- Read Replica 2如果你在一个连接中引用一个未声明的形状,它就会自动创建它,比如上面 hello world 所示示例。
定义连接有 4 种方法:
---><-<->
连接标签
Read Replica 1 -- Read Replica 2: Kept in sync连接必须引用形状的键,而不是其标签
be: Backend
fe: Frontend
# 这会创建新的形状
Backend -> Frontend
# 这将定义现有标签上的连接
be -> fe比如我们声明如下所示的代码:
Write Replica Canada <-> Write Replica Australia
Read Replica <- Master
x -- y
super long shape id here --\
-> super long shape id even longer here渲染后的流程图如下所示:

重复连接
重复连接不会覆盖现有连接。他们会声明一个新的。
DB -> S3: backup
DB -> S3: backup
连接链
为了可读性,在一行中定义多个连接可能看起来更自然。
# 标签应用于链中的每个连接
High Mem Instance -> EC2 <- High CPU Instance: Hosted By
循环
Stage One -> Stage Two -> Stage Three -> Stage Four
Stage Four -> Stage One: repeat
箭头
要覆盖默认箭头形状或在箭头旁边添加标签,请在名为 source-arrowhead 和或 target-arrowhead 的连接上定义一个特殊形状。
a: The best way to avoid responsibility is to say, "I've got responsibilities"
b: Whether weary or unweary, O man, do not rest
c: I still maintain the point that designing a monolithic kernel in 1991 is a
a -> b: To err is human, to moo bovine {
source-arrowhead: 1
target-arrowhead: * {
shape: diamond
}
}
b <-> c: "Reality is just a crutch for people who can't handle science fiction" {
source-arrowhead.label: 1
target-arrowhead: * {
shape: diamond
style.filled: true
}
}
d: A black cat crossing your path signifies that the animal is going somewhere
d -> a -> c
目前,箭头形状选择有三角形、箭头(像三角形但更尖)和菱形,其中菱形可以进一步设置样式为 style.filled: true。默认的箭头形状是三角形。
建议箭头标签保持简短,它们不像常规标签那样通过自动布局进行最佳定位,因此长箭头标签更有可能与周围的对象发生碰撞。
容器
server
# Declares a shape inside of another shape
server.process
# Can declare the container and child in same line
im a parent.im a child
# Since connections can also declare keys, this works too
apartment.Bedroom.Bathroom -> office.Spare Room.Bathroom: Portal
嵌套语法
我们还可以通过创建嵌套 map 来避免重复容器。
clouds: {
aws: {
load_balancer -> api
api -> db
}
gcloud: {
auth -> db
}
gcloud -> aws
}
容器标签
有两种方法可以定义容器标签。
gcloud: Google Cloud {
...
}或者使用一个 label 标签指定。
gcloud: {
label: Google Cloud
...
}比如我们声明如下所示的流程图代码:
clouds: {
aws: AWS {
load_balancer -> api
api -> db
}
gcloud: Google Cloud {
auth -> db
}
gcloud -> aws
}
users -> clouds.aws.load_balancer
users -> clouds.gcloud.auth
ci.deploys -> clouds渲染后的流程图如下所示:

此外我们还可以使用文本或者代码对象、图标或者图片、SQL 表等等。比如下面的代码我们使用了图标对象:
server: {
shape: image
icon: https://icons.terrastruct.com/tech/022-server.svg
}
github: {
shape: image
icon: https://icons.terrastruct.com/dev/github.svg
}
server -> github可以渲染成如下所示的流程图:

除此之外我们还可以自行定制布局、主题、样式等等。


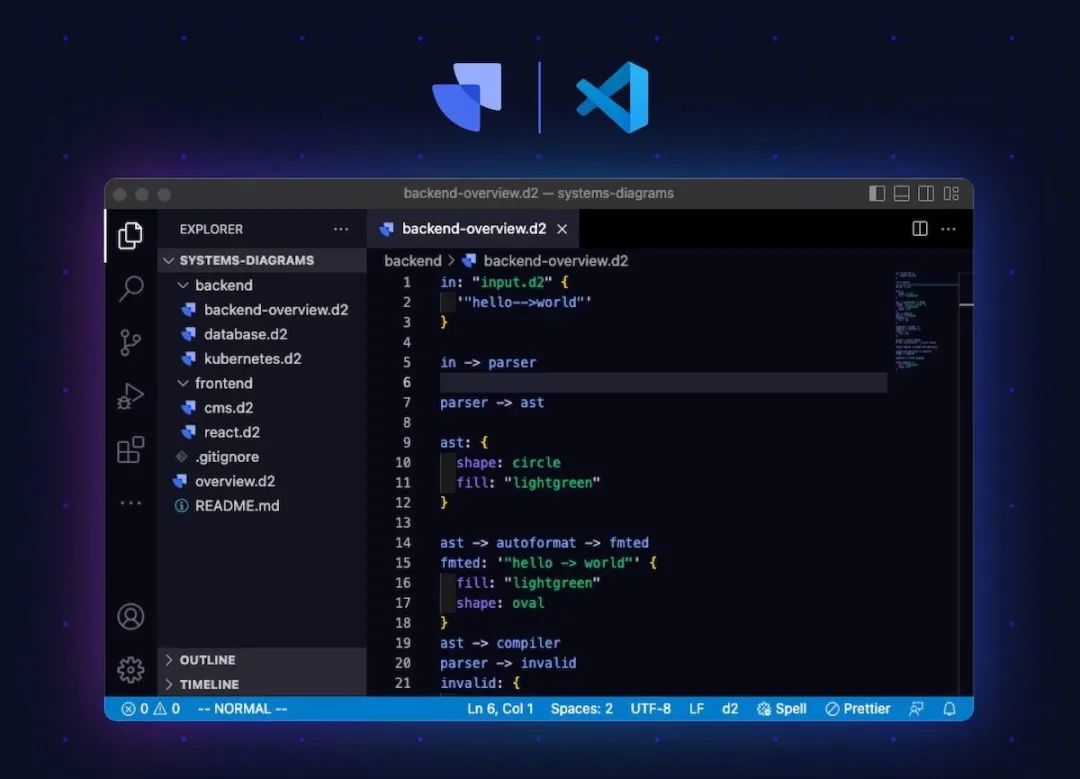
VSCode 插件
D2 有一个官方的、创建者维护的 VSCode 扩展 https://github.com/terrastruct/d2-vscode,可以通过 VSCode 市场免费搜索和下载。该插件完全支持自动缩进和语法突出显示,使用 D2 语言更加愉快。

关于 D2 语言的更多使用可以查看官方文档 https://d2lang.com/tour/intro/ 以了解更多。
Git 仓库:https://github.com/terrastruct/d2
本文转载自:「Github爱好者」,原文:https://url.hi-linux.com/2uYqR,版权归原作者所有。欢迎投稿,投稿邮箱: editor@hi-linux.com。

最近,我们建立了一个技术交流微信群。目前群里已加入了不少行业内的大神,有兴趣的同学可以加入和我们一起交流技术,在 「奇妙的 Linux 世界」 公众号直接回复 「加群」 邀请你入群。

你可能还喜欢
点击下方图片即可阅读
又一款好看的中文字体,可免费商用
点击上方图片,『美团|饿了么』外卖红包天天免费领

更多有趣的互联网新鲜事,关注「奇妙的互联网」视频号全了解!
























 23
23

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








