用户控件是ASP.NET中很重要的一部分,使用它可以提高程序代码的重用性,即一个用户控件在网页、用户控件或控件的内部都可以再次使用。本实例介绍用户登录的用户控件也可以在网站的任何地方再次使用。
技术要点
本实例介绍如何在ASP.NET中创建用户控件、如何使用用户控件,以及如何在用户控件中定义公开属性的实现方法。
跟我做
1.创建新ASP.NET应用程序
在Visual Studio .NET 2003集成开发环境中创建新的ASP.NET Web应用程序,命名为Example_12_4。
2.创建用户登录用户控件MyUserControl.ascx
在应用程序Example_12_4中添加1个用户控件,它的名称为MyUserControl.ascx,并在用户控件上添加2个TextBox控件和2个Button控件,它们的名称分别为tUserName、tPassword、UserLoginBtn和CancelBtn。
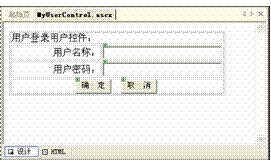
控件tUserName和tPassword分别用来输入用户名称和用户密码;控件UserLoginBtn和CancelBtn实现用户登录功能和取消登录功能。用户登录用户控件MyUserControl.ascx的设计界面如图12-9所示。

图12-9 用户控件MyUserControl.ascx的设计界面
用户控件MyUserControl.ascx的HTML设计代码如下:
<%@ Control Language="c#" AutoEventWireup="false"
Codebehind="MyUserControl.ascx.cs" Inherits="
Example_12_4.MyUserControl"
TargetSchema="http://schemas.microsoft.com/intellisense/ie5"%>
<td colspan="2">用户登录用户控件:</td>
<td width="150" align="right">用户名称:</td>
<asp:TextBox id="tUserName" runat="server" width="200"></asp:TextBox>
<td width="150" align="right">用户密码:</td>
<asp:TextBox id="tPassword" runat="server" width="200"
TextMode="Password"></asp:TextBox>
<asp:Button id="UserLoginBtn" runat="server" Text="确 定"></asp:Button>
<asp:Button id="CancelBtn" runat="server" Text="取 消"></asp:Button>
3.设置用户登录用户控件MyUserControl.ascx的事件和函数
在应用程序Example_12_4中添加用户控件的属性UserName和Password,分别表示用户控件中控件UserName和控件Password的属性Text的值。属性UserName和属性Password的程序代码如下:
//添加属性UserName
public String UserName
{
get{return(tUserName.Text);} //获取用户名称
set{tUserName.Text = value;} //设置用户名称
}
//添加属性Password
public String Password
{
get{return(tPassword.Text);} //获取用户密码
set{tPassword.Text = value;} //设置用户密码
}
应用程序Example_12_4还设计了用户控件的用户登录函数UserLoginBtn_Click(object sender, System.EventArgs e)和取消登录函数CancelBtn_Click(object sender, System.EventArgs e)。它们的程序代码如下:
private void UserLoginBtn_Click(object sender, System.EventArgs e)
{
//添加用户登录程序代码
}
private void CancelBtn_Click(object sender, System.EventArgs e)
{
//添加取消用户登录程序代码
}
4.创建页面TestUC.aspx
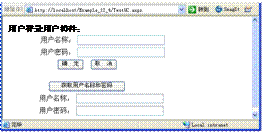
把应用程序Example_12_4的默认页面WebForm1.aspx重命名为TestUC.aspx,并在页面上添加用户控件MyUserControl、2个TextBox控件和1个Button控件,它们的名称分别为MyUCLogin、tUserName、tPassword和GetNamePwd。控件tUserName和控件tPassword分别用来显示用户名称和用户密码;控件GetNamePwd用来获取用户名称和用户密码。页面TestUC.aspx的设计界面如图12-10所示。

图12-10 页面TestUC.aspx的设计界面
页面TestUC.aspx的HTML设计代码如下:
<%@ Page language="c#" Codebehind="TestUC.aspx.cs" AutoEventWireup="false"
Inherits="Example_12_4.TestUC" %>
<%@ Register TagPrefix="ucLogin" TagName="MyUserControl"
Src="MyUserControl.ascx" %>
<ucLogin:MyUserControl id="MyUCLogin"
runat="server"></ucLogin:MyUserControl>
<asp:Button id="GetNamePwd" runat="server"
Text="获取用户名称和密码"></asp:Button>
<asp:TextBox id="tUserName" runat="server" width="200" ReadOnly="True"
Enabled="False"></asp:TextBox>
<asp:TextBox id="tPassword" runat="server" width="200" ReadOnly="True"
Enabled="False"></asp:TextBox>
5.设置页面TestUC.aspx中的事件和函数
由于该页面使用了用户控件MyUserControl,因此需要在页面TestUC.aspx的代码隐藏文件TestUC.aspx.cs中声明该用户控件。它的程序代码如下:
protected Example_12_4.MyUserControl MyUCLogin;
单击页面TestUC.aspx中的【获取用户名称和密码】按钮触发事件GetNamePwd_Click(),该事件获取用户控件中的属性UserName和属性Password的值。事件GetNamePwd_Click()的程序代码如下:
private void GetNamePwd_Click(object sender, System.EventArgs e)
{
tUserName.Text = MyUCLogin.UserName; //获取用户名称
tPassword.Text = MyUCLogin.Password; //获取用户密码
}
运行效果
(1)设置页面TestUC.aspx为应用程序的起始页面。按F5键运行后,出现如图12-11所示的初始界面。
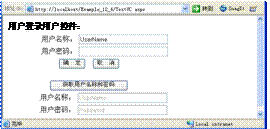
(2)在页面TestUC.aspx中第一和第二个文本框中分别输入“UserName”和“Password”,然后单击【获取用户名称和密码】按钮,此时页面TestUC.aspx如图12-12所示。


图12-11 页面TestUC.aspx的初始界面 图12-12 页面TestUC.aspx获取用户名称和密码之后的界面






















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








