
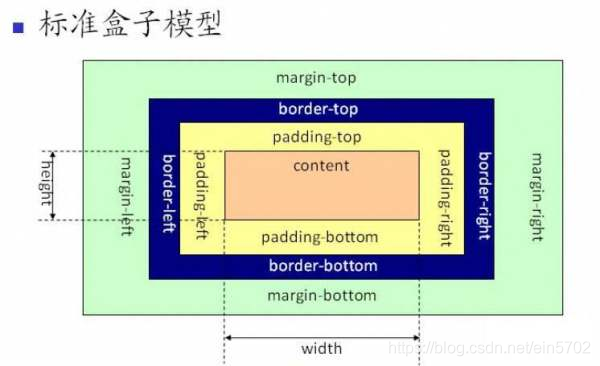
padding border margin
padding
指盒子内部元素距离盒子边框的距离
行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。不允许使用负值
四个内边距可以设置不同值,设置时可缺省,按照上-右-下-左的顺序进行设置,缺省规则同。
可能的取值:
- auto(浏览器计算内边距)
- length(规定以具体单位计的内边距值,比如像素、厘米等。默认值是 0px)
- %(规定基于父元素的宽度的百分比的内边距)
- inherit(规定应该从父元素继承内边距。)
border
用来设置盒子边框,有三个属性:
-
border-width:为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
可能的取值:thin(细边框) medium(中等边框,也是默认值) thick(粗边框) 或具体的length(eg:10px)
四个边框可以设置不同的宽度,设置时可缺省,按照上-右-下-左的顺序进行设置,缺省规则也一样 -
border-style :设置边框的样式
可能的取值:solid(实线) dotted(点状) double(双线) dashed(虚线) inherit(从父类继承边框样式)等等
四个边框可以设置不同的样式,设置时也可缺省,和margin一样,按照上-右-下-左的顺序进行设置,缺省规则也一样。eg1:
border-style:dotted solid double dashed;
上边框是点状
右边框是实线
下边框是双线
左边框是虚线eg2:
border-style:dotted solid double;
上边框是点状
右边框和左边框是实线(缺省了第四个代表左边框样式的值,将其设置为和右边框一样的效果)
下边框是双线eg3:
border-style:dotted solid;
上边框和下边框是点状
右边框和左边框是实线eg4
border-style:dotted;
所有 4 个边框都是点状 -
border-color
可能的取值:red green blue pink等;
四个边框可以设置不同的颜色,设置时可缺省,按照上-右-下-左的顺序进行设置,缺省规则也一样。
border属性按照此顺序可以简单写为:
<div style=“border:12px solid red”></div>
也可缺省任意属性值,都是允许的。
ps: border相关的属性还有很多,比如border-image(也是一个简写属性,用来设置:
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat)等等,也很常用
margin
盒子的外边距属性,盒子自身边框到另一个容器边框之间的距离。
margin: 像素值1;
margin: 像素值1 像素值2;
margin: 像素值1 像素值2 像素值3;
margin: 像素值1 像素值2 像素值3 像素值4;
以上四个位置按顺序分别为:margin-top–margin-right–margin-bottom–margin-left,即“上-右-下-左”。以下简写为top–right–bottom–left。其中需要注意的是后三种情况,当有像素值缺省时,浏览器会自动对缺省像素按照“bottom=top”和“left=right”的方法进行赋值。
“margin:20px;”表示四个方向的外边距都是20px;
“margin:20px 40px;”表示top为20px,right为40px;由于bottom和left缺省,所以自动将它们分别设为20px和40px。转化为第4种写法为:“margin:20px 40px 20px 40px;”。
“margin:20px 40px 60px;”表示top为20px,right为40px,bottom为60px;由于left缺省,所以自动将它设为40px。转化为第4种写法为:“margin:20px 40px 60px 40px;”。
需要注意的是一种情况不能写为缺省写法:“margin:20px 40px 20px 60px;”。该例中,由于top和bottom相同,但right和left不同,所以不能将bottom缺省,否则会等同于“margin:20px 40px 60px 40px;”。





















 4671
4671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








