公司做的项目需要用到粘贴Word功能。就是将word内容一键粘贴到网页编辑器(在线富文本编辑器)中。Chrome+IE默认支持粘贴剪切板中的图片,但是我要粘贴的文章存在word里面,图片多达数十张,我总不能一张一张复制吧 ?
我希望打开文档doc直接复制粘贴到富文本编辑器,直接发布
网上找了很久,大部分都有一些不成熟的问题,皇天不负有心人终于让我找到了一个成熟的项目。
1、前台页面引用代码
<%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="index.aspx.cs"Inherits="CKEditor353.index" %>
<!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WordPaster For CKEditor-3.x</title>
<linktype="text/css"rel="Stylesheet"href="WordPaster/css/WordPaster.css"/>
<linktype="text/css"rel="Stylesheet"href="WordPaster/js/skygqbox.css"/>
<scripttype="text/javascript"src="WordPaster/js/json2.min.js"charset="utf-8"></script>
<scripttype="text/javascript"src="WordPaster/js/jquery-1.4.min.js"charset="utf-8"></script>
<scripttype="text/javascript"src="WordPaster/js/w.edge.js"charset="utf-8"></script>
<scripttype="text/javascript"src="WordPaster/js/w.app.js"charset="utf-8"></script>
<scripttype="text/javascript"src="WordPaster/js/w.file.js"charset="utf-8"></script>
<scripttype="text/javascript"src="WordPaster/js/WordPaster.js"charset="utf-8"></script>
<scripttype="text/javascript"src="WordPaster/js/skygqbox.js"charset="utf-8"></script>
<scripttype="text/javascript"src="ckeditor/ckeditor.js"></script>
</head>
<body>
<textareaid="editor1"name="editor1"><imgsrc="http://mat1.gtimg.com/www/images/qq2012/qqlogo_1x.png"width="134"height="44"/></textarea>
<scripttype="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:2797/asp.net/upload.aspx";//这里填网站的上传路径
pasterMgr.Config["Cookie"] = 'ASP.NET_SessionId=<%=Session.SessionID%>';
pasterMgr.Load(); //加载控件
CKEDITOR.on('instanceReady', function (evt)
{
pasterMgr.SetEditor(evt.editor);
});
//自定义快捷键
CKEDITOR.config.keystrokes = [
[CKEDITOR.CTRL + 86/*V*/, 'imagepaster']
];
//加载CKEditor编辑器
CKEDITOR.replace('editor1');
</script>
</body>
</html>
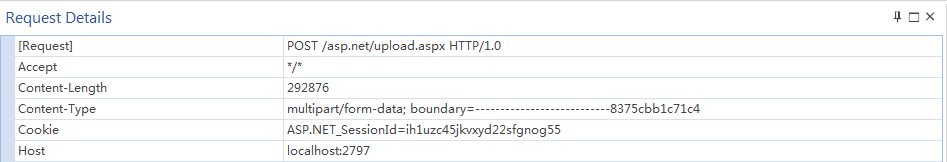
请求
文件上传的默认请求是一个文件,作为具有“upload”字段的表单数据。
响应:文件已成功上传
当文件成功上传时的JSON响应:
uploaded- 设置为1。
fileName - 上传文件的名称。
url - 上传文件的URL。
响应:文件无法上传
uploaded- 设置为0。
error.message - 要显示给用户的错误消息。
2、粘贴word里面的图片路径是fill://D 这种格式 我理解这种是非浏览器安全的 许多浏览器也不支持
目前项目是用了一种变通的方式:
先把word上传到后台 、poi解析、存储图片 、转换html、替换图片、放到富文本框里显示
(富文本显示有个坑:没找到直接给富文本赋值的方法 要先销毁 记录下
success : function(data) {
$('#content').attr('value',data.imagePath);
var editor = CKEDITOR.instances["content"]; //你的编辑器的"name"属性的值
if (editor) {
editor.destroy(true);//销毁编辑器
}
CKEDITOR.replace('content'); //替换编辑器,editorID为ckeditor的"id"属性的值
$("#content").val(result); //对editor赋值
//CKEDITOR.instances.contentCkeditor.setData($("#content").text());
}3.接收上传的图片并保存在服务端
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Text;
namespace WordImages.asp.net
{
publicpartialclassupload : System.Web.UI.Page
{
protectedvoid Page_Load(object sender, EventArgs e)
{
string fname = Request.Form["UserName"];
int len = Request.ContentLength;
System.Diagnostics.Debug.Write(Session["ck"]);
if (Request.Files.Count > 0)
{
DateTime timeNow = DateTime.Now;
string uploadPath = "/upload/" + timeNow.ToString("yyyyMM") + "/" + timeNow.ToString("dd") + "/";
string folder = Server.MapPath(uploadPath);
//自动创建目录
if (!Directory.Exists(folder))
{
Directory.CreateDirectory(folder);
}
HttpPostedFile file = Request.Files.Get(0);
string ext = Path.GetExtension(file.FileName).ToLower();
//只支持图片上传
if (ext == ".jpg"
|| ext == ".jpeg"
|| ext == ".png"
|| ext == ".gif"
|| ext == ".bmp"
|| ext == ".webp")
{
string filePath = Path.Combine(folder, file.FileName);
//
if(!Directory.Exists(filePath)) file.SaveAs(filePath);
Response.Write(uploadPath + file.FileName);
}
}
}
}
}
HTTP协议
请求头数据:

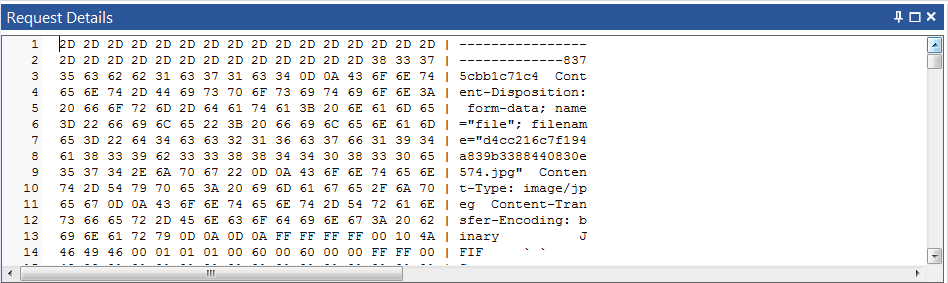
请求表单数据:

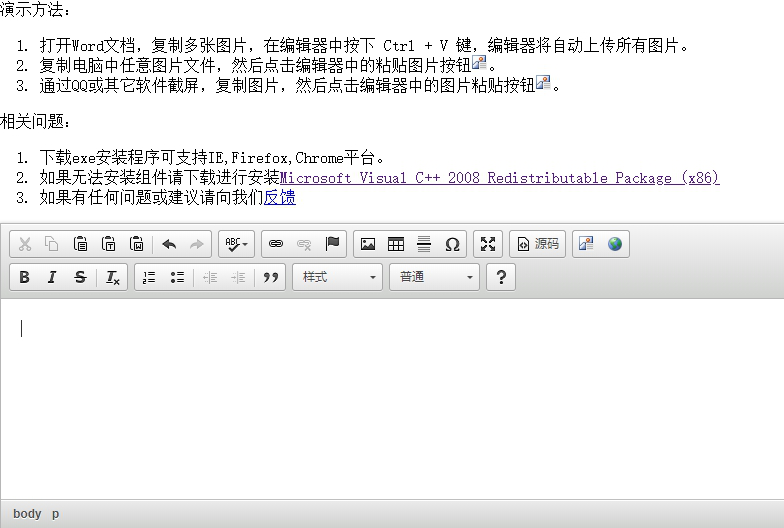
前端效果:

接下来就看一下具体操作吧
1、打开工程:
对于文档的上传我们需要知道这个项目的逻辑是否符合我们的构造。
运行:

尝试使用文档复制后粘贴进来:

图片上传进度

通过粘贴后,文档以及图片被粘贴进来了,看看html代码是否如我们的预期:

看来这个工程完全符合我们的预期,图片全部使用img标签统一。传输进度条的效果超出了我的意料。
来看看我们的文档图片被放置在哪了:

地址:D:\wamp64\www\WordPasterCKEditor4x\php\upload\201904\16
图片被统一放置在文件夹。
由此看来这个项目的实际效果大大超出了我的意料了,带入工程后完美的优化了工程项目
工程目录截图:

控件包:
IE(x86):http://t.cn/AiC6segS
IE(x64):http://t.cn/AiCXv7ti
Chrome:http://t.cn/AiC6s86u
Firefox:http://t.cn/AiCXvMr5
示例下载:
FCKEditor2x:http://t.cn/AiCaglBC
CKEditor3x:http://t.cn/AiCagROE
CKEditor4x:http://t.cn/AiCagum4
CuteEditor6x:http://t.cn/AiCasJmE
KindEditor3x:http://t.cn/AiCasa2h
KindEditor4x:http://t.cn/AiCasoFp
TinyMCE3x:http://t.cn/AiCasN26
TinyMCE4x:http://t.cn/AiCasOiM
UEditor1x:http://t.cn/AiCasl3t
xhEditor1x:http://t.cn/AiCasTa1
eWebEditor:http://t.cn/AiCas8aK





















 4944
4944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








