JavaOne 2016
IBM主题演讲 – Java革新大提速
在今年的JavaOne社区主题演讲中,IBM公司Java领域CTO兼杰出工程师John Duimovich介绍了企业、技术,甚至用户正在经历的业务大环境的革新。为了跟上不断变化的市场节奏,Duimovich称企业需要更充分地利用云计算、微服务等技术,同时他也公开宣称,拥抱开源技术、过程和解决方案,将API与云计算进行集成并暴露给现有的企业IT和混合解决方案,已成为企业未来发展的关键。
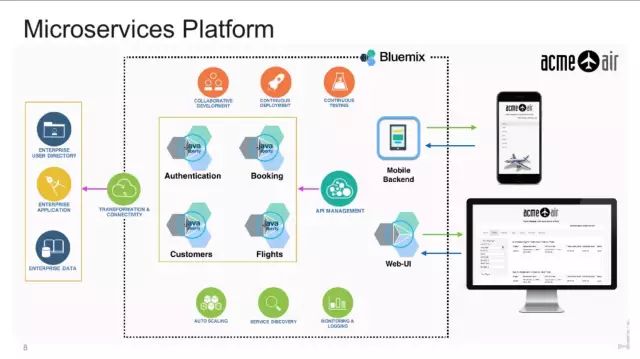
根据Duimovich的介绍,IBM一直在与社区合作共同打造更好的企业架构。Duimovich向我们举了一个例子,他们通过Acme Air样本和基准将一个现有应用程序转换为微服务方式的实现:
转换过程中他们首先确定并部署了“身份验证服务”、“预定服务”、“Web界面”等一系列组件。为了应对与之俱来的复杂性,他们还需要增加某种类型的应用程序监视、内建的分析,以及自动缩放能力。根据Duimovich的介绍,这种做法是构建可缩放的现代化应用程序,并通过微服务逐渐获得更多价值的基本要求。微服务平台的范例如下所示:

Duimovich还提供了一个小窍门:
一旦应用程序实现了微服务化,就应该考虑数字化转型的问题了。
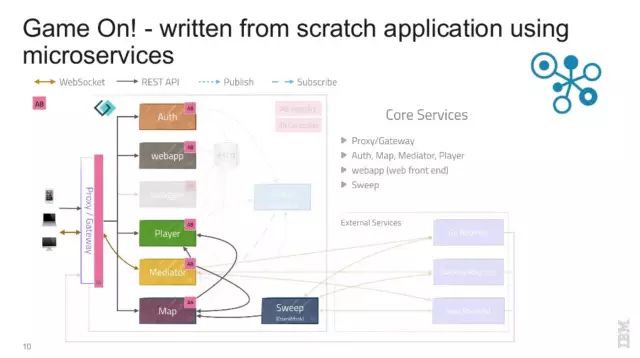
Duimovich还简要介绍了一个从零开始开发的可缩放、现代化(并且开源)的应用程序:Game On!

另外还有一个名为OpenWhisk的开源项目,这是一种无服务器编程技术,可以帮助开发者更专注于代码本身。
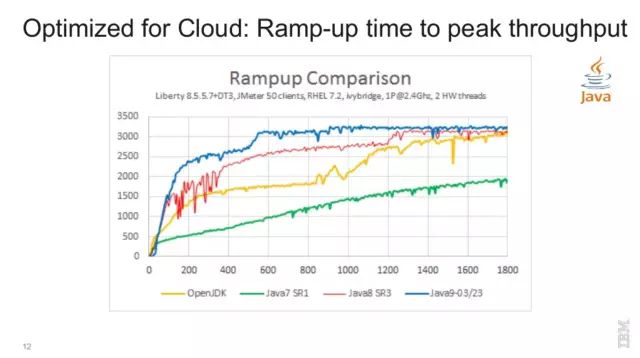
Duimovich提到,在过去,应用服务器必须逐渐“热身”才能满足峰值性能要求并在一段时间内持续这样运行。但目前的新趋势是使用更多虚拟机,并在重新部署或横向扩展的过程中分别启动或停止这些虚拟机。因此对于Java虚拟机来说,新的标准要求必须能更快速启动,同时尽量缩小所占用的痕迹。


IBM还公布了一个适用于IBM Java SDK的Docker镜像,以及一个痕迹占用更低的Java:“SFJ”。
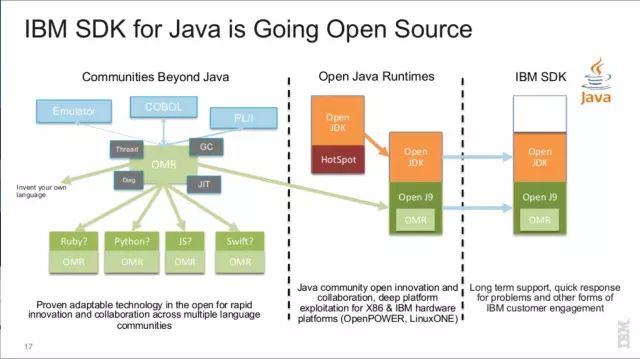
随后Duimovich宣布了一个当天最劲爆的新闻:IBM计划将适用于Java 9的J9 VM全面开源。
IBM SDK构建于OpenJDK库和(开放的)J9基础之上,并通过一个OMR组件(如下图所示)包含所有具备语言中立性的运行时子组件:GC、JIT等。这个OMR(也叫做Eclipse OMR)实际上是一个虚拟机工具包,可以让用户通过各种语言创建自己的运行时。

有关OMR的详细信息请参阅IBM的Mark Stoodley有关Eclipse OMR做的另一场重要演讲:
https://www.youtube.com/watch?v=E8r-r0MPsOg
随后展示的下图幻灯片介绍了一种名为Liberty的组件化、模块化运行时库,该库中实现了多种配置文件(Profile),可完整支持EE 7。Liberty也可以运行在社区配置文件中。

最后在探讨认知计算的影响力和流行度时,Duimovich邀请了Java社区的友人:Java冠军Daniel De Luca(Devoxx4Kids)、James Weaver(Pivotal)以及Stephen Janssen(Devoxx)。
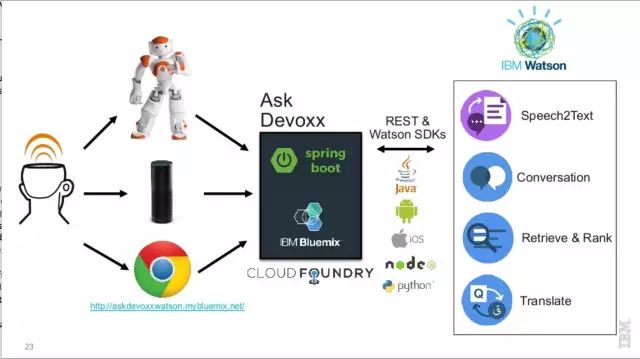
Janssen介绍了Devoxx社区以及社区中创建的大量文章和演示文稿等内容。Janssen谈到自己希望能够安装所有这些内容并通过创建索引实现更智能的查询。最终他们谈到了一种原型架构。如下图所示,该架构包含四种认知服务。
Conversation服务可以创建能够直接就问题给出答案的机器人。
Retrieve & Rank服务可处理更复杂的问题。该服务基于Apache Solr服务,可以帮助用户查找各种文档,并通过映射将找到的文档作为问题的补充材料。
Speech2Text服务则用于为Alexa等产品提供支持。

随后他们还演示了IBM Watson机器人以及一个Alexa服务。演示的YouTube视频可以在这里观看:
https://youtu.be/8wxOAFKPqog?t=337
本文翻译已获授权,原文链接:
https://www.infoq.com/news/2016/09/JavaOne-2016-IBM-Keynote-OpenJ9
本文译者:大愚若智
Chrome 54终结YouTube的Flash内嵌技术
谷歌已经启动了Chrome 54项目。最新发布的版本进一步地边缘化Flash,转而使用HTML5在浏览器里内嵌YouTube视频,同时包含了大量问题修复和功能改进。
谷歌移除Flash的工作已经进行了一段时间,发布的多个更新强化了用户和开发者对HTML5的使用体验。
YouTube从2015年1月份开始使用HTML5作为默认的视频内嵌技术,谷歌在去年改变了Chromium处理网站Flash的方式。
从Chrome 45开始,浏览器在运行最重要的内容并暂停其它Flash内容之前会先检测网页中是否包含了Flash内容。
Chrome 54稳定版重写了YouTube内嵌Flash的方式,当检测到有内嵌的Flash YouTube视频,浏览器会自动使用HTML5替代它。谷歌表示这个变化是“为了减少Flash在Chrome中的使用”。
Chrome 54还带来了Custom Elements规范的v1版本。
在Custom Elements v1:可重用Web组件这篇博文里:
https://developers.google.com/web/fundamentals/getting-started/primers/customelements
谷歌工程师Eric Bidelman说,通过使用自定义元素,“Web开发者可以创建新的HTML标签,弥补已有标签的不足,也可以对其他开发者开发的组件进行扩展”。另外,跟v0版本不一样的是,v1版本的API在设计上有很大不同。
关于如何遵循v1规范为一个元素定义JavaScript API,Bidelman说:
自定义元素的功能是通过ES2015类来定义的,ES2015扩展了HTMLElement。扩展HTMLElement可以保证自定义元素会继承整个DOM API,也就是说,为这个类添加的任何一个属性/方法都会成为自定义元素DOM接口的一部分。本质上,就是使用这个类为你的标签创建JavaScript API。
Bidelman举了AppDrawer这个例子来说明如何定义DOM接口,其中类的属性被映射成HTML属性:
class AppDrawer extends HTMLElement { // A getter/setter for an open property. get open() { return this.hasAttribute('open'); } set open(val) { // Reflect the value of the open property as an HTML attribute. if (val) { this.setAttribute('open', ''); } else { this.removeAttribute('open'); } this.toggleDrawer(); } // A getter/setter for a disabled property. get disabled() { return this.hasAttribute('disabled'); } set disabled(val) { // Reflect the value of the disabled property as an HTML attribute. if (val) { this.setAttribute('disabled', ''); } else { this.removeAttribute('disabled'); } } // Can define constructor arguments if you wish. constructor() { // If you define a ctor, always call super() first! // This is specific to CE and required by the spec. super(); // Setup a click listener onitself. this.addEventListener('click', e => { // Don't toggle the drawer if it's disabled. if (this.disabled) { return; } this.toggleDrawer(); }); } toggleDrawer() { ... } }customElements.define('app-drawer', AppDrawer);
关于更多自定义元素的信息,包括自定义元素的扩展和重构,请参看这里:
https://developers.google.com/web/fundamentals/getting-started/primers/customelements
Chrome 54还包括了大量安全方面的问题修复。尽管谷歌没有透露太多关于这些问题的细节,Richard Bustamante在稳定通道更新里还是列出了总共21个安全问题修复,包括6个“高”安全级别问题。其中一个是URL欺骗漏洞相关问题,有一个是全局XSS问题(CVE-2016-5181),还有一个Blink引擎的堆溢出问题(CVE-2016-5182)。谷歌的PDF软件包PDFium有三个高级别的问题修复。
从谷歌公布的Chrome 54已移除和不再推荐使用的API列表来看:
https://developers.google.com/web/updates/2016/09/chrome-54-deprecations
最新版本的Chrome不允许跨域访问window.onunload事件处理器,为的是让Chrome和HTML规范保持一致。HTTP/0.9不再被推荐使用(开发者应该转向HTTP/2),initTouchEvent被移除。
Chrome 55计划在今年11月发布。
转载 :Q新闻丨IBM:Java革新大提速;Chrome 54终结YouTube的Flash内嵌技术;Apache Kylin:基于原文链接:https://www.infoq.com/news/2016/10/chrome54-youtube
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








