来自QQ群 Linux && 技术分享 311078264
打开链接加入QQ群:https://jq.qq.com/?_wv=1027&k=5Gr3bAx
通过Qt Creator的设计模式实现,无需增加代码。
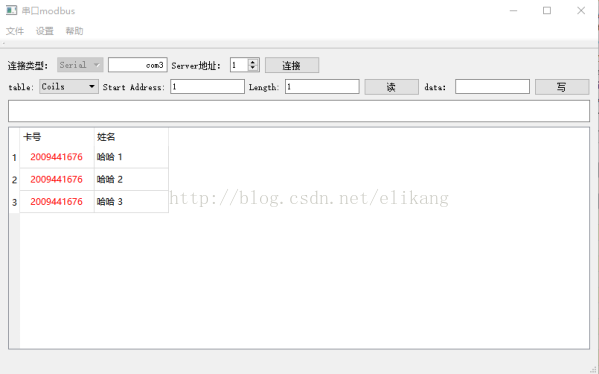
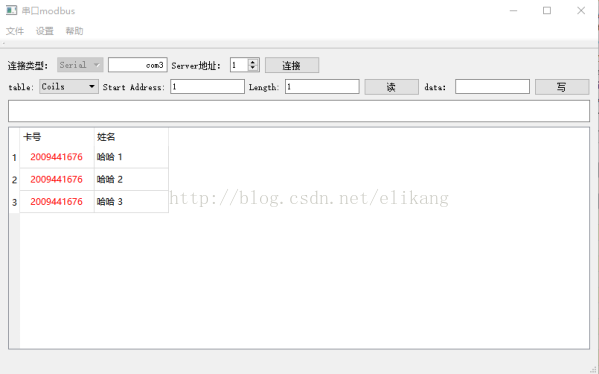
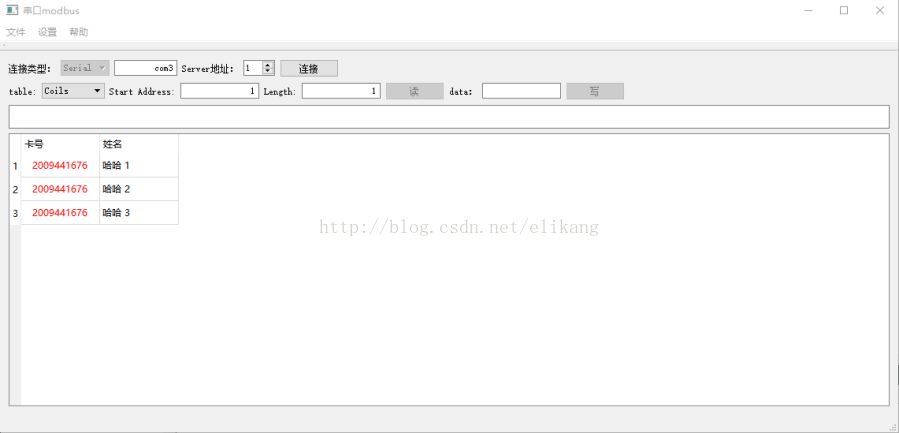
如下图,实现对最下层tableview大小跟随窗口调整:

1、界面空白处右击,选择布局-->栅格布局,这会使centralWidget布局设置为GridLayout。
然后界面中的部件会自动添加到栅格布局中,此时的部件会根据窗口大小自动调整大小。
2、但是部件的大小却不是我们希望的,极不协调,接下来就需要调整每个控件的设置。
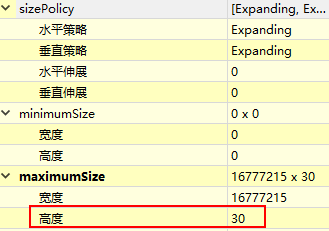
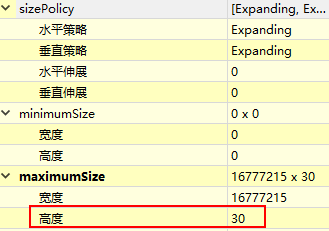
调整控件Size的项目包括:sizePolicy、minimumSize、maxmumSize
比如将上面的第三行的lineEdit限制高度:

这样,在调整窗口大小的时候,lineEdit控件只能任意改变宽度,而高度则被限制在30个像素内。

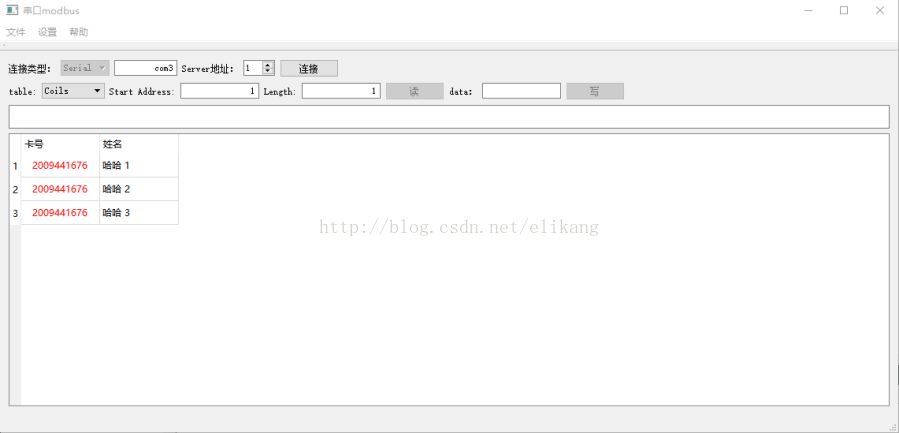
(调整之后效果)
注意:
有些情况下设置了上面的操作步骤之后,但似乎没有起作用。
比如上面例子中第一行的几个空间,虽然设置了sizePolicy以及宽度、高度限制,但是还是随着界面改变。
这是因为GridLayout布局的影响,他必须让布局之内的区域布满控件,而不能有空白,所以即使设置了大小限制,仍然会被拉伸。
添加Spacer就是为了填充多余的区域。
打开链接加入QQ群:https://jq.qq.com/?_wv=1027&k=5Gr3bAx
UI界面 控件随窗口自适应变化大小
通过Qt Creator的设计模式实现,无需增加代码。
如下图,实现对最下层tableview大小跟随窗口调整:

1、界面空白处右击,选择布局-->栅格布局,这会使centralWidget布局设置为GridLayout。
然后界面中的部件会自动添加到栅格布局中,此时的部件会根据窗口大小自动调整大小。
2、但是部件的大小却不是我们希望的,极不协调,接下来就需要调整每个控件的设置。
调整控件Size的项目包括:sizePolicy、minimumSize、maxmumSize
比如将上面的第三行的lineEdit限制高度:

这样,在调整窗口大小的时候,lineEdit控件只能任意改变宽度,而高度则被限制在30个像素内。

(调整之后效果)
注意:
有些情况下设置了上面的操作步骤之后,但似乎没有起作用。
比如上面例子中第一行的几个空间,虽然设置了sizePolicy以及宽度、高度限制,但是还是随着界面改变。
这个时候,就需要添加 Spacer(看起来像弹簧的控件),之后就能解决问题了。
这是因为GridLayout布局的影响,他必须让布局之内的区域布满控件,而不能有空白,所以即使设置了大小限制,仍然会被拉伸。
添加Spacer就是为了填充多余的区域。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








