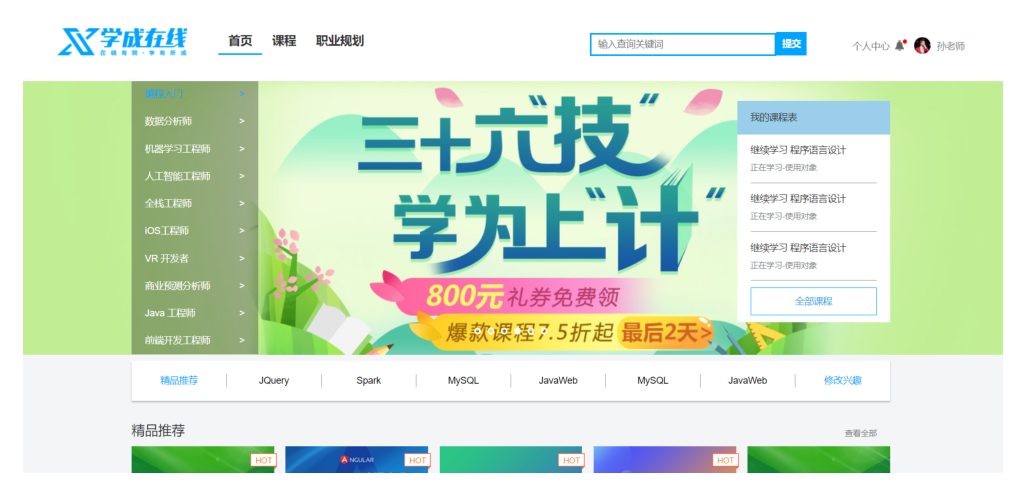
今天,推荐一个教育系统。第一次使用就有点上头,爱不释手,必须要推荐给大家。
上次是谁要的教育系统啊,帮你找到了。
这是我目前见过最好的教育系统。功能完整,代码结构清晰。值得推荐。
项目源码,怎么领取?
 源码获取
源码获取






 领取方式
领取方式
扫描下方公众号【java1234】回复:6699,
可获取下载链接
👇👇👇

👆长按上方二维码 2 秒
回复「6699」即可获取资料如果不会领取,或者需要其他java相关资源
加锋哥微信: java3459📚 项目介绍
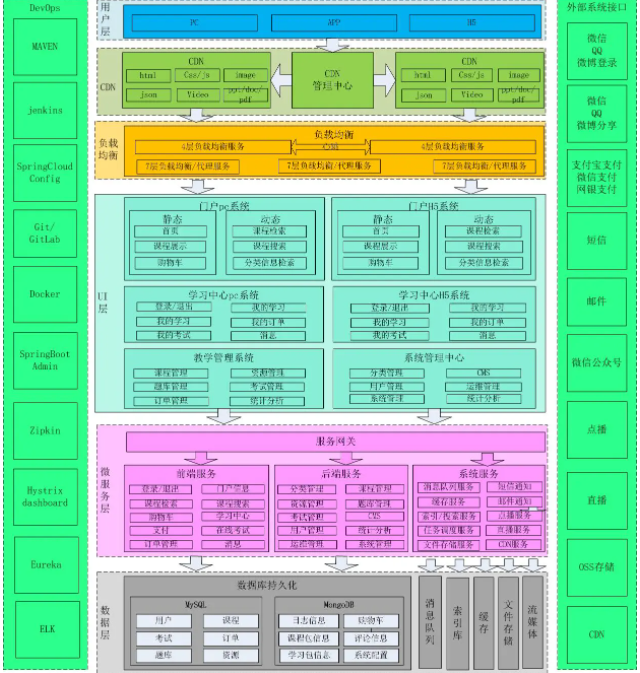
本项目采用当前流行的前后端分离架构开发,前端采用vue.js构建,服务端采用Spring Cloud微服务架构,系统 分为用户层、CDN、负载均衡、前端UI、微服务层、数据层、接口层及DevOps等部分组成。另外,搜索公众号程序员小乐后台回复“接私活”,获取一份惊喜礼包。


技术架构
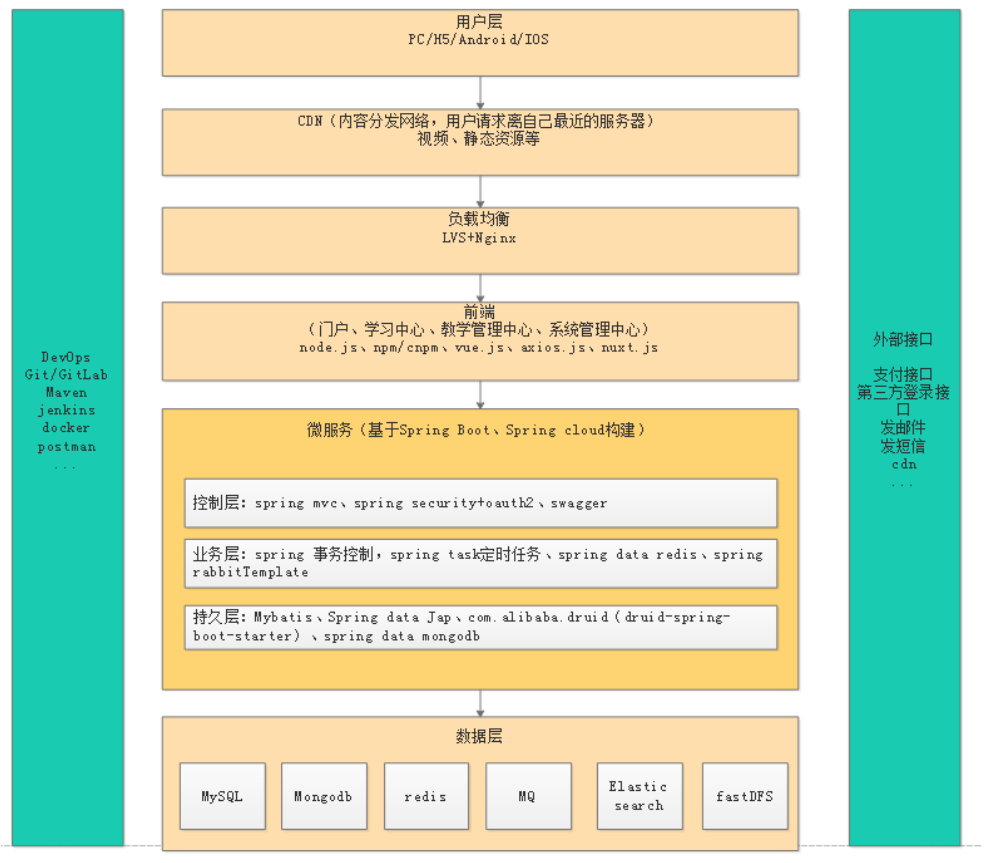
本项目采用当前流行的前后端分离架构开发,由用户层、UI层、微服务层、数据层等部分组成,为PC、App、H5等客户端用户提供服务。下图是系统的技术架构图:

技术栈


项目源码,怎么领取?
 源码获取
源码获取






 领取方式
领取方式
扫描下方公众号【java1234】回复:6699,
可获取下载链接
👇👇👇

👆长按上方二维码 2 秒
回复「6699」即可获取资料如果不会领取,或者需要其他java相关资源
加锋哥微信: java3459Java程序员加餐,另外送66套Java实战项目





项目领取方式:
扫描下方公众号【Java资料站】回复:666,
可获取下载链接
👇👇👇

👆长按上方二维码 2 秒
回复「666」即可获取资料




















 4625
4625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








