点击关注公众号:互联网架构师,后台回复 2T获取2TB学习资源!
几个粉丝反馈, 自己的微信聊天记录就被公司截取过,
“在那个群,和谁聊了什么,看的一清二楚,还可以搜索”,并且使用的是自己的设备,着实让我觉得不可思议。先不论技术,逻辑上说,如果仅因为使用了公司的wifi就可以被监控微信聊天内容,推论就是:
你在微信中聊的任何内容,都可能被你接入网络的管理人员监听获取。这个管理人员完全可以是咖啡店老板,酒店老板,你的老公老婆……所有提供你网络接入的地方的主人。抓紧回忆下你在这些地方都聊过啥……。
现实生活不是黑客帝国,下面我们分析下一般软件安全机制,和要取得聊天内容的可能途径,以便知己知彼。
一、聊天软件应该保证的安全
依旧是那个问题,当一款聊天通信软件宣传他是“安全”的,这里的安全的含义是什么?如果你作为产品经理,提几个基本的安全需求,可能应该包括:
1. 账号安全,不能被绕过,爆破等。就是保证用户的账号安全方面。
2. 传输安全,传输的内容,应该不能被窃听,不能被篡改。
3. 其他 :-)。
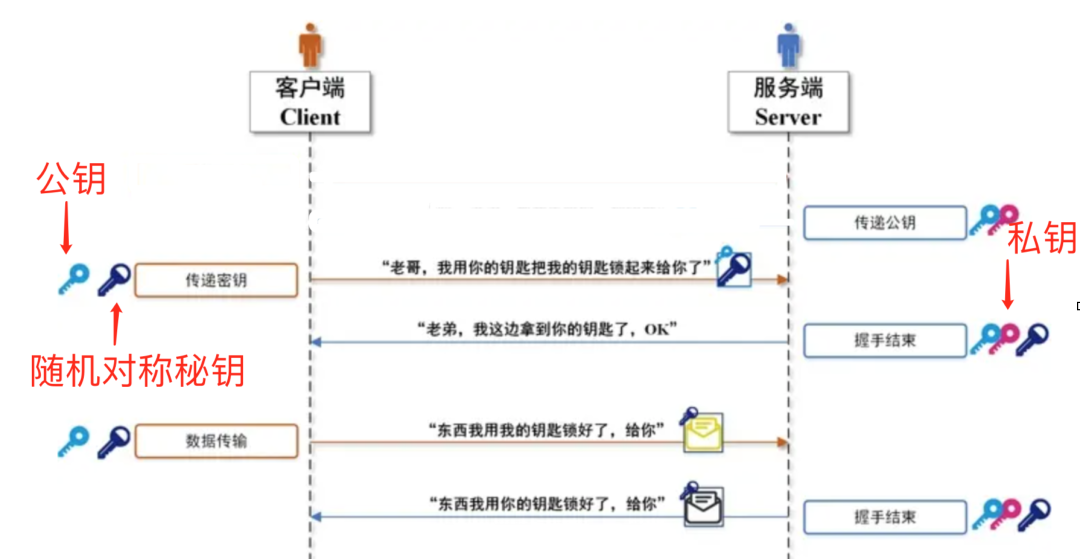
账号方面,账号/密码丢了那啥都白扯。这里主要说传输安全方面。实现传输安全的需求,开发人员可能会考虑采用非对称加密交换随机秘钥,使用随机秘钥加密内容通信的方案来实现。秘钥协商和通信加密的过程大概如下。

客户端就是我们的聊天软件,中间的部分就是网络通信。首先,说几个结论,这是经过数学证明的,不需要怀疑。
1. 非对称算法中的一对秘钥对即上面的公钥、私钥,他们互不相同,不能根据一个计算出另外一个。
2.非对称的秘钥对,被一个秘钥加密的内容,只能使用配对的另一个秘钥解密,否则不能解密。
3.对称加密算法,只有一个秘钥,既用来加密,也用来解密。不知道秘钥则无法解密。
开始时客户端软件用它已经预先打包在程序包内的公钥加密一个随机的对称秘钥发送给服务器端,服务器收到后,解密保存该对称秘钥。后续发送聊天内容时,客户端使用生成的随机对称秘钥,对聊天内容进行加密,服务器使用之前收到的对称秘钥进行解密。服务器转给你的聊天内容也同样用对称秘钥加密,客户端使用对称秘钥解密。
通过以上就可以保证,通信过程中的信息安全。
1. 假如客户端发送对称秘钥的信息被第三方监听,第三方因为没有私钥,无法解密。
2.假如客户端和服务器间的聊天信息被监听,第三方没有对称秘钥,无法解密。
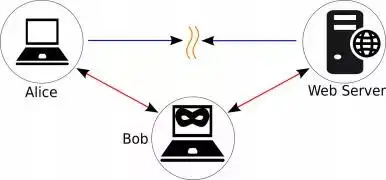
3.假如有一个中间人冒充服务器,因为没有微信服务器端保存的私钥,所以无法解密取得你用公钥加密的随机对称秘钥,没有随机对称秘钥就无法解密客户端发送的聊天内容,也无法使用对称秘钥加密信息发送给客户端,所以无法冒充他人给你发送聊天信息。
上面只是一个基础的加密逻辑,相信大厂微信肯定做的有过之而无不及,因此:微信的聊天内容是无法被第三方通过网络监听取得的。
但聊天软件毕竟不是安全软件,通常仅保证通信安全,除了网络监听,拦截外,还是有很多其他手段可能获取你的聊天记录的。
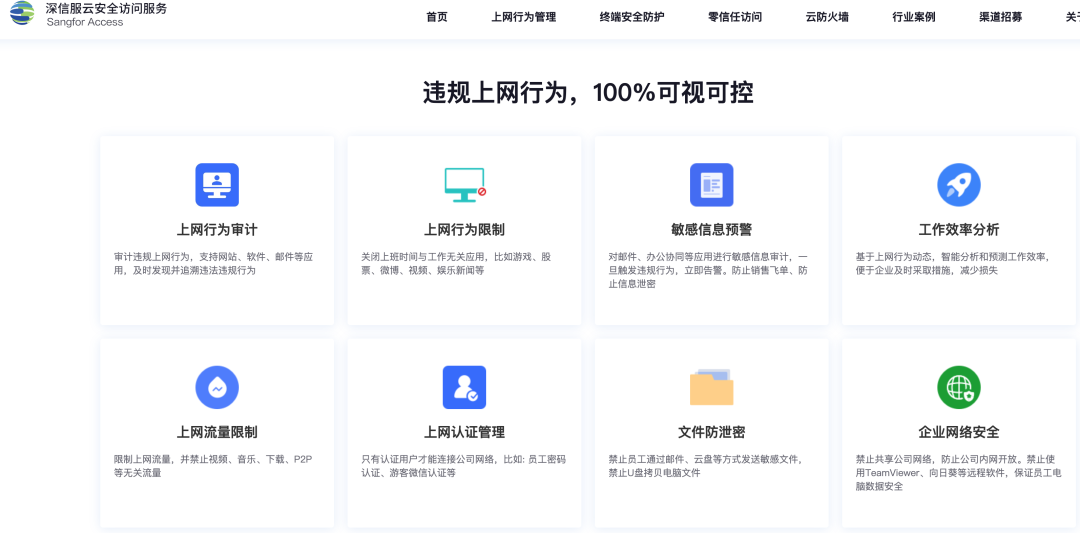
二、上网行为管理审计原理


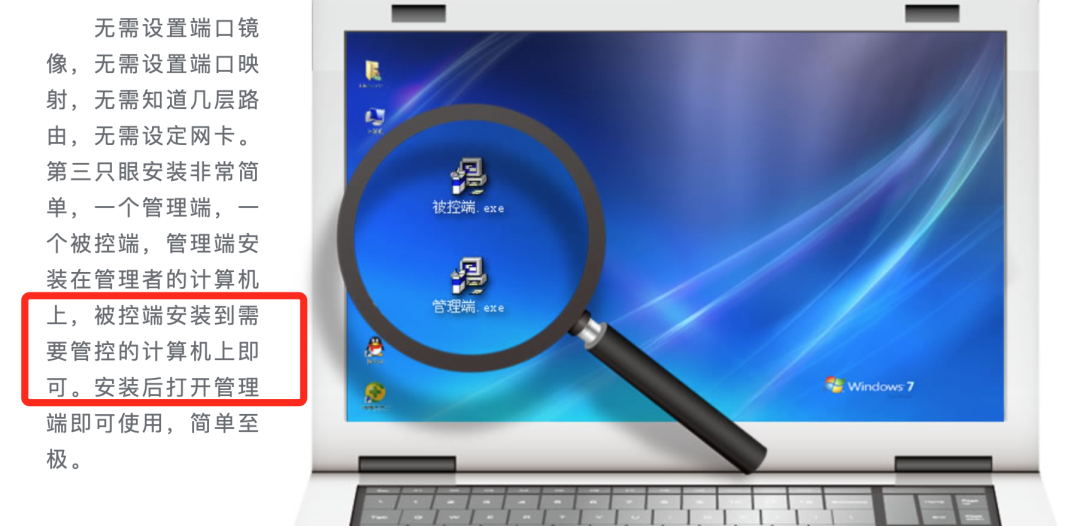
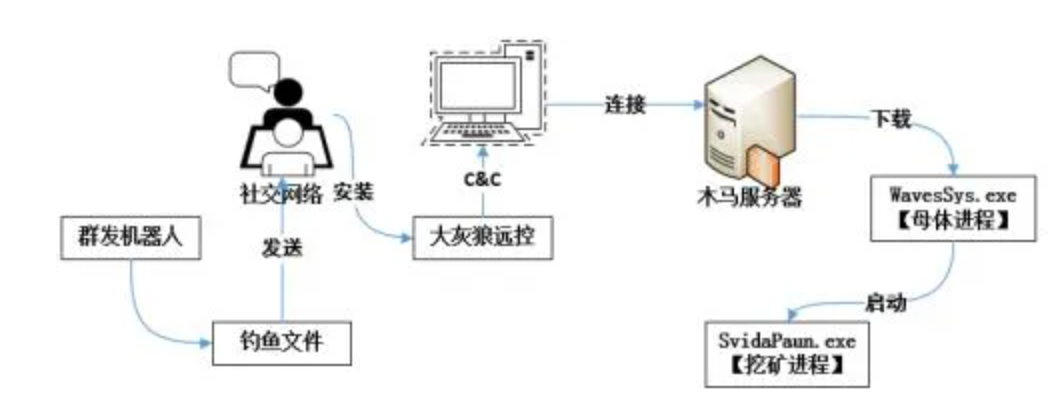
百度排名No.1的上网行为管理系统大名鼎鼎的“深信服”和他的竞品。从介绍来看,功能是非常强大的。邮件,聊天内容都能取得,程序是否可以运行也能控制,可以录屏等。这类系统都是需要在被控电脑上安装客户端软件的。可能是明处,可能是暗处。


上面的截图也是可以佐证,客户端的存在的, 深信服的可能是通过浏览器页面直接引导安装的。
安装监控程序,就相当于安装木马。微软windows系统是一个比较开放的系统,各进程间是没有隔离的,也不需要进行权限申请,一个运行的程序完全可以通过API对其他的进程窗体内容,内存内容进行抓取,拦截API调用。这类监控程序,本质就是木马,你在安装了监控程序的计算机上所进行的任何操作,都可以被木马服务器远程收集。
应对这类监控,如果公司是明确要求,必须安装的,那你只能要么忍要么滚-_-||。如果公司是隐蔽进行的,你可以使用自己的设备,或者把公司的电脑彻底格式化,密码不要轻易泄漏,不要安装运行来历不明的程序。此外,监控程序也是运行于系统之上的,需要针对操作系统开发, 对一些小众系统可能支持不完善,或者受限于系统权限,不能实现监控功能,比如MacOS,Linux。这就是为啥MacOS的病毒,木马比较少 :-)。

三、安全漏洞与系统补丁
“用自己的电脑只连wifi就被截屏那100%用了黑客手段了”。
这是一个同学的评论,我是认同这一点的,这里展开做一下科普。一般情况下用自己的电脑连接一个第三方wifi,就被第三方监控了聊天内容甚至截屏,这是不太可能发生的。
但世事无绝对,理论上是有可能的,比如你的系统存在漏洞,第三方能够通过你系统开放的网络服务,取得你系统的控制权限,然后就可以开启后门,安装监控程序(木马),之后可以通过木马程序,收集你电脑各种信息。
不必担心,这真的只是理论上的可能,这要求有这样的重大漏洞存在,且尚未被广泛了解,没有被操作系统发布者和安全厂家修复,现实中很罕见。利用公布的已知漏洞并不难,但自己发现一个别人都不知道的,影响范围广泛的重大漏洞,这对黑客的要求是非常高的,也是一个顶级成就。
应对就是及时更新系统,及时更新补丁,当然也不要自己引狼入室,自己安装来源不明的程序(钓鱼文件),所以使用盗版软件,操作系统真的有风险!很多都被修改过,很可能有植入的木马 :-)。

四、私钥安全
如果聊天软件客户端保存在服务器的私钥被第三方获得,那第三方就完全可以仅通过网络发起中间人攻击了, 不需要在客户端安装任何程序。也是理论上存在可能。

如果发生了这种情况,那肯定要启用新的非对称秘钥对了,客户端可能要更新后生效。所以尽量保持程序更新。o(* ̄︶ ̄*)o
总结:
1. 微信的聊天内容通过网络通信层次通常情况是无法被取得内容的。
2. 如果有迹象表明你具体的聊天内容,https浏览内容,被监听,99%的情况下,说明你的电脑被植入了监控软件(木马),尽快自查。
3. 及时进行系统安全更新,不要随意运行别人给你的软件,比如关系不好的老婆/老公,多数木马是通过这个途径引狼入室的。
来源:cnblogs.com/uncleguo/p/16203462.html
-End-
最后,关注公众号互联网架构师,在后台回复:2T,可以获取我整理的 Java 系列面试题和答案,非常齐全。

正文结束
推荐阅读 ↓↓↓
1.心态崩了!税前2万4,到手1万4,年终奖扣税方式1月1日起施行~
2.深圳一普通中学老师工资单曝光,秒杀程序员,网友:敢问是哪个学校毕业的?





















 1485
1485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








