1. String 对象用于处理已有的字符块
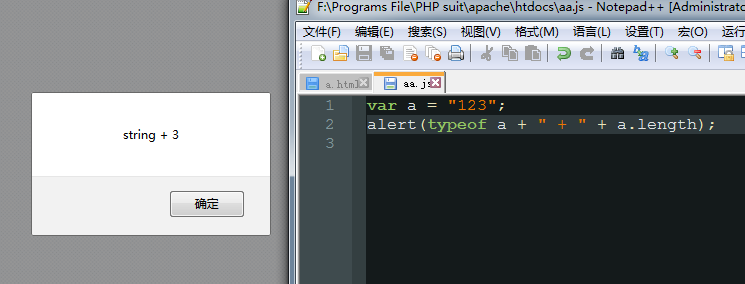
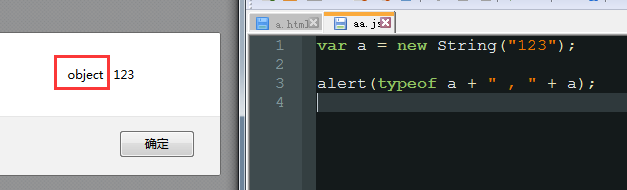
事实上,任何一个字符串常量(用单引号或双引号括起来的字符串)都是一个String对象,可以将其直接作为对象来使用,只要在字符串变量后面加上” . ” ,便可以直接调用String对象的方法和属性。字符串与String对象的不同在于返回的typeof值,前者返回String,后者返回Object 类型。

2. String 对象的属性
在 String 对象中有3个属性,分别是 length,constructor 和 prototype 。
(1) length 属性
该属性获取当前字符串的长度。
stringObject.length(2) constructor 属性
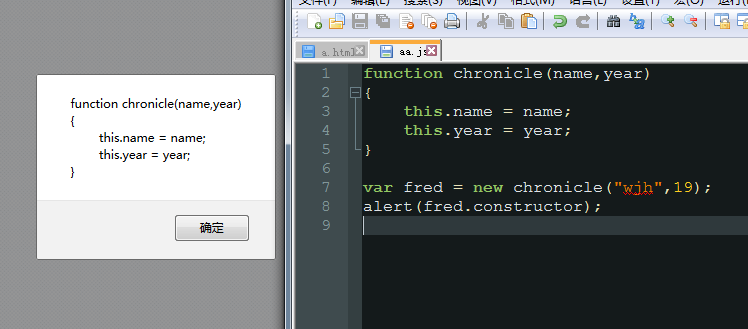
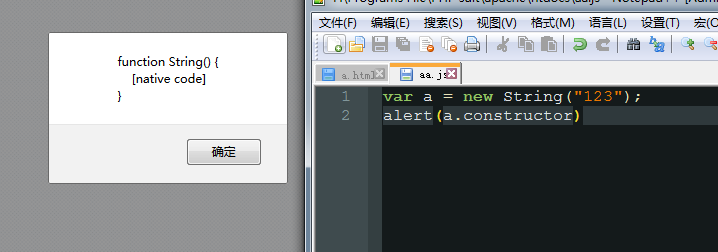
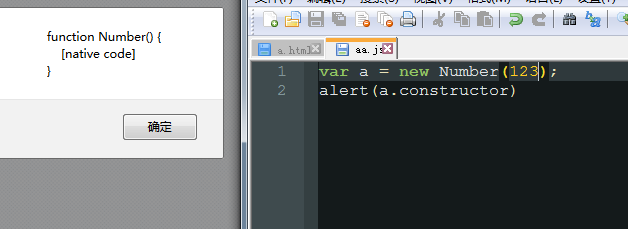
该属性用于对当前对象的函数的引用。
Object.constructor例如,使用constructor 属性判断当前对象或自定义变量的类型。
var newName = new String("sdf");
if(newName.constructor == String) //判断当前对象是否为字符型
{
alert("this is String .");
}可以利用 constructor 属性获取当前对象所引用的函数代码。


(3) prototype 属性
该属性可以为对象添加属性和方法。
object.prototype.name = value例如,为information 对象添加一个自定义属性salary,并赋值1700:
function person(name,age)
{
this.name = name;
this.age = age;
}
var information = new person("zhang",18);
person.prototype.salary = null;
information.salary = 1700;
alert(information.salary);
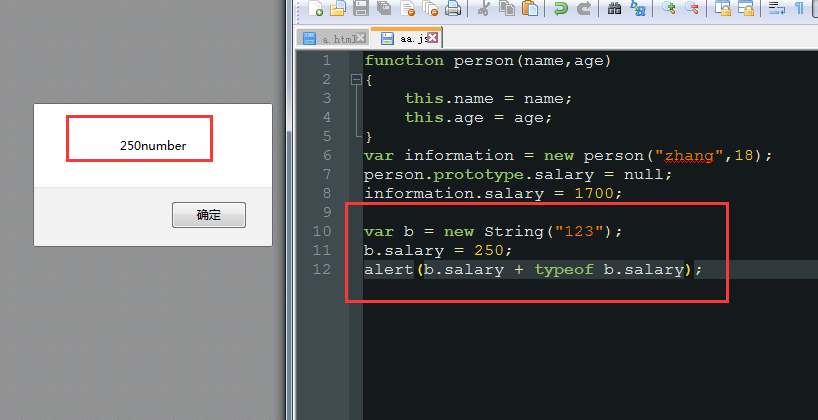
输出:1700说明: salary 属性也是一个公告属性,在Array ,Date ,Boolean 和 Number 对象中都可以调用该属性,用法和String对象相同。
计算字符串的长度
<script type="text/javascript">
var txt="Hello World!"
document.write(txt.length)
</script>为字符串添加样式
<script type="text/javascript">
var txt = "Hello,World";
document.write(txt.big()+"<br/>");
document.write(txt.small()+"<br/>");
document.write(txt.link("http://www.baidu.com"));
</script>indexOf() 方法
<script type="text/javascript">
var str="hello world";
document.write(str.indexOf("hello")+"<br/>");
document.write(str.indexOf("world")+"<br/>");
document.write(str.indexOf("World")+"<br/>");
</script>
输出:
0
6
-1match() 方法
<script type="text/javascript">
var str="hello world";
document.write(str.match("world")+"<br/>");
document.write(str.match("World")+"<br/>");
</script>
输出:
world
null如何替换字符串中的字符 - replace()
<script type="text/javascript">
var str="Visit Microsoft!";
document.write(str.replace(/Microsoft/,"W3School"));
</script>
输出:
Visit W3School! search() 方法 :返回第一个匹配字符在整个被搜索字符串中的位置。
<script type="text/javascript">
var str="hello world";
document.write(str.search(/world/));
</script>
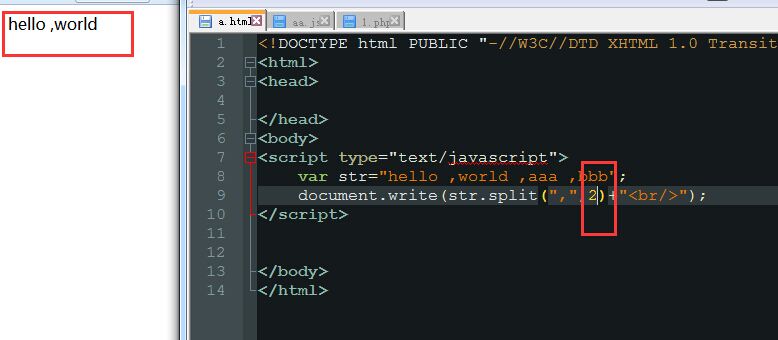
输出:6split(seperator[,limit]):用于把一个字符串分割成字符串数组,limit限制返回个数。
<script type="text/javascript">
var str="hello ,world ,aaa ,bbb";
document.write(str.split(","+"<br/>"));
</script>


























 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








