Document 对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
Document 对象集合
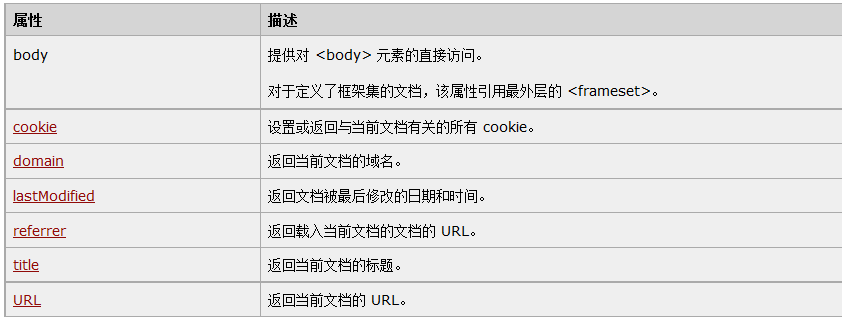
Document 对象属性
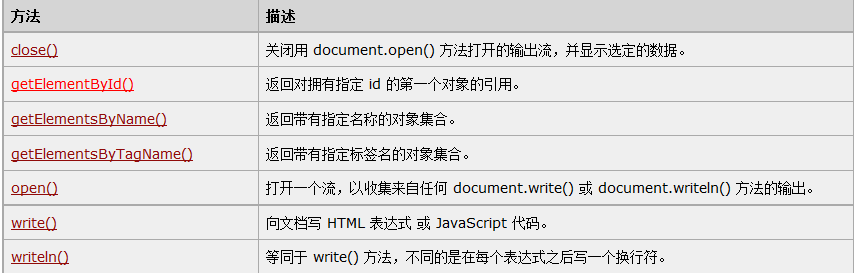
Document 对象方法
Document 对象描述
HTMLDocument 接口对 DOM Document 接口进行了扩展,定义 HTML 专用的属性和方法。
很多属性和方法都是 HTMLCollection 对象(实际上是可以用数组或名称索引的只读数组),其中保存了对锚、表单、链接以及其他可脚本元素的引用。
这些集合属性都源自于 0 级 DOM。它们已经被 Document.getElementsByTagName() 所取代,但是仍然常常使用,因为他们很方便。
write() 方法值得注意,在文档载入和解析的时候,它允许一个脚本向文档中插入动态生成的内容。
注意,在 1 级 DOM 中,HTMLDocument 定义了一个名为 getElementById() 的非常有用的方法。在 2 级 DOM 中,该方法已经被转移到了 Document 接口,它现在由 HTMLDocument 继承而不是由它定义了。







 本文介绍了HTML文档如何成为Document对象,以及通过此对象可以访问HTML页面的所有元素。详细解释了Document对象的属性、方法及其集合,并强调了write()方法的作用及getElementById()方法的应用。
本文介绍了HTML文档如何成为Document对象,以及通过此对象可以访问HTML页面的所有元素。详细解释了Document对象的属性、方法及其集合,并强调了write()方法的作用及getElementById()方法的应用。

















 116
116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








