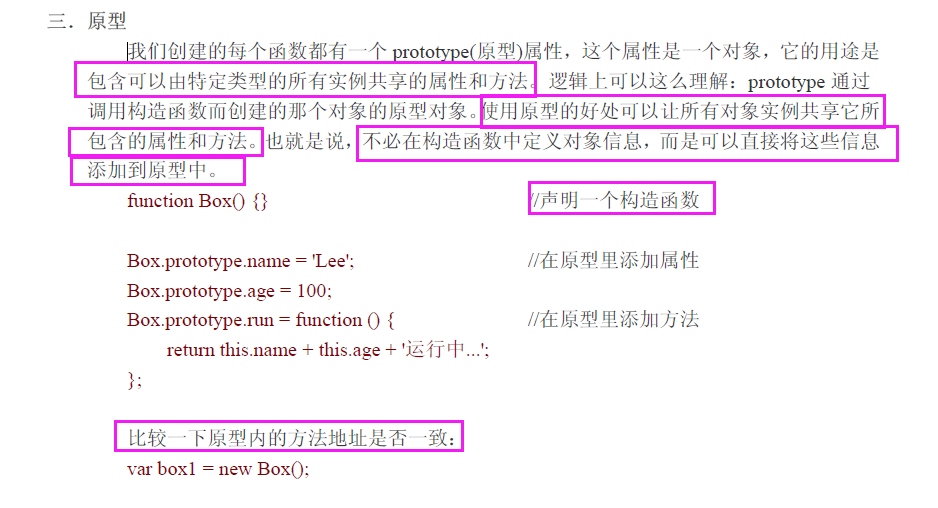
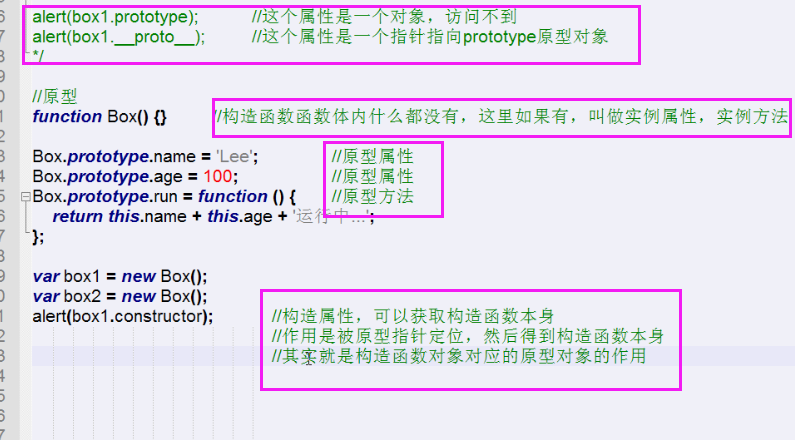
1. 原型

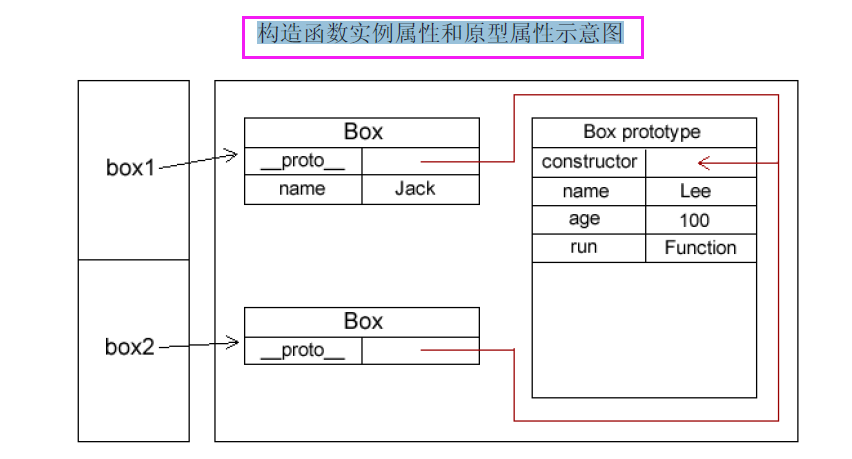
构造函数:
实例属性
实例方法
原型方法:
原型属性
原型方法







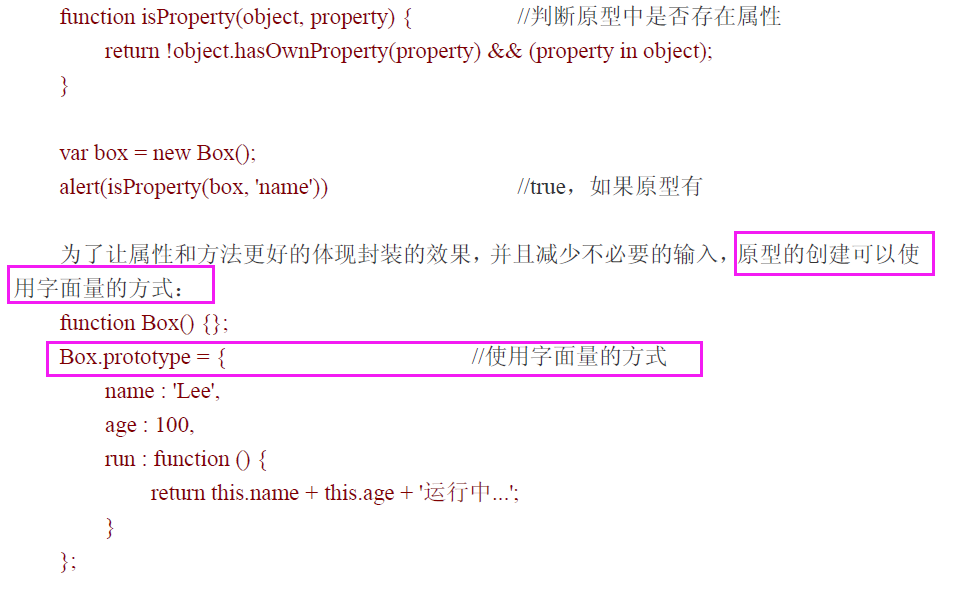
function Box(){};
Box.prototype.name = 'Lee';
Box.prototype.age = 100;
Box.prototype.run = function(){
return "wjh";
};
var box = new Box();
alert(box instanceof Box);
alert(box instanceof Object);
alert(box.constructor == Box); // true
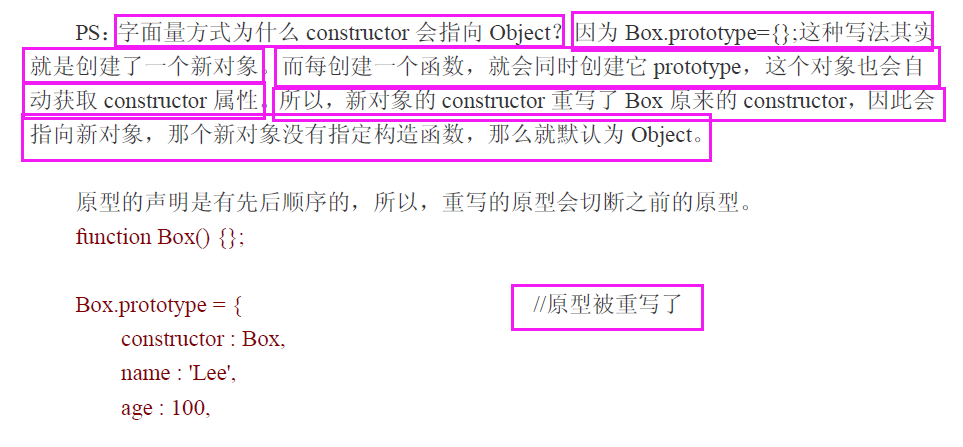
alert(box.constructor == Object); //false字面量方式:
function Box(){};
Box.prototype.name = 'Lee';
Box.prototype.age = 100;
Box.prototype.run = function(){
return "wjh";
};
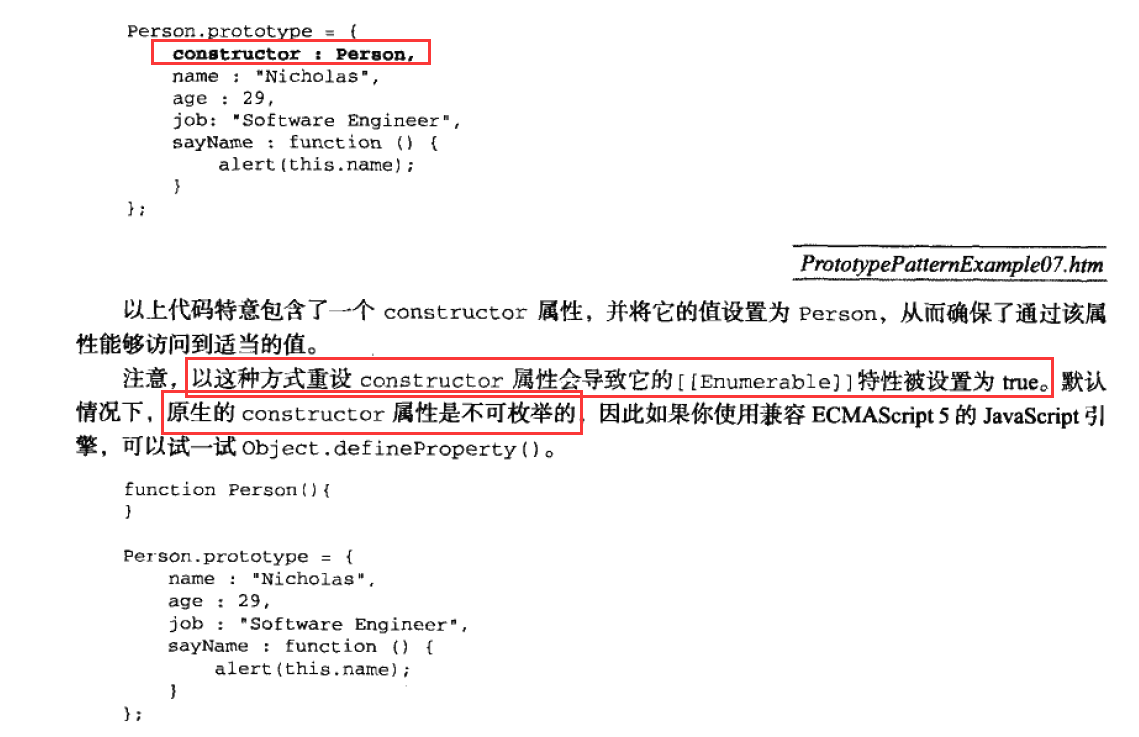
Box.prototype = {
name:'Lee',
age:100,
run:function(){ return "wjh";}
};
var box = new Box();
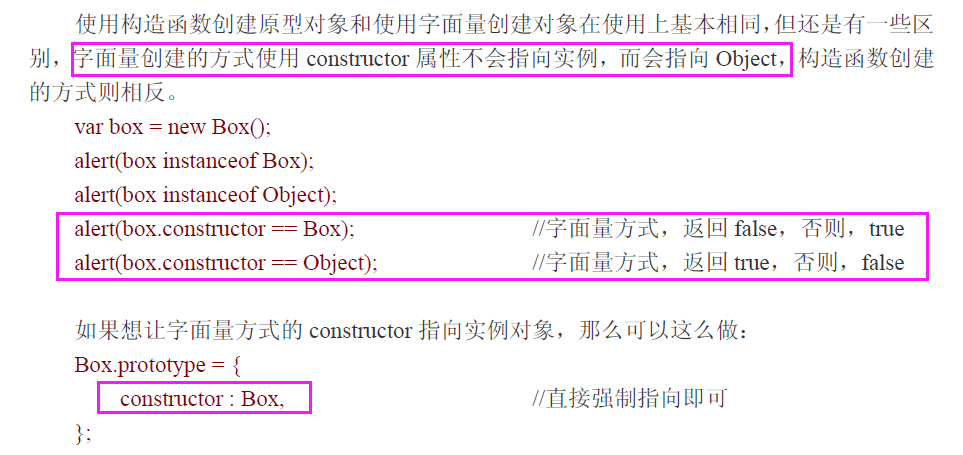
alert(box instanceof Box);
alert(box instanceof Object);
alert(box.constructor == Box); // false
alert(box.constructor == Object); //true





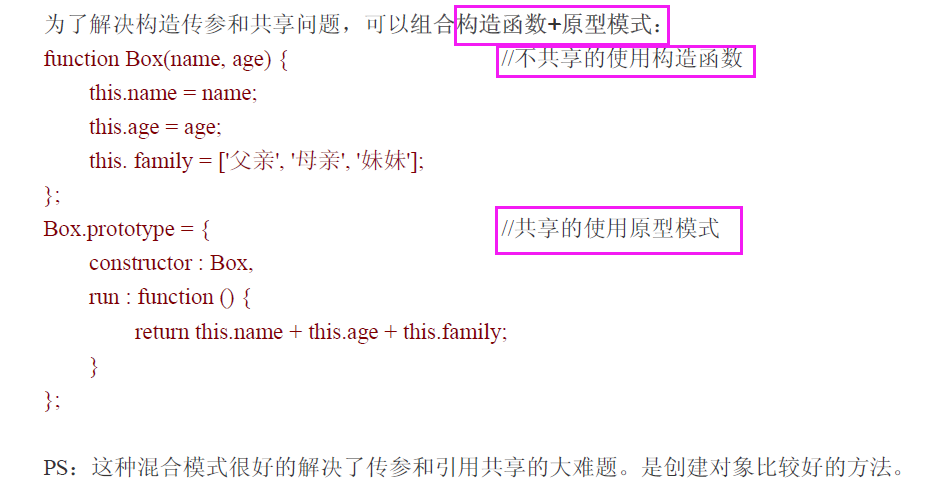
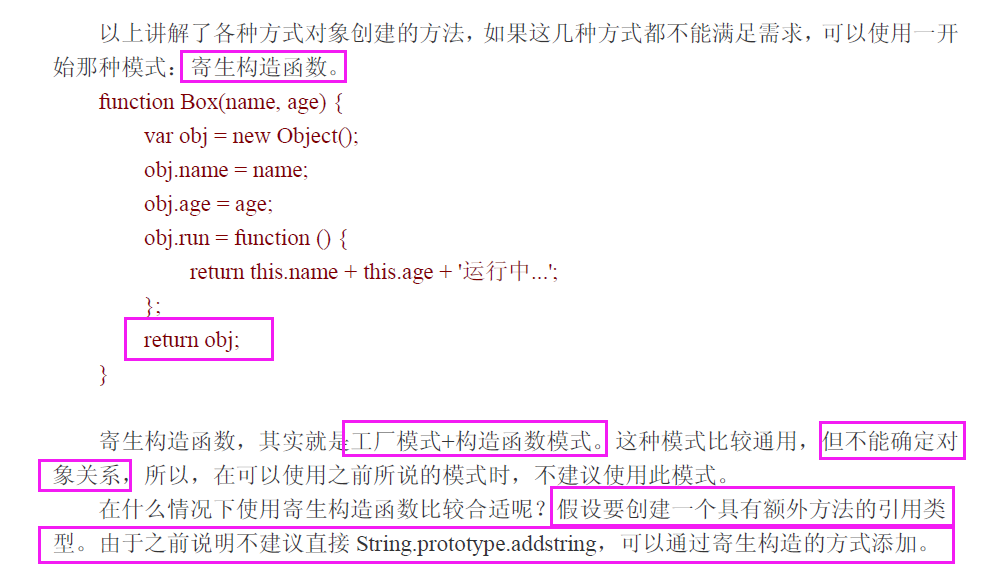
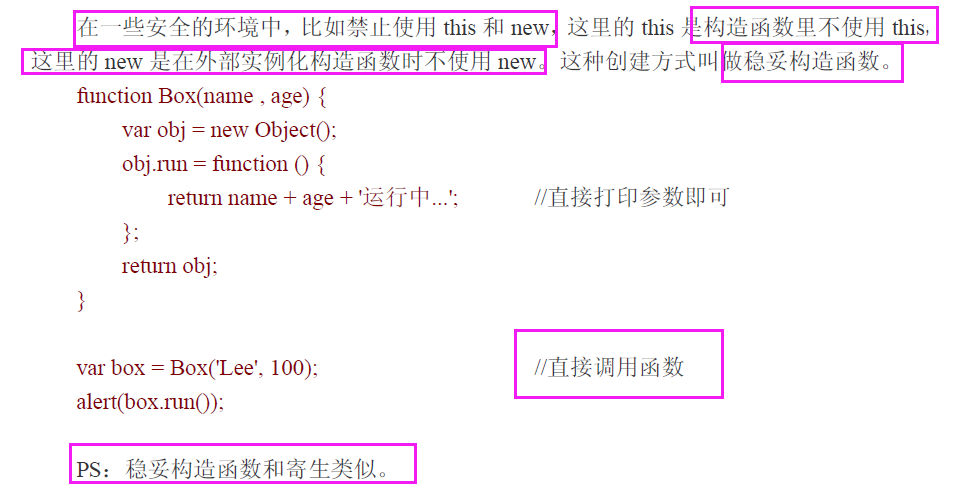
寄生构造模式:











































 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








