1. 能力检测

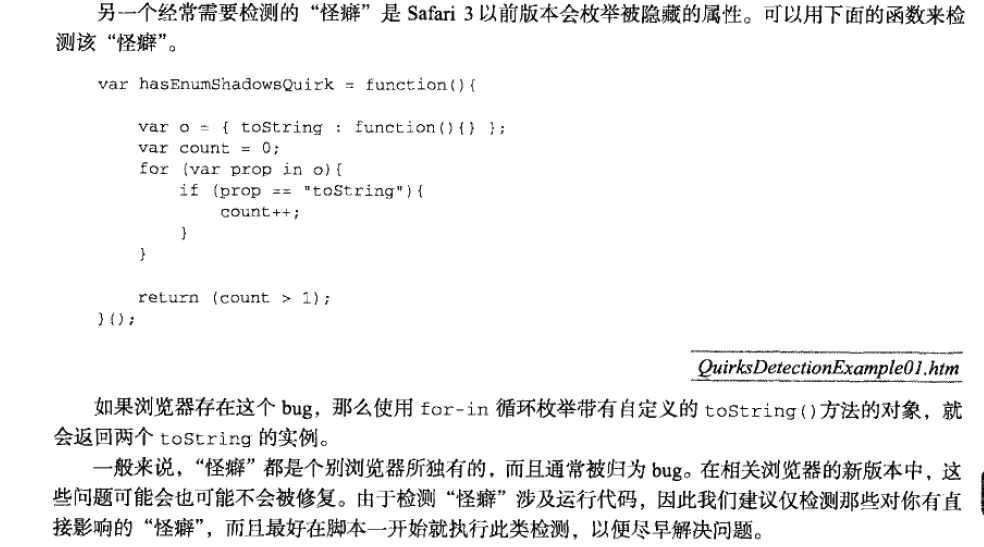
2.怪癖检测


3. 用户代理检测

4. 识别呈现引擎
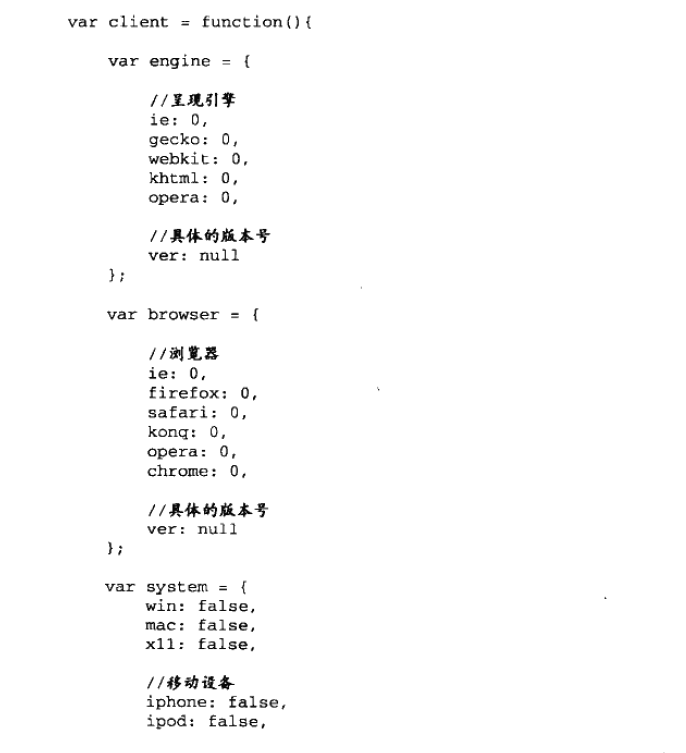
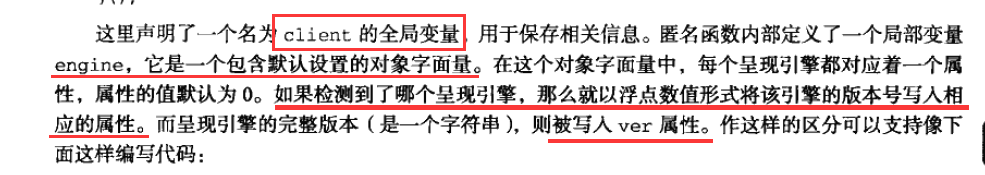
var client = function(){
var engine = {
//呈现引擎
ie:0,
gecko:0,
webkit:0,
khtml:0,
//具体的版本号
var:null
};
return {
engine:engine
};
}();if(client.engine.ie){ //如果是IE,client.ie的值应大于0
//针对IE的代码
}else if(client.engine.gecko > 1.5){
if(client.engine.ver = "1.8.1"){
//针对这个版本执行的某些操作
}
}
if(window.opera){
engine.ver = window.opera.version();
engine.opera = parseFloat(engine.ver);
}var us = navigator.userAgent;
if(window.opera){
engine.ver = window.opera.version();
engine.opera = parseFloat(engine.ver);
}else if(/AppleWebKit\/(S+)/.test(us)){
engine.ver = RegExp["$1"];
engine.webkit = parseFloat(engine.ver);
}
var us = navigator.userAgent;
if(window.opera){
engine.ver = window.opera.version();
engine.opera = parseFloat(engine.ver);
}else if(/AppleWebKit\/(S+)/.test(us)){
engine.ver = RegExp["$1"];
engine.webkit = parseFloat(engine.ver);
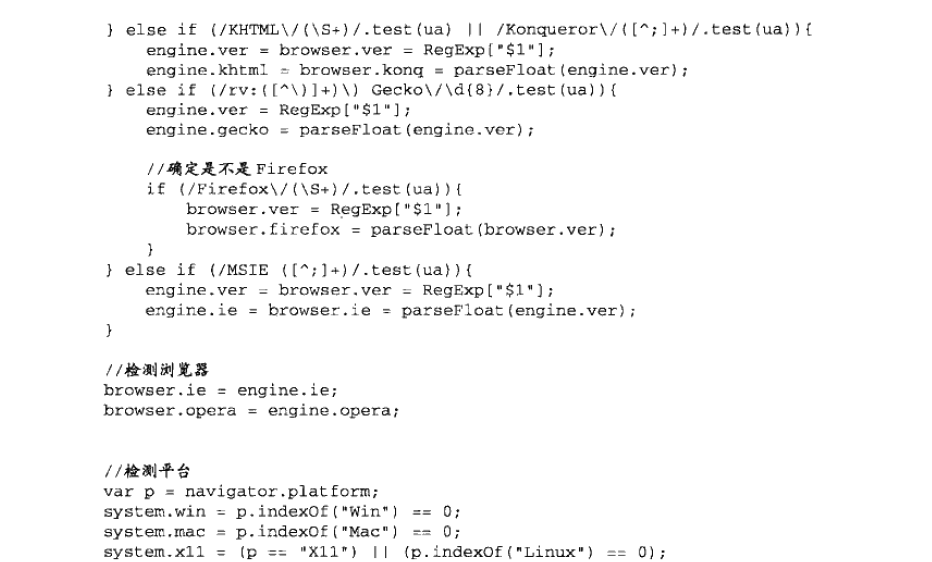
}else if(/KHTML\/(\S+)/.test(ua) || /Konqueror\/([^;]+)/.test(ua)){
engine.ver = RegExp["$1"];
engine.khtml = parseFloat(engine.ver);
}var us = navigator.userAgent;
if(window.opera){
engine.ver = window.opera.version();
engine.opera = parseFloat(engine.ver);
}else if(/AppleWebKit\/(S+)/.test(us)){
engine.ver = RegExp["$1"];
engine.webkit = parseFloat(engine.ver);
}else if(/KHTML\/(\S+)/.test(ua) || /Konqueror\/([^;]+)/.test(ua)){
engine.ver = RegExp["$1"];
engine.khtml = parseFloat(engine.ver);
}else if(/rv:([^\)]+)\) Gecko\/\d{8}/.test(ua){
engine.ver = RegExp["$1"];
engine.gecko = parseFloat(engine.ver);
}var us = navigator.userAgent;
if(window.opera){
engine.ver = window.opera.version();
engine.opera = parseFloat(engine.ver);
}else if(/AppleWebKit\/(S+)/.test(us)){
engine.ver = RegExp["$1"];
engine.webkit = parseFloat(engine.ver);
}else if(/KHTML\/(\S+)/.test(ua) || /Konqueror\/([^;]+)/.test(ua)){
engine.ver = RegExp["$1"];
engine.khtml = parseFloat(engine.ver);
}else if(/rv:([^\)]+)\) Gecko\/\d{8}/.test(ua){
engine.ver = RegExp["$1"];
engine.gecko = parseFloat(engine.ver);
}else if(/MSIE ([^;]+)/.test(ua){
engine.ver = RegExp["$1"];
engine.ie = parseFloat(engine.ver);
}5. 识别浏览器
var client = function(){
var engine = {
//呈现引擎
ie:0,
gecko:0,
webkit:0,
khtml:0,
opera:0,
//具体的版本
ver:null
};
var browser = {
//浏览器
ie:0,
firefox:0,
safari:0,
kong:0,
opera:0,
chrome:0,
//具体版本
ver:null
};
//在此检测呈现引擎,平台和设备
return {
engine:engine,
browser:browser
};
}();var client = function(){
var engine = {
//呈现引擎
ie:0,
gecko:0,
webkit:0,
khtml:0,
opera:0,
//具体的版本
ver:null
};
var browser = {
//浏览器
ie:0,
firefox:0,
safari:0,
kong:0,
opera:0,
chrome:0,
//具体版本
ver:null
};
//在此检测呈现引擎,平台和设备
return {
engine:engine,
browser:browser
};
}();
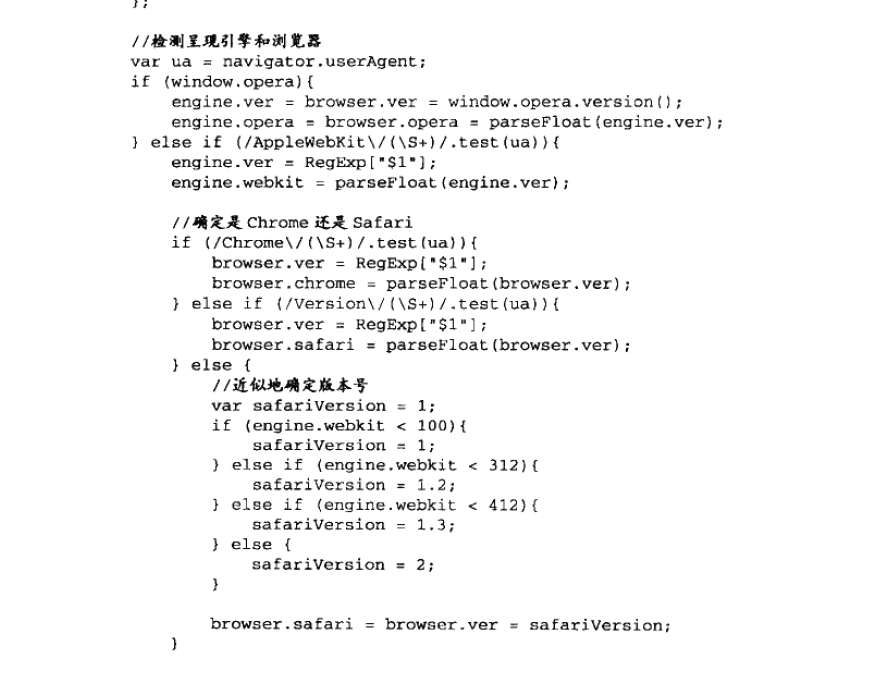
//检测呈现版本和浏览器
var ua = navigator.userAgent;
if(window.opera){
engine.ver = browser.ver = window.opera.version();
engine.opera = browser.opera = parseFloat(engine.ver);
}else if(/AppWebKit\/(\S+)/.test(ua)){
engine.ver = RegExp["$1"];
engine.webkit = parseFloat(engine.ver);
//确定是Chrome 还是 Safari
if(/Chrome\/(\S+)/.test(ua)){
browser.ver = RegExp["$1"];
browser.chrome = parseFloat(browser.ver);
}else if(/Version\/(\S+)/.test(ua)){
browser.ver = RegExp["$1"];
browser.safari = parseFloat(browser.ver);
}else{
//近似的确定版本
var safariVersion = 1;
if(engine.webkit<100){
safariVersion=1;
}else if(engine.webkit<312){
safariVersion=1.2;
}else if(engine.webkit<412){
safariVersion=1.3;
}else{
safariVersion=2;
}
browser.safari=browser.ver = safariVersion;
}
}else if(/KHTML\/(\S+)/.test(ua) || /Konqueror\/([^;]+)/.test(ua)){
engine.ver = browser.ver = RegExp["$1"];
engine.khtml = browser.konq = parseFloat(engine.ver);
}else if(/rv:([^\)]+)\) Gecko\/\d{8}/.test(ua){
engine.ver = RegExp["$1"];
engine.gecko = parseFloat(engine.ver);
//确定是不是Firefox
if(/Firefox\/(\S+)/.test(ua)){
browser.ver = RegExp["$1"];
browser.firefox = parseFloat(browser.ver);
}
}else if(/MSIE ([^;]+)/.test(ua)){
engine.ver = browser.ver = RegExp["$1"];
engine.ie = browser.ie=parseFloat(engine.ver);
}
6.识别平台
var client = function(){
var engine = {
//呈现引擎
ie:0,
gecko:0,
webkit:0,
khtml:0,
opera:0,
//具体的版本
ver:null
};
var browser = {
//浏览器
ie:0,
firefox:0,
safari:0,
kong:0,
opera:0,
chrome:0,
//具体版本
ver:null
};
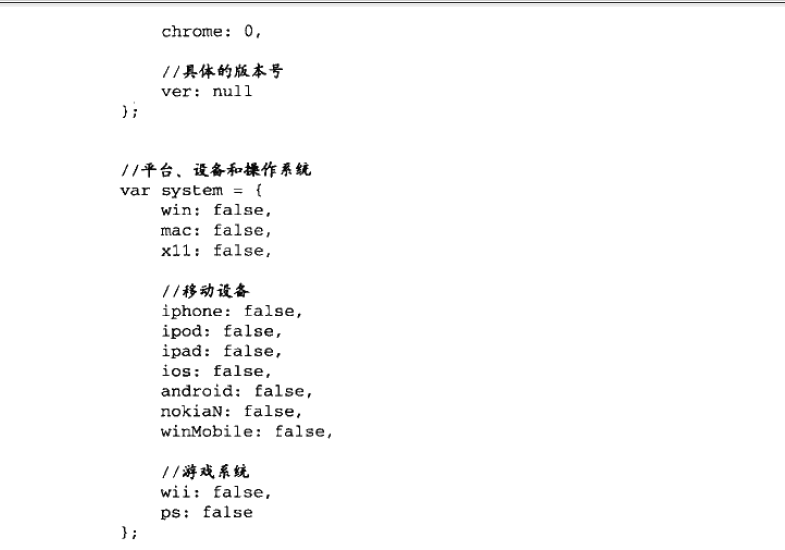
var system = {
win:false,
mac:false,
x11:false
};
//在此检测呈现引擎,平台和设备
return {
engine:engine,
browser:browser,
system:system
};
}();
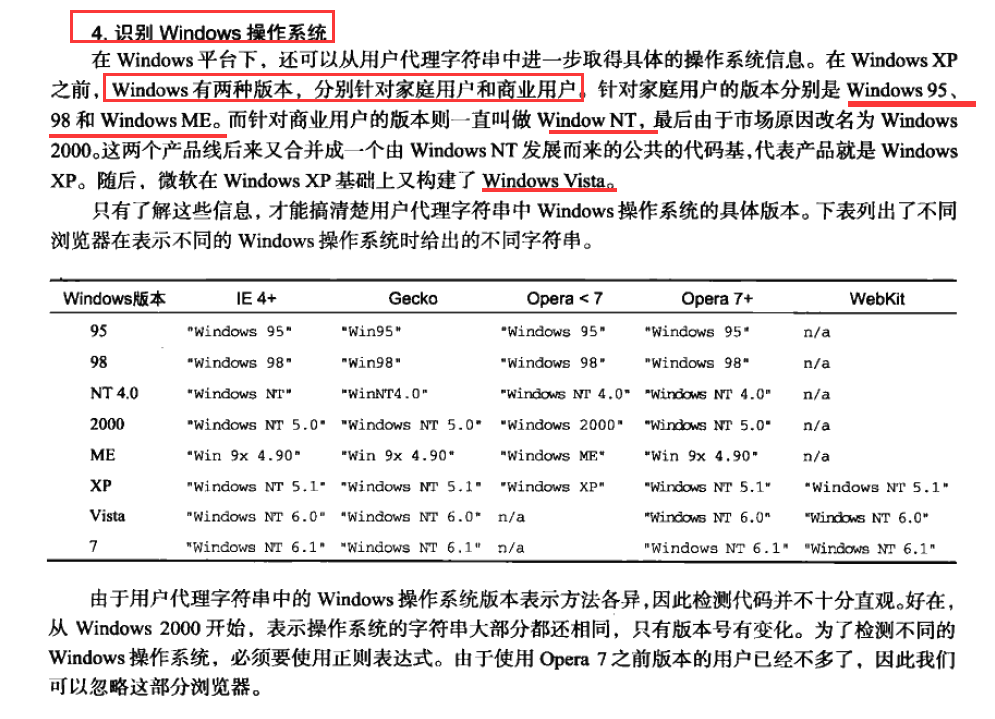
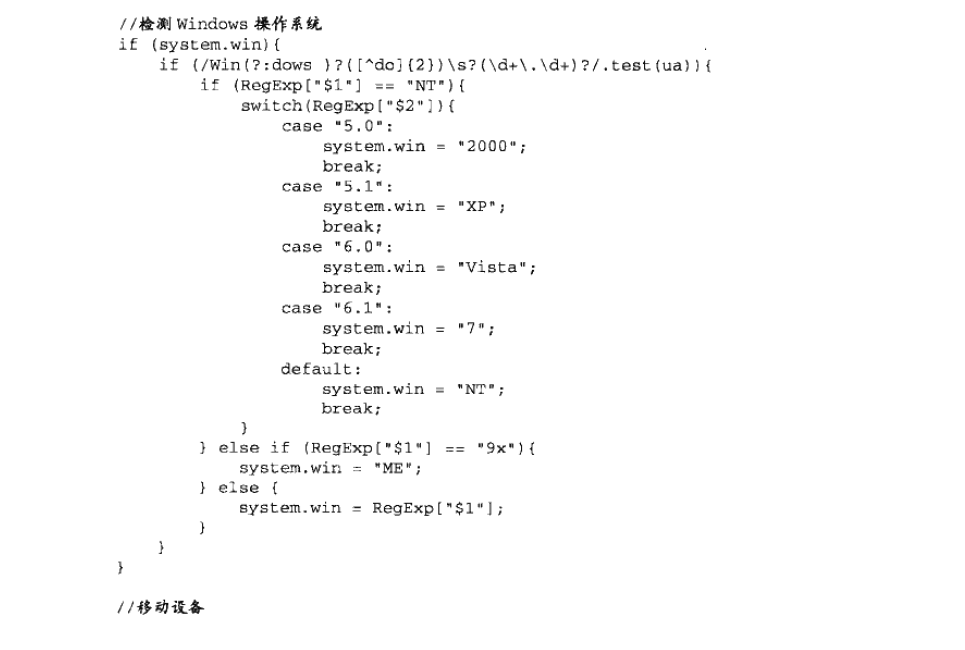
7. 识别 windows 操作系统

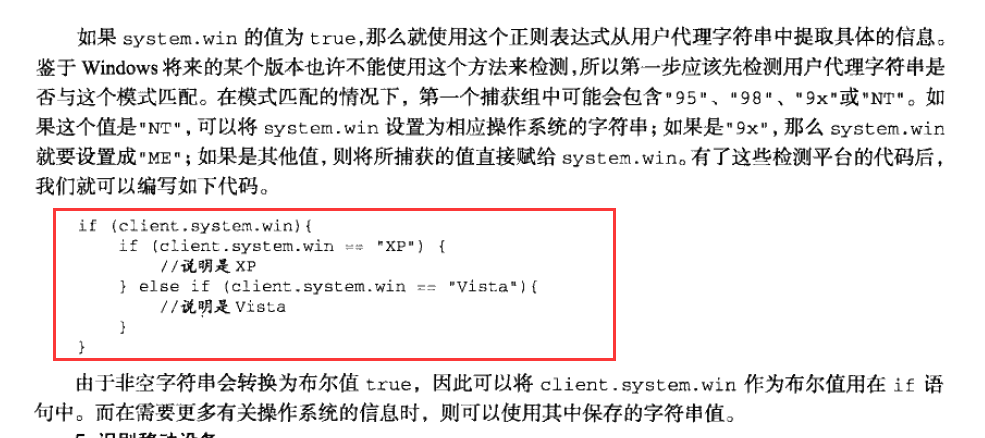
if(system.win){
if(/Win(?:dows )?([^do]{2})\s?(\d+\.\d+)?/.test(ua)){
if(RegExp["$1"=="NT"]){
switch(RegExp["$2"]){
case "5.0":
system.win="2000";
break;
case "5.1":
system.win="XP";
break;
case "6.0":
system,win="Vista";
break;
case "6.1":
system.win="7";
break;
default:
system.win = "NT";
break;
}
}else if(RegExp["$1"]=="9x"){
system.win="ME";
}else{
system.win=RegExp["$1"];
}
}
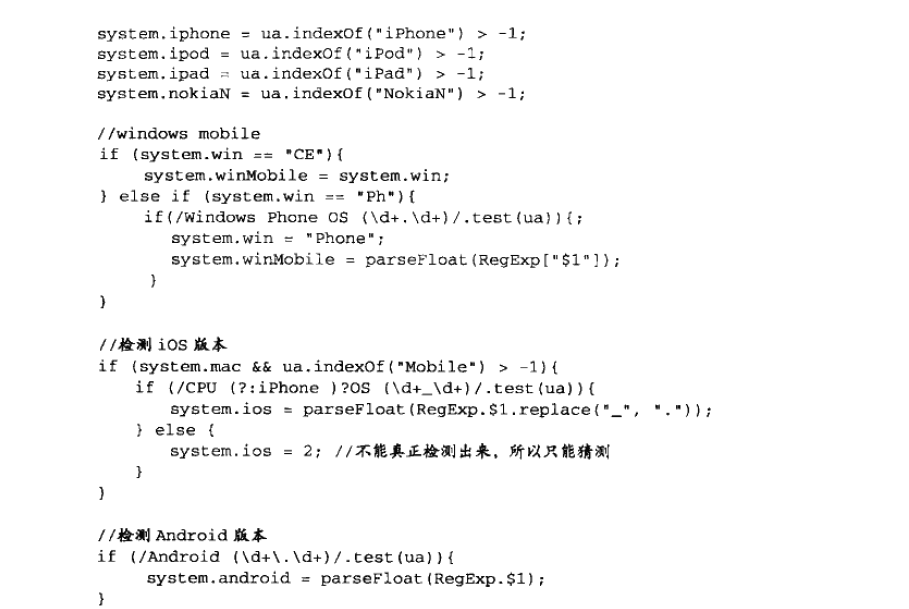
}8. 识别移动设备
var client = function(){
var engine = {
//呈现引擎
ie:0,
gecko:0,
webkit:0,
khtml:0,
opera:0,
//具体的版本
ver:null
};
var browser = {
//浏览器
ie:0,
firefox:0,
safari:0,
kong:0,
opera:0,
chrome:0,
//具体版本
ver:null
};
var system = {
win:false,
mac:false,
x11:false,
//移动设备
iphone:false,
ipod:false,
ipad:false,
ios:false,
android:false,
nokiaN:false,
winMobile:false
};
//在此检测呈现引擎,平台和设备
return {
engine:engine,
browser:browser,
system:system
};
}();


9. 识别游戏系统


10. 完整代码


















































 738
738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








