1.常用布局指令
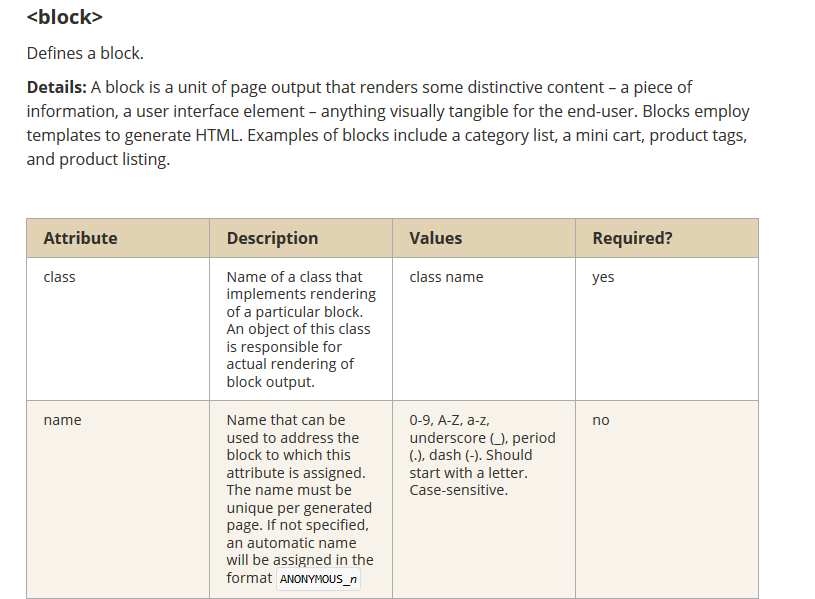
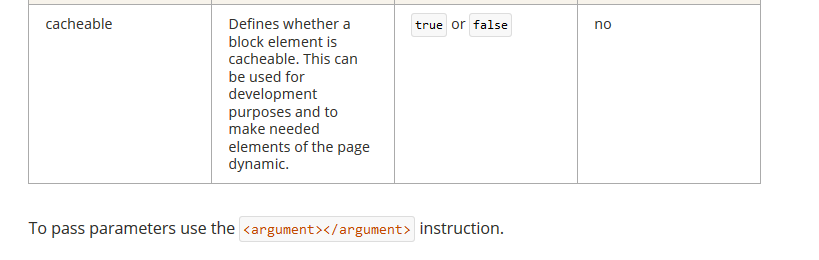
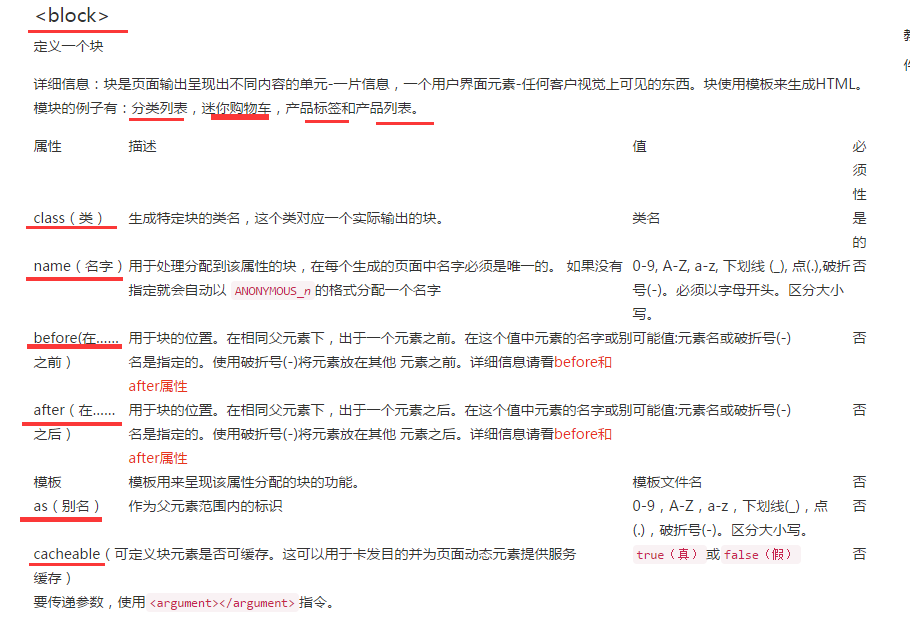
block:
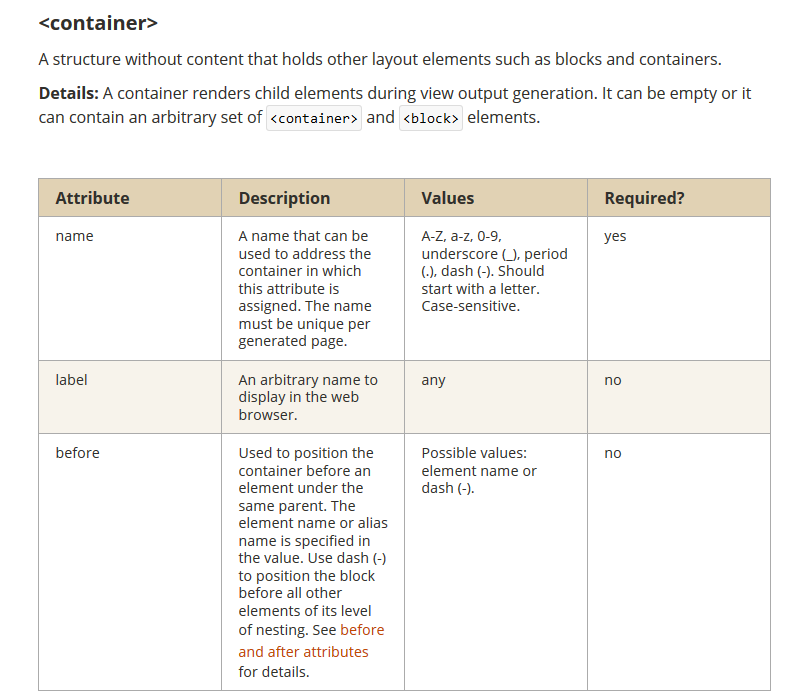
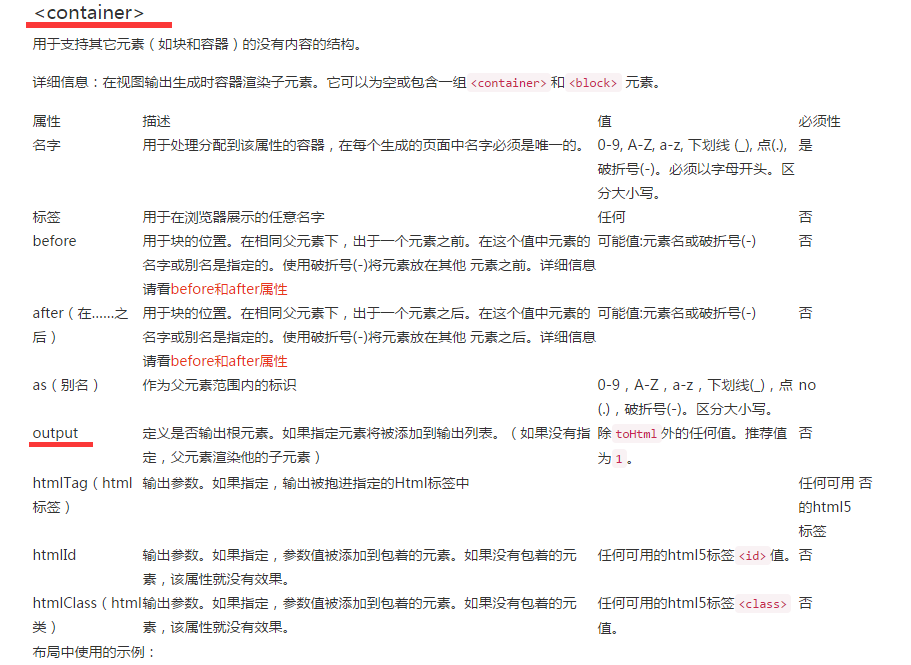
container:
...
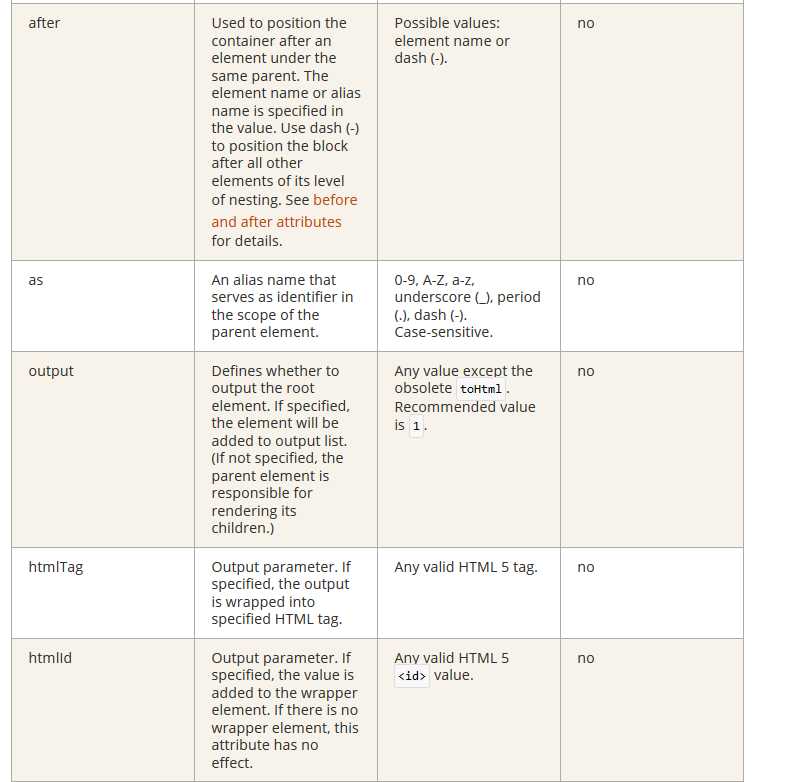
<container name="div.sidebar.additional" htmlTag="div" htmlClass="sidebar sidebar-additional" after="div.sidebar.main">
<container name="sidebar.additional" as="sidebar_additional" label="Sidebar Additional"/>
</container>
...这将在页面布局中新加一行
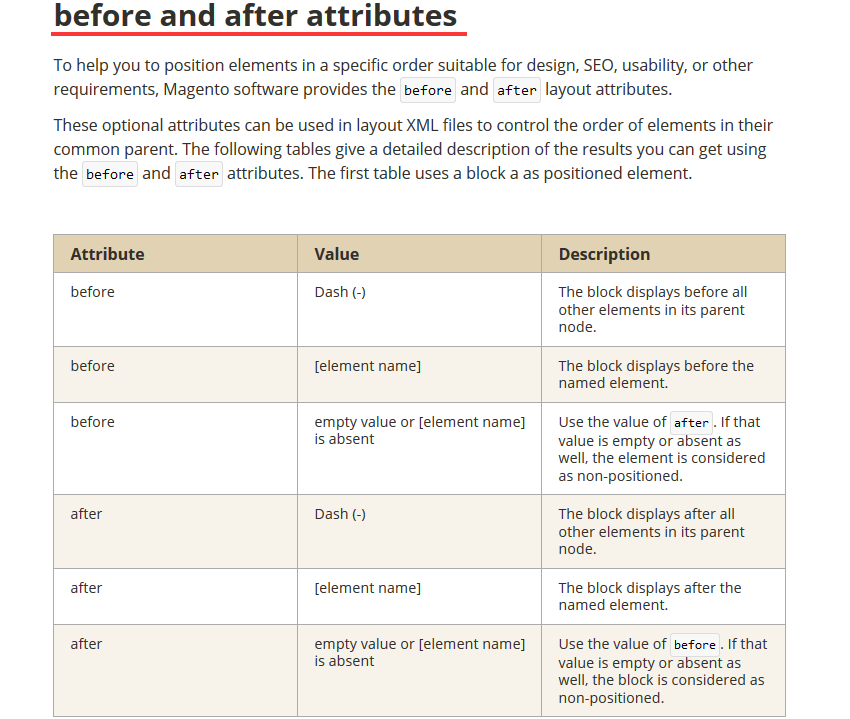
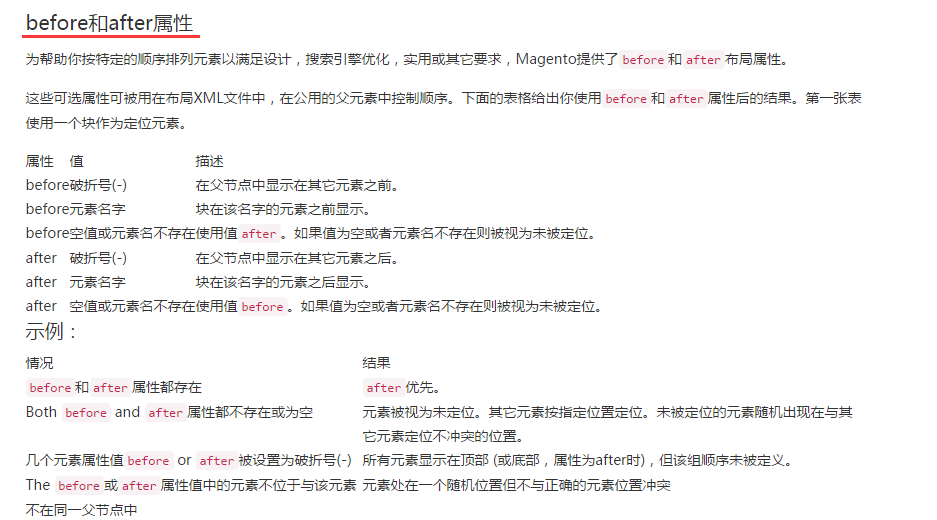
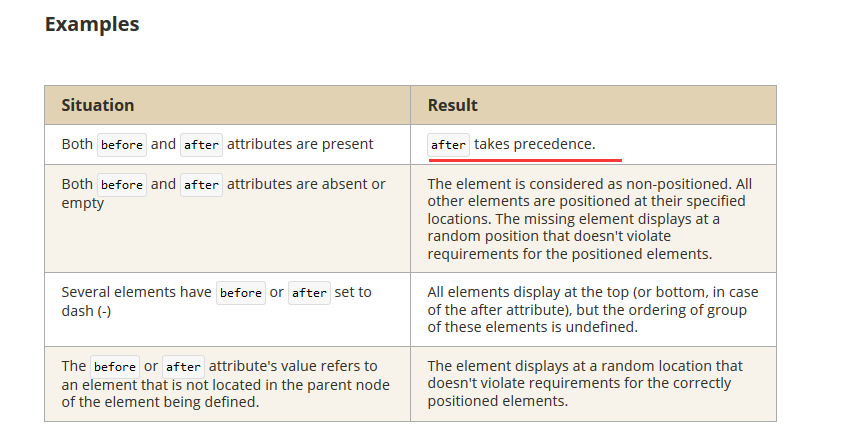
before和after属性
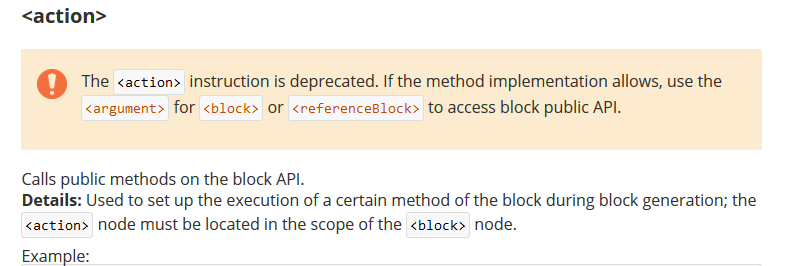
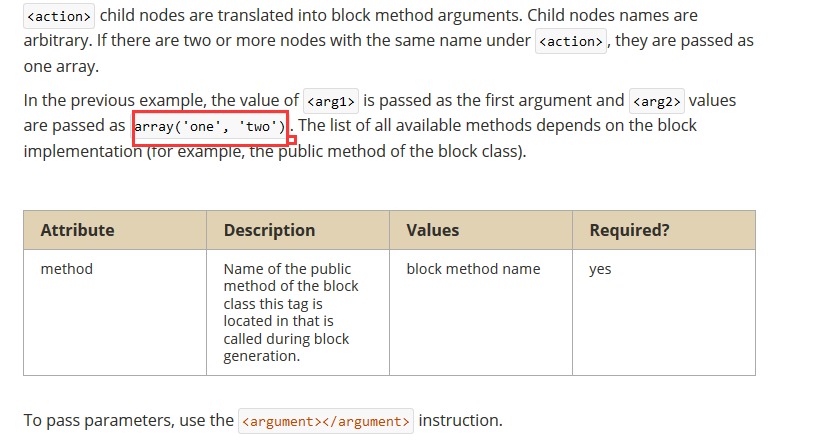
action
<block class="Magento\Module\Block\Class" name="block">
<action method="setText">
<argument name="text" translate="true" xsi:type="string">Text</argument>
</action>
<action method="setEnabled">
<argument name="enabled" xsi:type="boolean">true</argument>
</action>
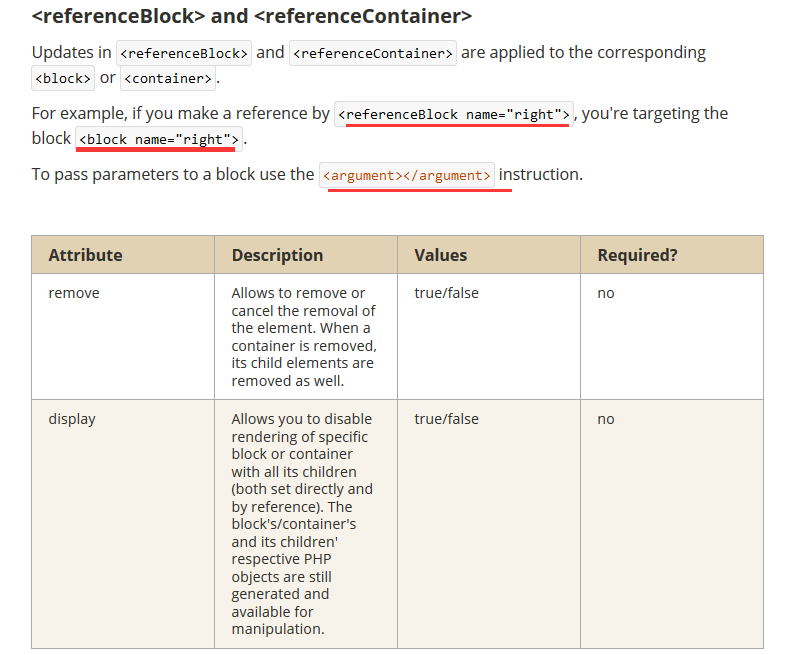
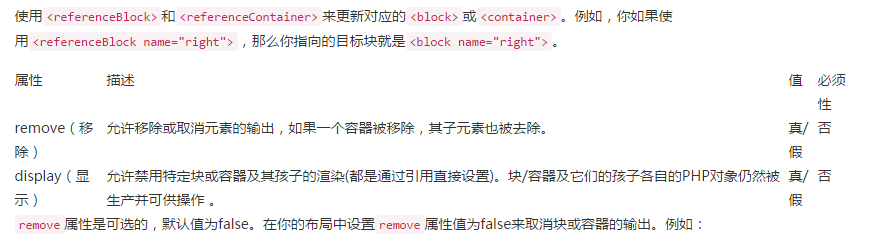
</block>< referenceBlock>和< referenceContainer>
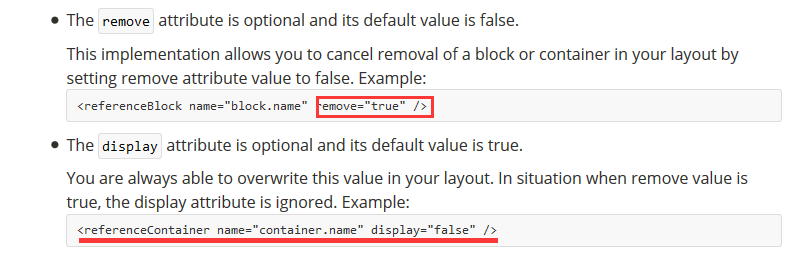
<referenceBlock name="block.name" remove="true" />display属性是可选的,默认值为true。你可以在你的布局中重写这个值。当remove属性为true时,display属性被忽略。例如:
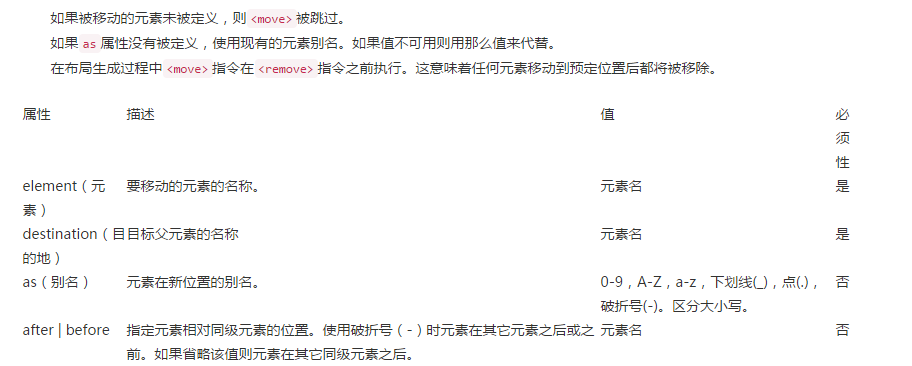
<referenceContainer name="container.name" display="false" />< move>
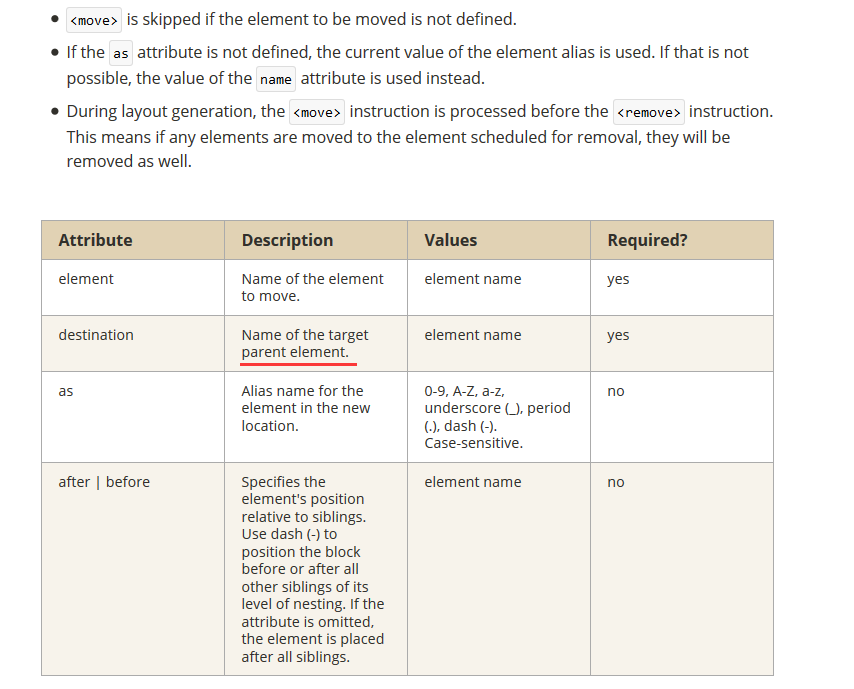
设定声明的块或元素以特定的顺序作为另一个元素的子元素。
示例:
<move element="name.of.an.element" destination="name.of.destination.element" as="new_alias" after="name.of.element.after" before="name.of.element.before"/>< update>
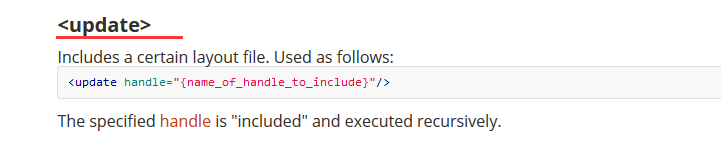
包含一个特定的布局文件,如下使用:
<update handle="{name_of_handle_to_include}"/>指定的句柄被包括并递归执行。
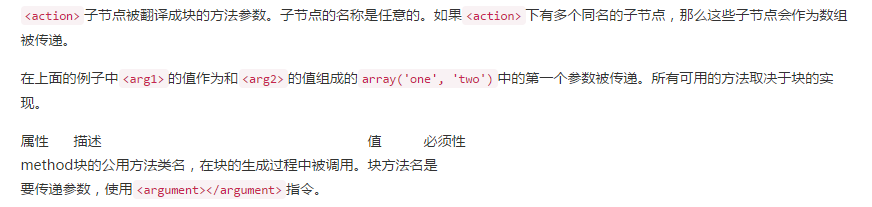
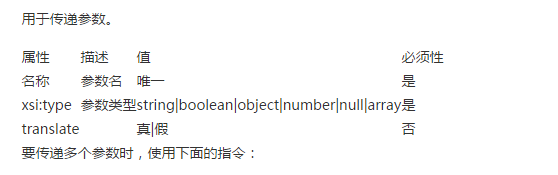
< argument>
<arguments>
<argument></argument>
<argument></argument>
...
</arguments>传递的参数为数组时,使用下面的指令:
<argument>
<item></item>
<item></item>
...
</argument>...
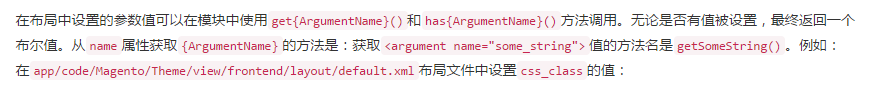
<arguments>
<argument name="css_class" xsi:type="string">header links</argument>
</arguments>
...在app/code/Magento/Theme/view/frontend/templates/html/title.phtml文件中使用css_class的值:
...
$cssClass = $this->getCssClass() ? ' ' . $this->getCssClass() : '';
...2.Common layout instructions






...
<container name="div.sidebar.additional" htmlTag="div" htmlClass="sidebar sidebar-additional" after="div.sidebar.main">
<container name="sidebar.additional" as="sidebar_additional" label="Sidebar Additional"/>
</container>
..3.before and after attributes

4.< action>
<block class="Magento\Module\Block\Class" name="block">
<action method="setText">
<argument name="text" translate="true" xsi:type="string">Text</argument>
</action>
<action method="setEnabled">
<argument name="enabled" xsi:type="boolean">true</argument>
</action>
</block>5.< referenceBlock> and < referenceContainer>

6.< move>
Sets the declared block or container element as a child of another element in the specified order.
Example:
<move element="name.of.an.element" destination="name.of.destination.element" as="new_alias" after="name.of.element.after" before="name.of.element.before"/>






































 533
533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








