Magento默认模板的列表页图片是135*135


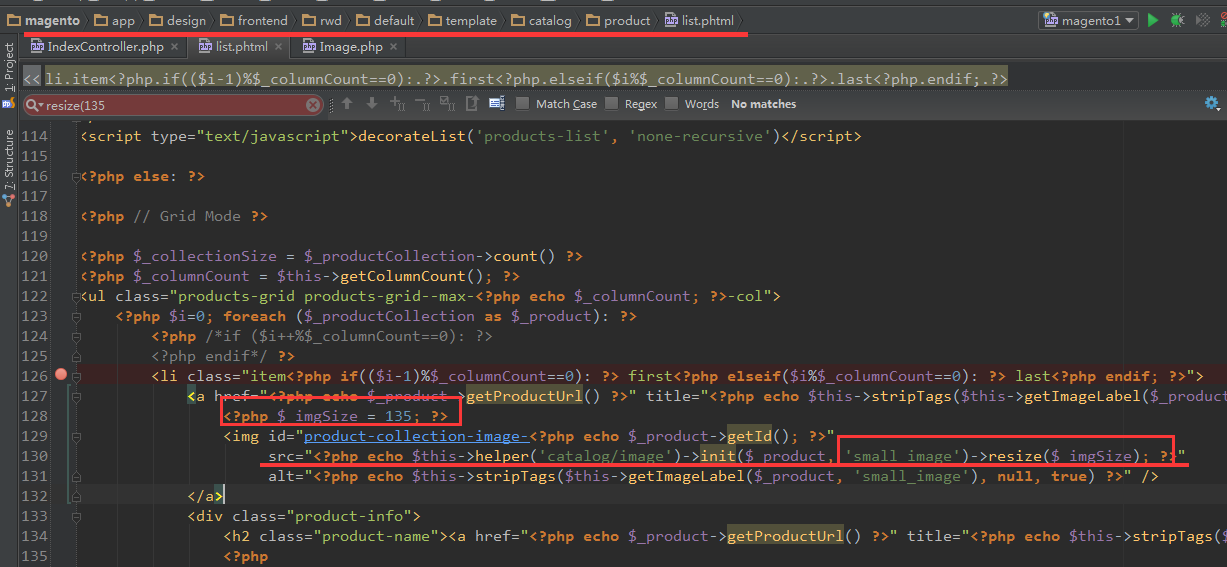
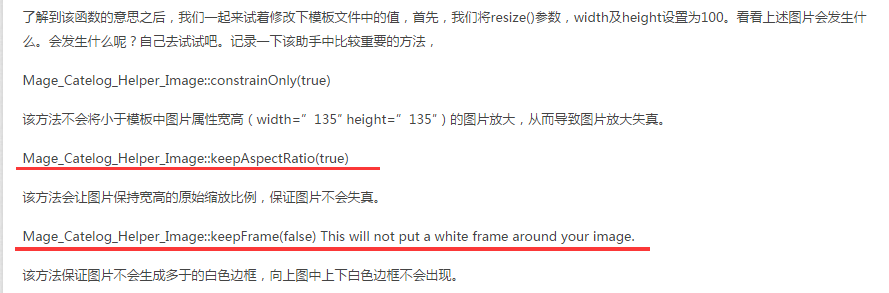
很明显这个是在产品列表页的Grid显示模式中显示产品图片的一段代码。我们忽略除了src属性以外的
其他属性。首先,调用Mage_Catelog_Helper_Image助手,
该类用于生成各种形式的产品图片,例如在列表页,
产品单页及缩略图等。我们注意到在上述代码中,
resize()的参数为135,即设置当前图片的宽度为135px。
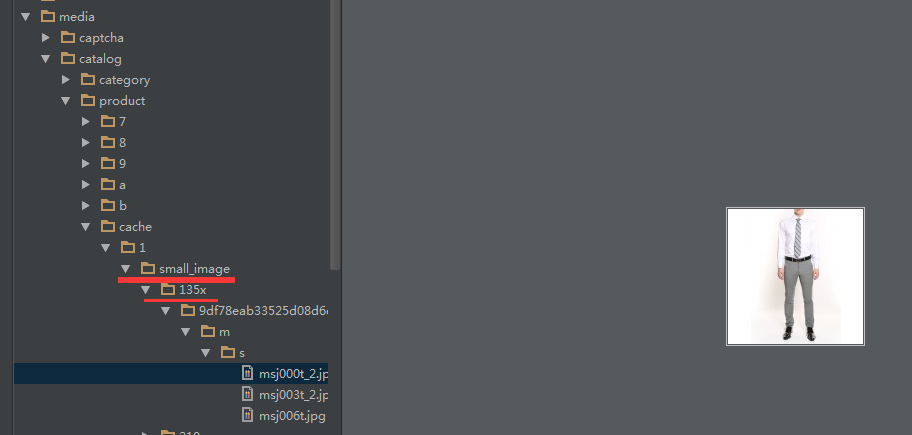
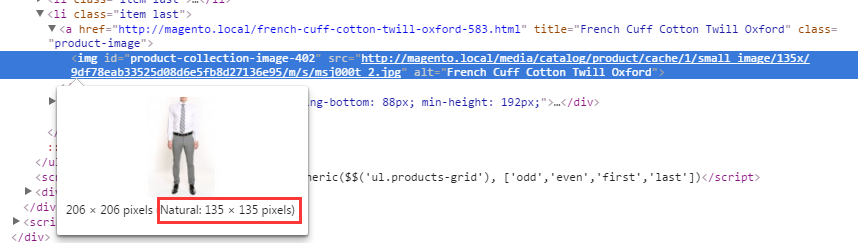
该方法实际上有两个参数,第二个为图片宽度。可以在Mage_Catelog_Helper_Image中找到如下代码,下图为默认模板下,不改动代码,系统自动生成的135*135的图片。你可能会感到奇怪,图片很明显
是一张矩形而非正方形,怎么可能是135*135的图片呢?
如果仔细看的话,会注意到图片的上方有白色的背景,
实际上,上下的白色背景,也是这张135*135图片的组成部分
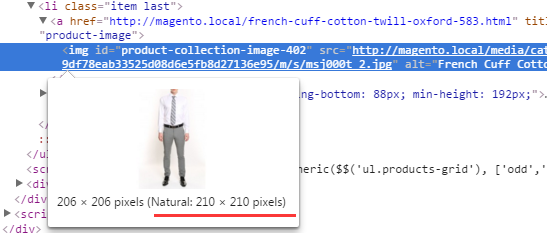
。用Firebug查看下该图片的URL地址,
就能发现该图片实际上并非你上传到产品中的那张图片,
而是Magento系统根据代码中的设置,自动生成的一张新尺寸的图片。
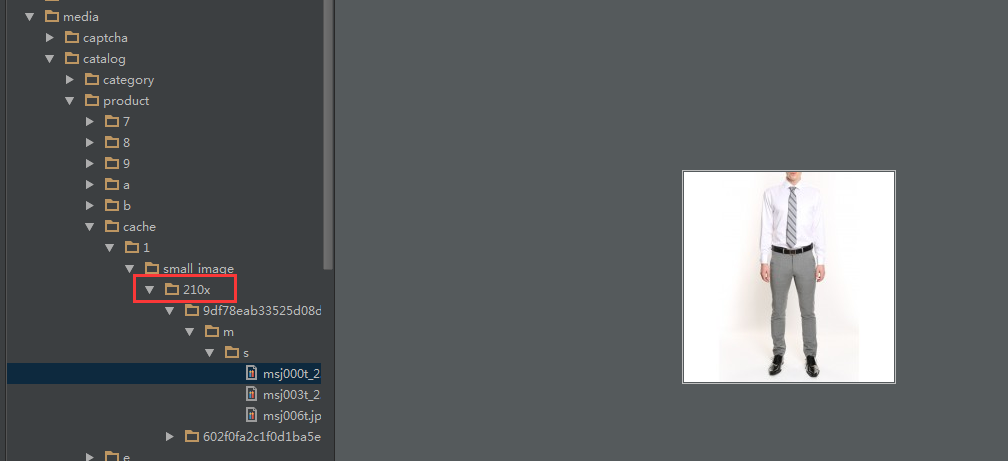
不出意外的话,应该可以在media/catelog/product/cache/[xx]/small_image
文件夹中看到135x的文件夹,
这里即保存为该图片生成的135*135的新尺寸图片。
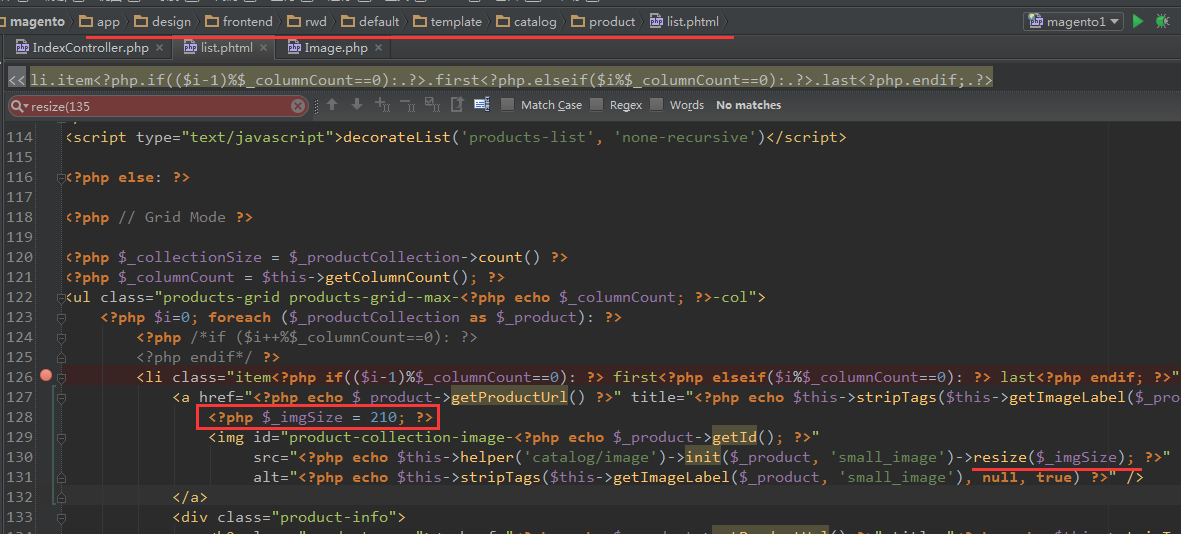
我们可以理解为,在模板中,同一张图片被生成了各种可能需要的尺寸。

























 125
125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








