布局简介





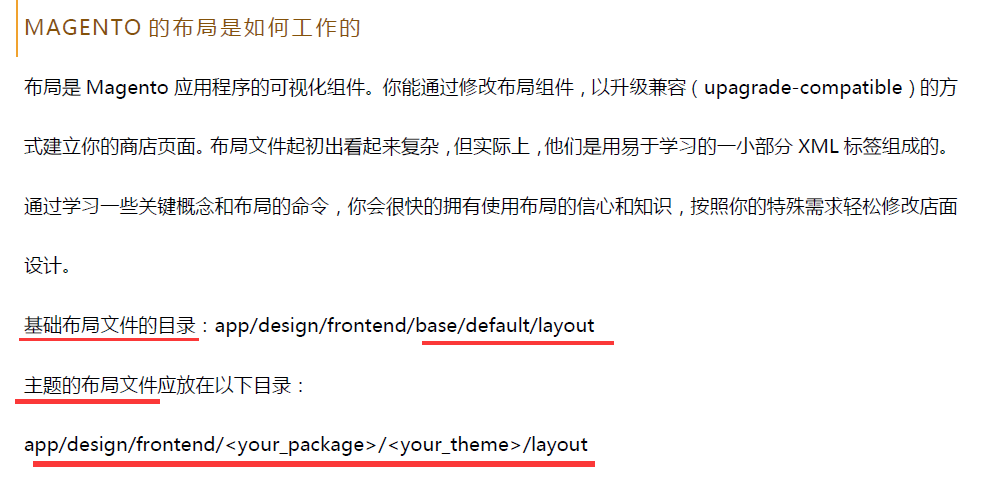
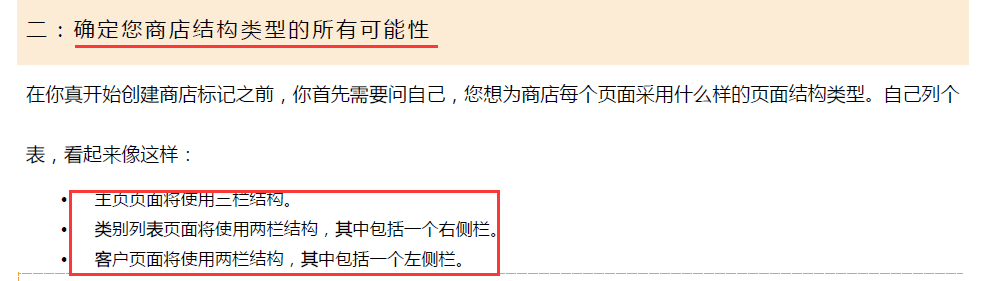
MAGENTO的布局是如何工作的

基础布局 base/default/layout
自己主题布局 your_package/default/layout
一个布局文件对应一个模块
一个handle 对应一个页面

先解析 <default> 句柄
然后在解析特定页面的布局句柄MAGENTO的布局文件的览枂
句柄(HANDLES)
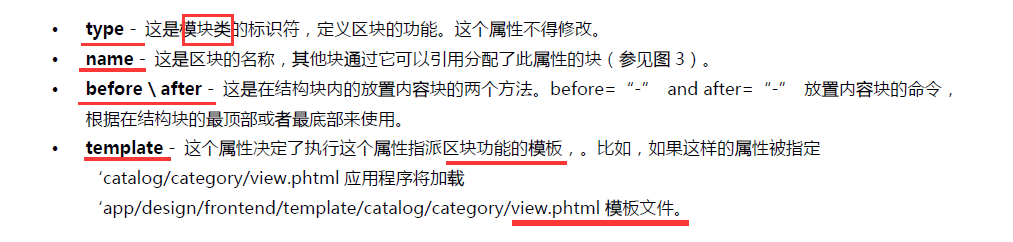
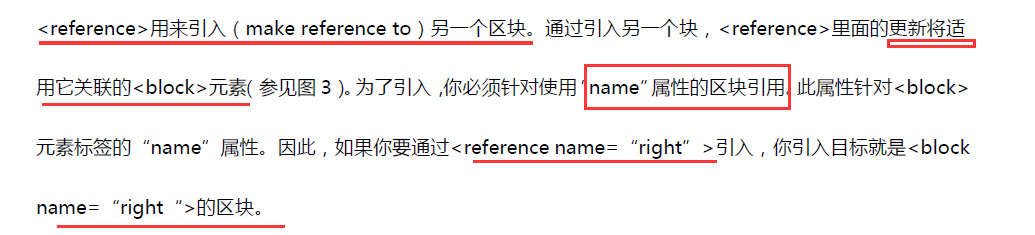
区块

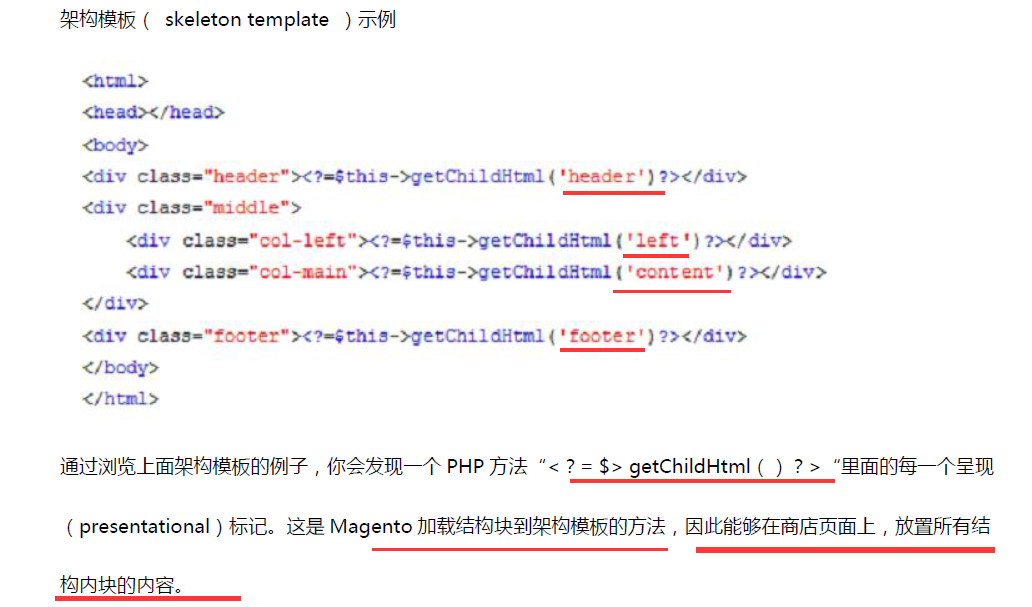
结构区块通常包含 as 属性 ,可以在模板中通信(getChildHtml方法)
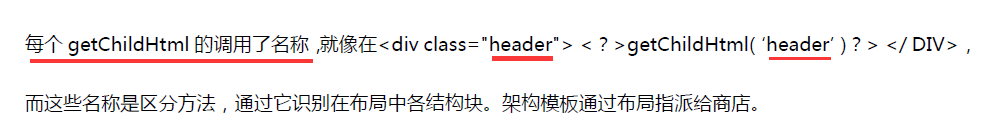
模板中:$this->getChildHtml('header')
关联到句柄中<block as="header">

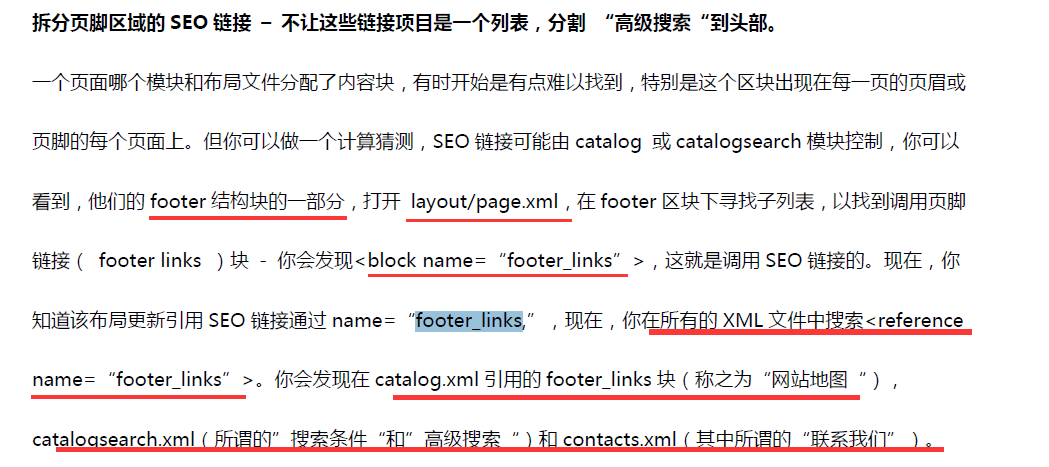
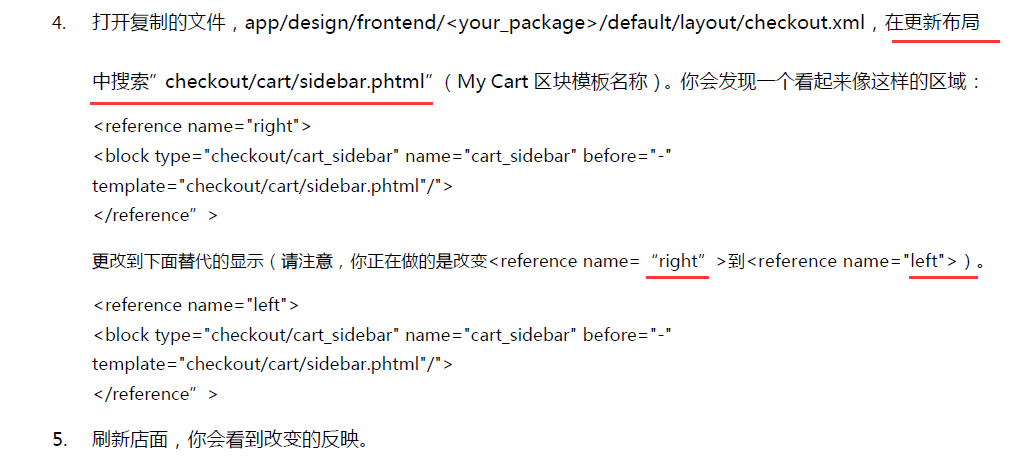
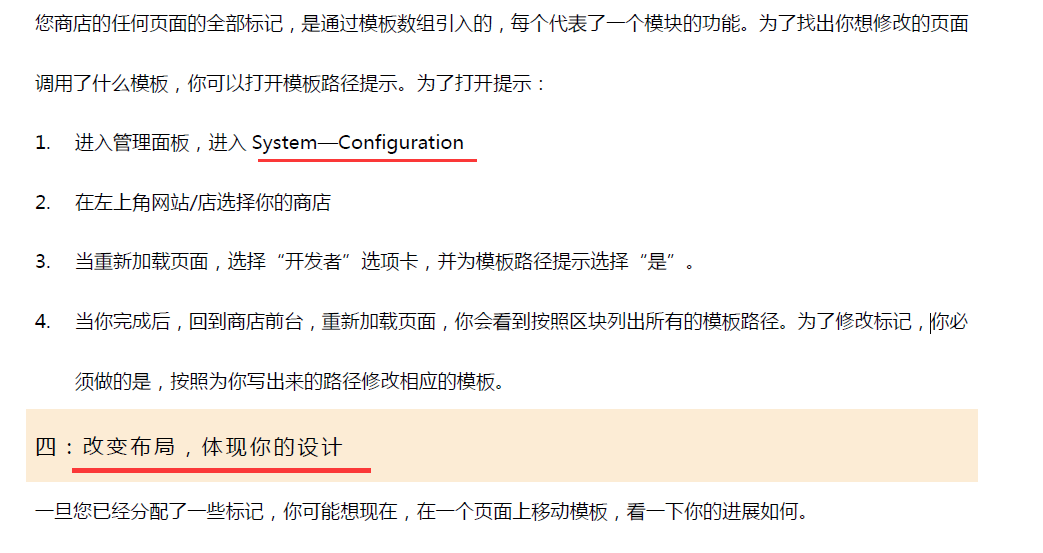
如何找到需要修改的布局文件



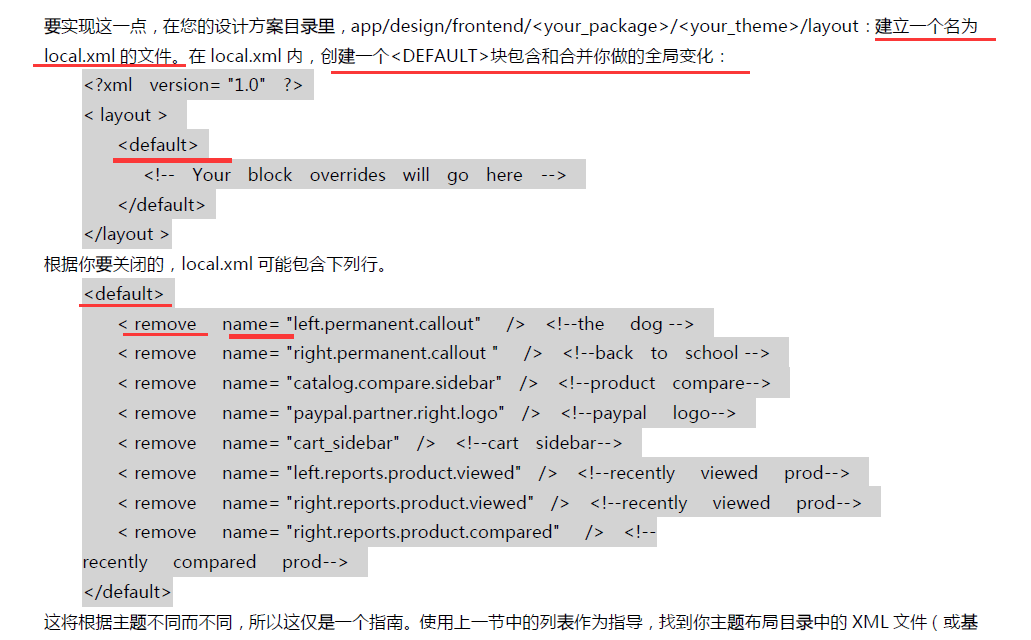
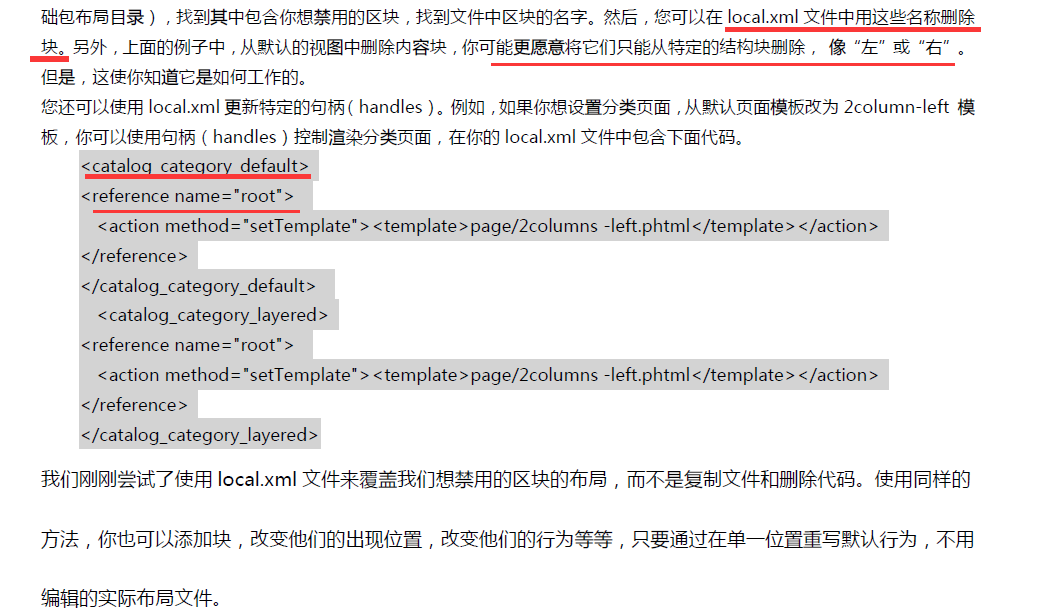
使用本地布局文件(LOCAL.XML)自定义

所有布局文件会加载在一起,local.xml会作为最终的文件覆盖所有。
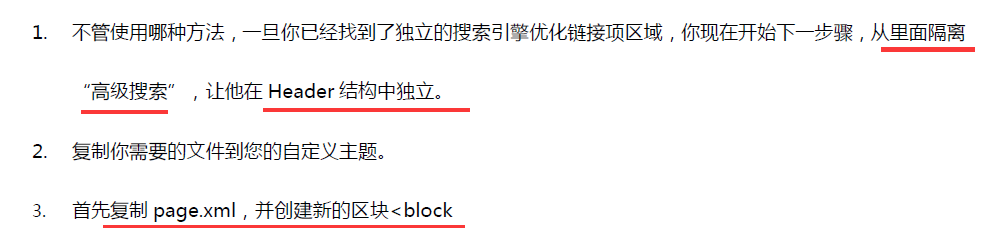
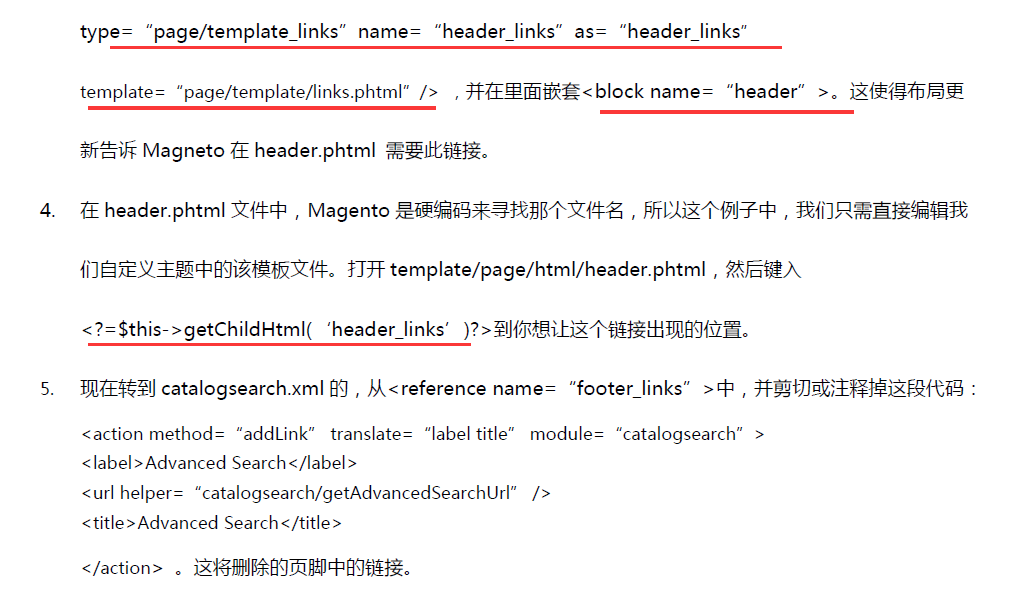
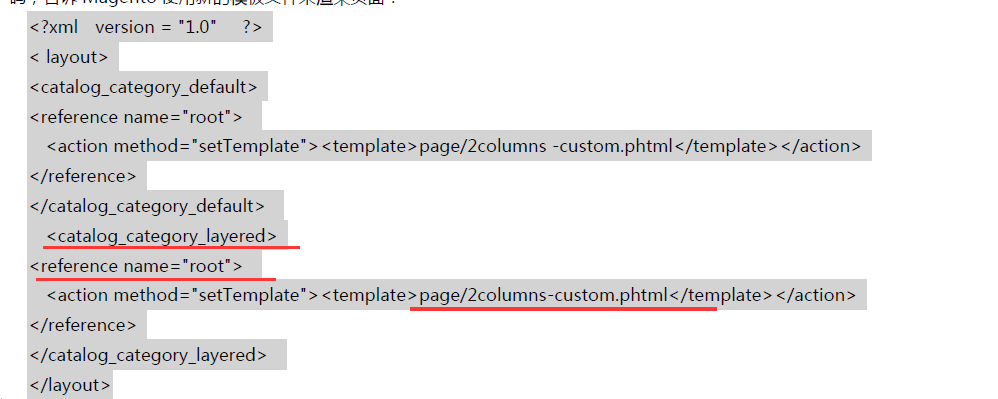
使用模板自定义






6 迅速从头建立主题
可以自己从头定义
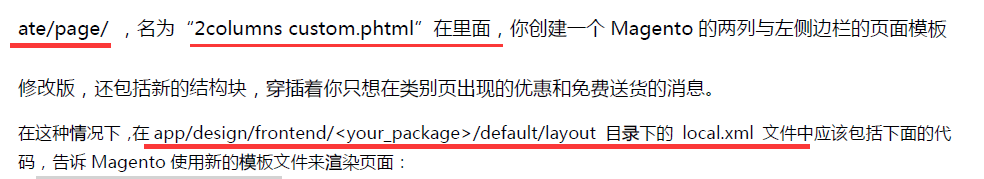
先在/template/page/ 下面定义架构模板
然后在 定义具体的 内容模板





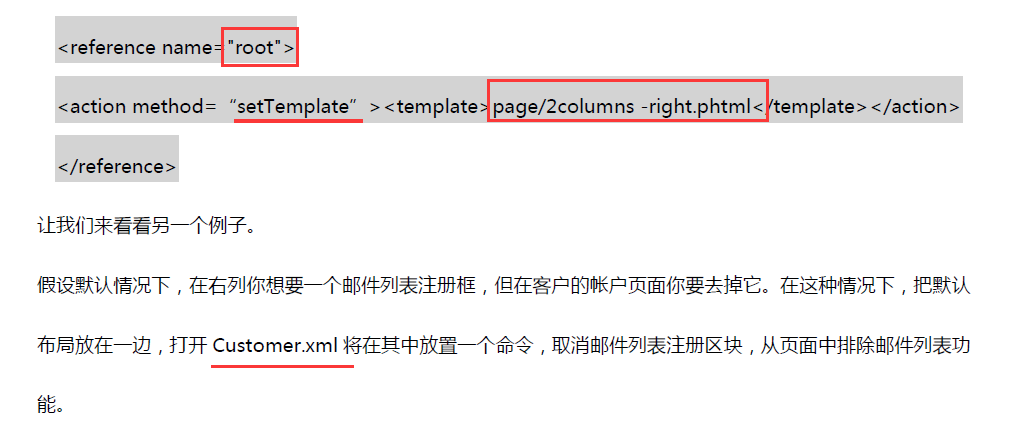
默认布局VS布局更新









































 9638
9638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








