1.创建模块
config.xml
<?xml version="1.0"?>
<config>
<modules>
<Www_Email>
<version>0.1.0</version>
</Www_Email>
</modules>
<global>
<template>
<email>
<customer_quote_email_exist_user_quote_template translate="label" module="email">
<label>Existing User Quote Template</label>
<file>quote/exist_user.html</file><!--模板文件名类似CMS页,要放到app/locale/{当前语种}/template/email目录或子目录下 -->
<type>html</type>
</customer_quote_email_exist_user_quote_template>
</email>
</template>
<helpers>
<email>
<class>Www_Email_Helper</class>
</email>
</helpers>
</global>
<frontend>
<routers>
<email>
<use>standard</use>
<args>
<module>Www_Email</module>
<frontName>email</frontName>
</args>
</email>
</routers>
</frontend>
</config>system.xml
<?xml version="1.0"?>
<config>
<sections>
<customer translate="label" module="email">
<groups>
<quote_email translate="label">
<label>Quote Emails</label>
<frontend_type>text</frontend_type>
<sort_order>5</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>0</show_in_website>
<show_in_store>0</show_in_store>
<fields>
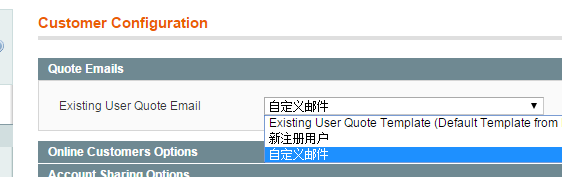
<exist_user_quote_template translate="label">
<label>Existing User Quote Email</label>
<frontend_type>select</frontend_type>
<source_model>adminhtml/system_config_source_email_template</source_model> <!-- 这个标签会使我们的下拉框列出邮件模板(email templates)-->
<sort_order>3</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>0</show_in_website>
<show_in_store>0</show_in_store>
</exist_user_quote_template>
</fields>
</quote_email>
</groups>
</customer>
</sections>
</config>在 global 中加上如下代码:
<template>
<email>
<customer_quote_email_exist_user_quote_template translate="label" module="email">
<label>Existing User Quote Template</label>
<file>quote/exist_user.html</file>
<type>html</type>
</customer_quote_email_exist_user_quote_template>
</email>
</template>这段 xml 基本上只是在 Magento 中的事务性邮件(Transactional Email) 添加了一个入口
<customer_quote_email_exist_user_quote_template> 这个标签里的内容应该是: 在刚建立的 system.xml 文件中节点加起来的全路径接下来创建模板文件, app/locale/en_US/template/email/quote/exist_user.html, 如模板文件内容已经写好, 可直接写入, 这里的路径和 <file> 标签吻合保存使用:
创建一个脚本运行:
<?php
error_reporting(E_ALL);
require dirname(dirname(__FILE__))."/app/Mage.php";
//Mage::app();
Mage::setIsDeveloperMode(true);
umask(0);
Mage::app('admin');
Mage::register('isSecureArea', 1);
Mage::app()->setCurrentStore(Mage_Core_Model_App::ADMIN_STORE_ID);
ini_set('max_execution_time', 0);
ini_set('memory_limit', '2048M');
Mage::app(0);
define('EMAIL_TEMPLATE', "customer/quote_email/exist_user_quote_template");
$mailSubject = 'my subject';
$sender = Array('name' => 'Customer Service',
'email' => 'burtgai@163.com');
$to = array('184200157@qq.com');
$customer = 'wjh';
/*This is optional*/
$storeId = Mage::app()->getStore()->getId();
$template = Mage::getStoreConfig(EMAIL_TEMPLATE);
$mailConfirm = Mage::getModel('core/email_template');
$translate = Mage::getSingleton('core/translate');
$mailConfirm ->setTemplateSubject($mailSubject)
->sendTransactional($template, $sender, $to, '',
Array('subject'=>$mailSubject,'customer'=>$customer),$storeId);
$translate->setTranslateInline(true);当你调用这个方法的时候, 需要注意使用正确的参数, $to 是一个一维数组,
EMAIL_TEMPLATE 是我们 system.xml 中下拉框的路径
在你的 model 或者 controller 调用此方法就可以发送邮件了, 在这个方法中最主要的就是调用了 sendTransactional() 方法我们在上述的 sendTransactional() 方法中,传了一维数组 $customer 和 $quote, 在我们的邮件模板里可以接收到这些值, 比如你想在邮件里显示客户的名字, 你可以在邮件模板里写入:
{{htmlescape var=$customer.name}}http://www.sunzhenghua.com/magento-sending-custom-emails-in-custom-module


























 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








