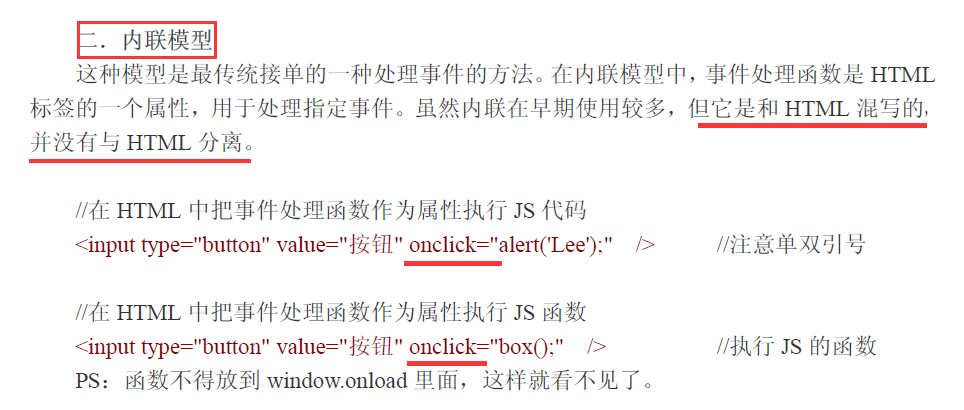
1.内联模型
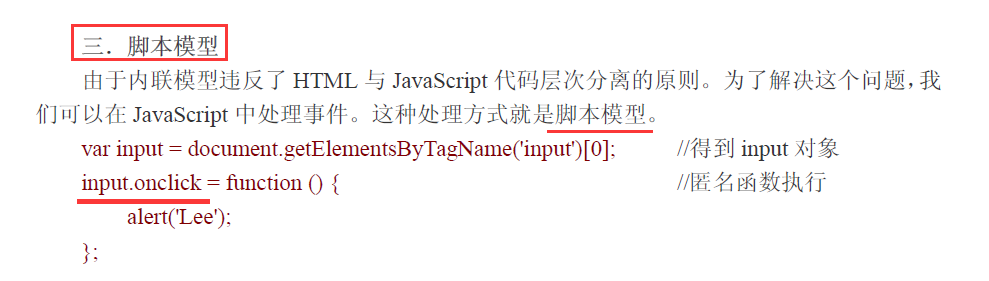
2.脚本模型
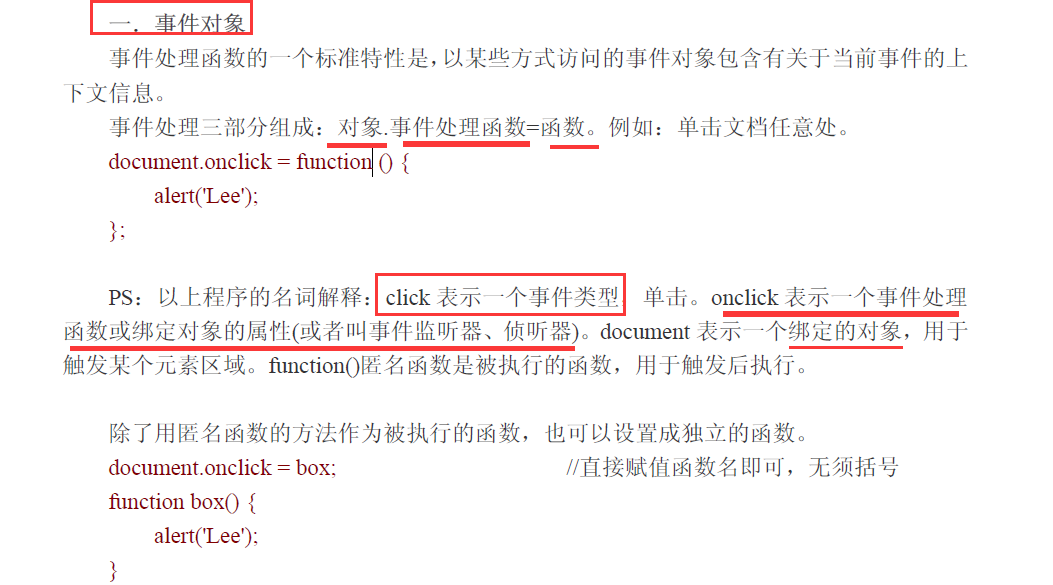
3.事件对象

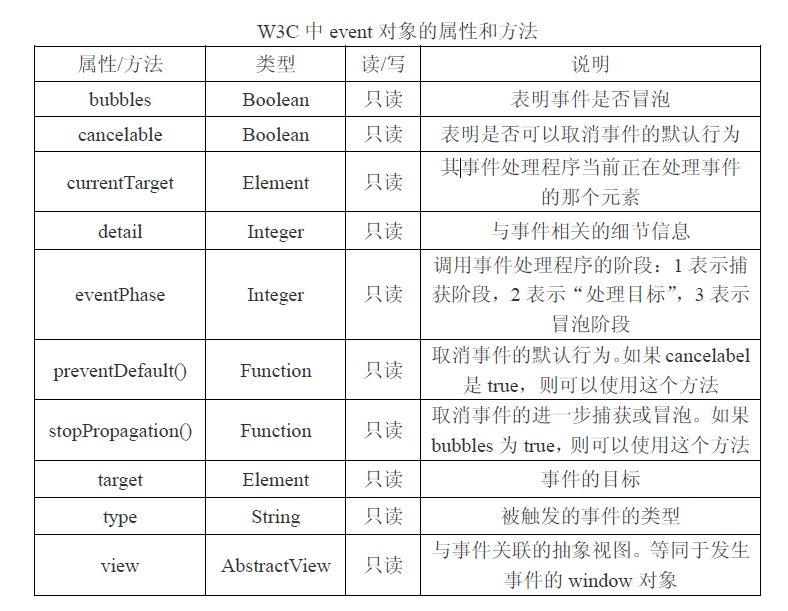
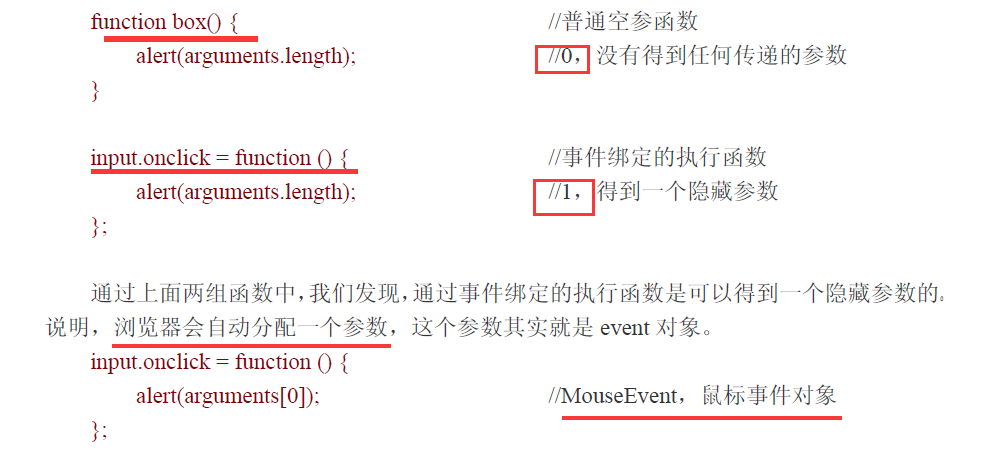
当触发某个事件时,会产生一个事件对象,这个对象包含着所有与事件有关的信息。
包括导致事件的元素、事件的类型、以及其它与特定事件相关的信息。
事件对象,
我们一般称作为event 对象,
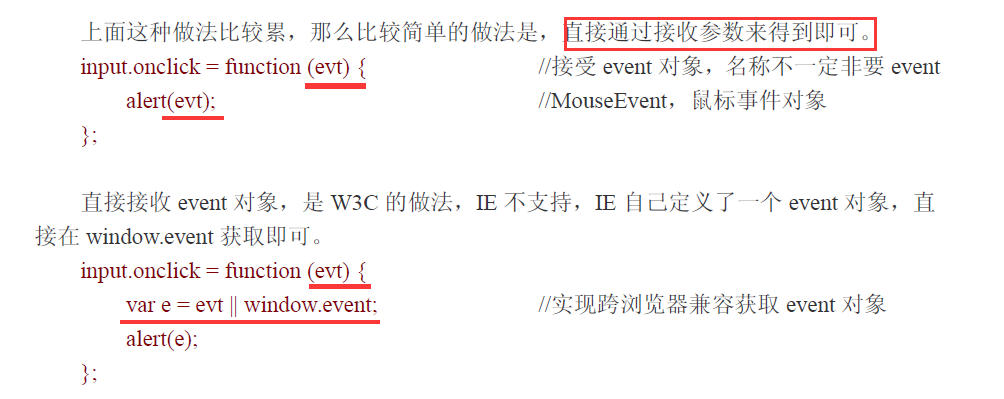
这个对象是浏览器通过函数把这个对象作为参
数传递过来的。那么首先,我们就必须验证一下,
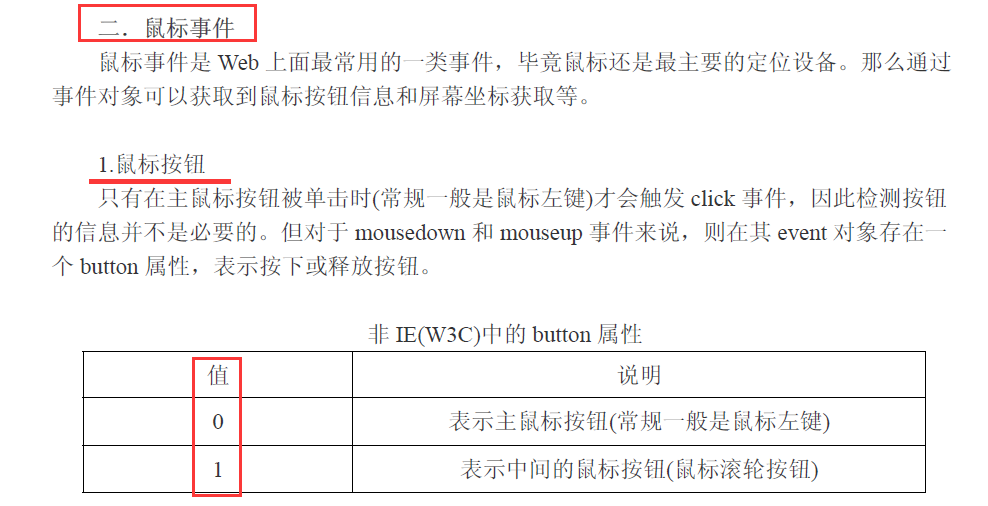
在执行函数中没有传递参数,是否可以得到隐藏的参数如果是 事件处理函数 绑定的函数,浏览器会默认传递一个事件对象给它鼠标事件:

window.onload = function(){
document.onmouseup = function(evt){
var e = evt || window.event;
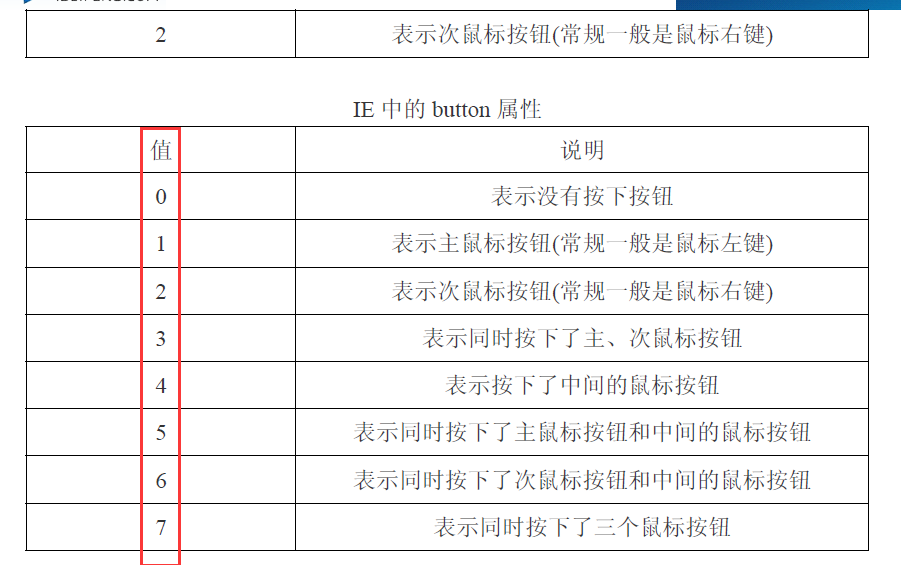
alert(e.button);
};
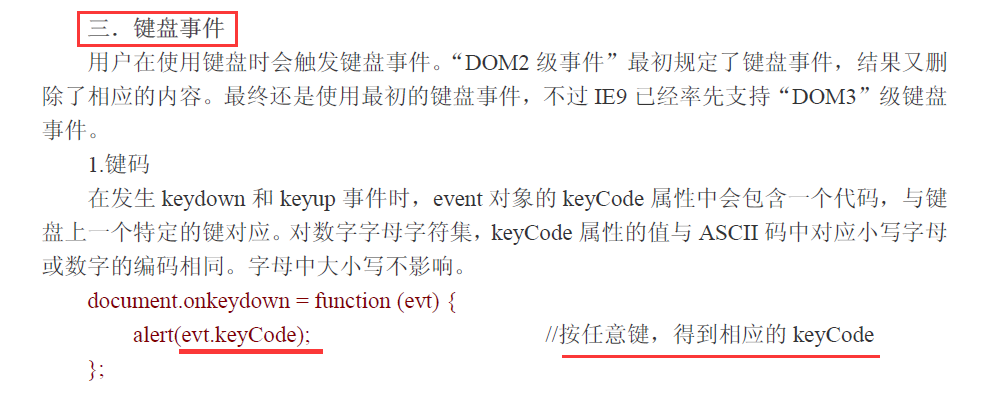
};键盘事件:
window.onload = function(){
document.onkeydown = function(evt){
var e = evt || window.event;
alert(e.keyCode);
};
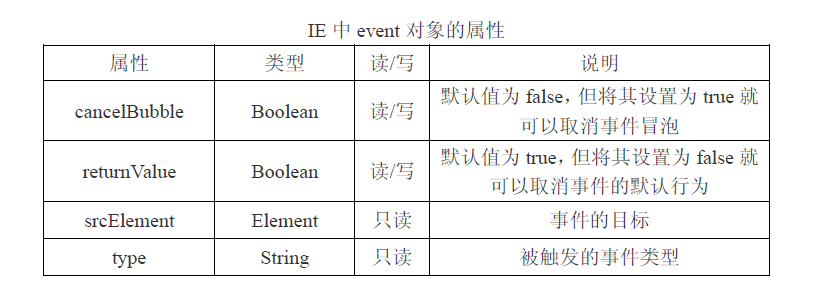
};W3C 与 IE

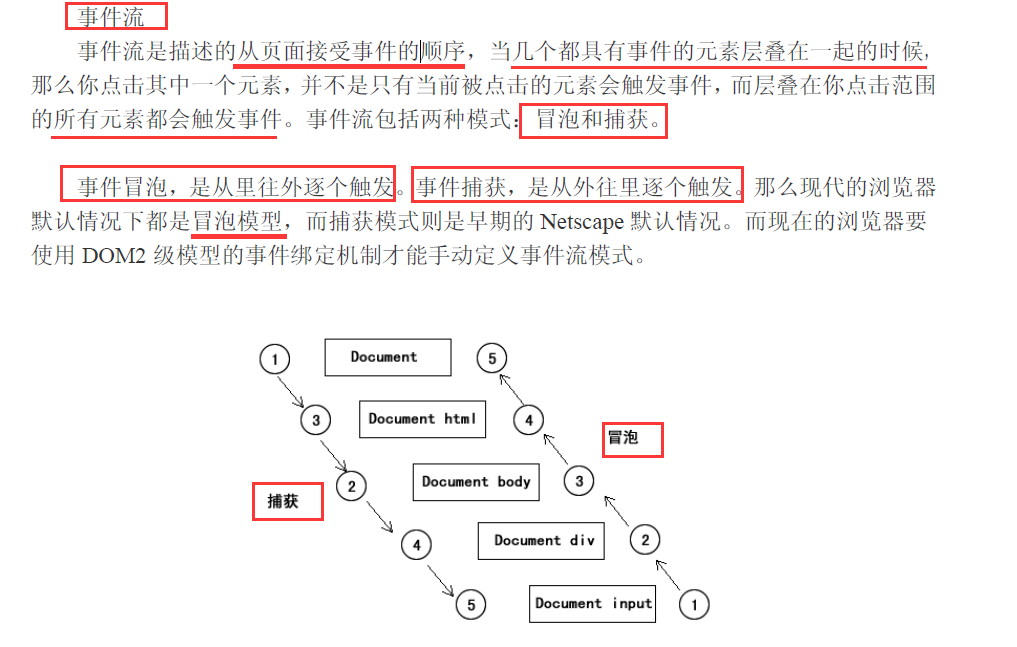
事件流
window.onload = function(){
document.onclick = function(){
alert('我是 document');
};
document.documentElement.onclick = function(){
alert('我是 html');
};
document.body.onclick = function(){
alert('我是 body');
};
document.getElementById('box').onclick = function(evt){
var e = evt || window.event;
alert('我是 div');
e.stopPropagation();// W3C 取消冒泡
e.cancelBubble = true; // IE 取消冒泡
};
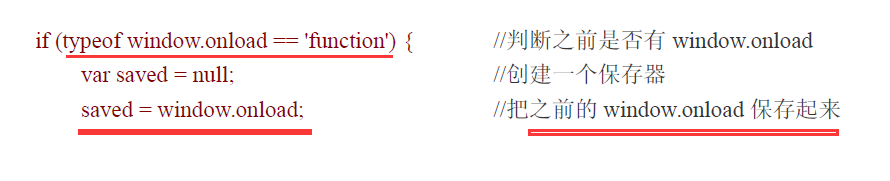
};4.两个 onload

事件切换器:
window.onload = function(){
var box = document.getElementById('box');
box.onclick = toBlue;
};
function toRed()
{
this.className = 'red';
this.onclick = toBlue;
}
function toBlue()
{
this.className = 'blue';
this.onclick = toRed;
}addEventListener
//1.覆盖问题解决
window.addEventListener(
'load',function(){
alert('aaa');
},false
);
window.addEventListener(
'load',function(){
alert('bbb');
},false
);
window.addEventListener(
'load',function(){
alert('cccc');
},false
);//事件切换器
window.addEventListener('load',function(){
var box = document.getElementById('box');
box.addEventListener('click',function(){
alert('Lee');
},false);
box.addEventListener('click',toBlue,false);
});
function toRed()
{
this.className = 'red';
this.removeEventListener('click',toRed,false);
this.addEventListener('click',toBlue,false);
}
function toBlue()
{
this.className = 'blue';
this.removeEventListener('click',toBlue,false);
this.addEventListener('click',toRed,false);
}
































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








