1.Cookie 的组成
完整形式
document.cookie = 'user=值;expires=失效时间;path=路径访问;domain=域名访问;secure=安全的https限制通信';设置 名值对:
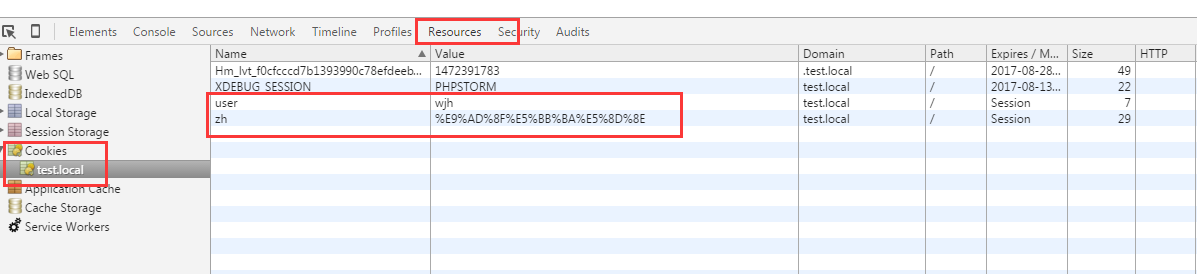
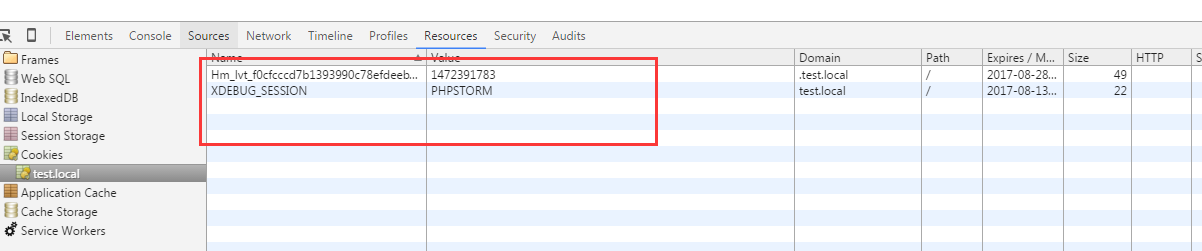
document.cookie = 'zh=' + encodeURIComponent('hello,world') ;如果没有设置过期时间,浏览器关闭后,就失效了设置失效时间:
var date = new Date();
document.cookie = 'www=ooo' + ';expires=' + date.getDate()-1;设置路径:
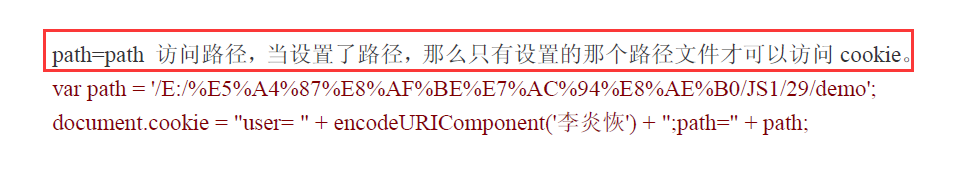
设置访问 cookie 的目录
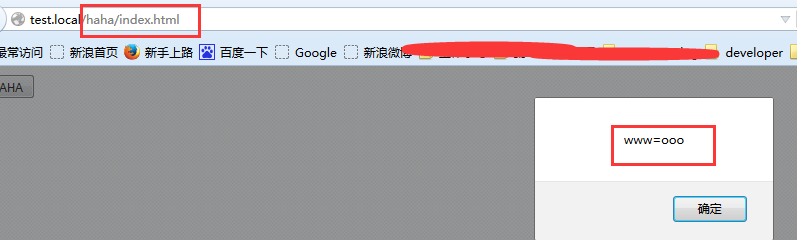
var path = '/haha';
document.cookie = 'www=ooo' + ";path=" + path;
alert(document.cookie);然后访问不到,因为当前是 / 目录把 index.html 放在 /haha 目录下就可以访问了设置 domain :
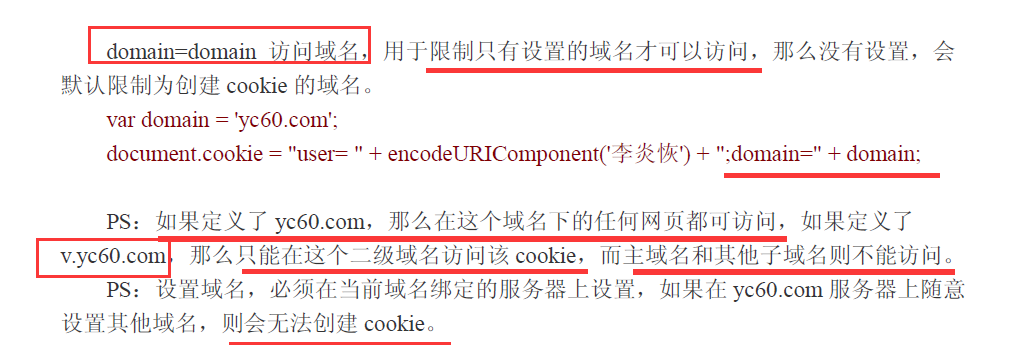
domain=domain设置 secure :
必须通过 https 访问才能获取 cookie
;secure






























 972
972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








