1.同步
'use strict'
document.addEventListener('click',function(){
var xhr = new XMLHttpRequest();//创建XHR对象
//对 index.php 的 get 请求,false同步
xhr.open('get','index.php?rand='+Math.random(),false);
xhr.send(null);//get 不需要数据提交
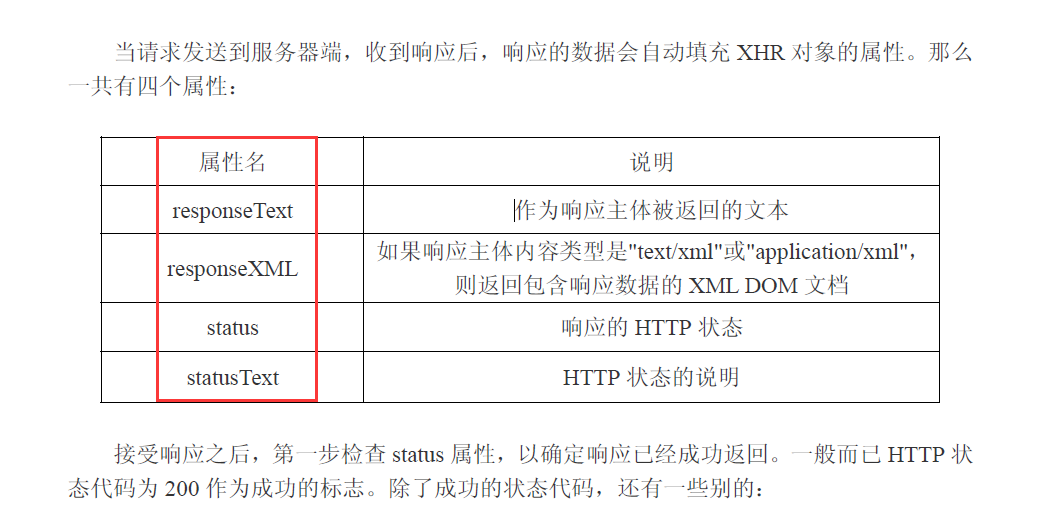
console.log(xhr.responseText);//打印服务器端返回回来的数据
console.warn(xhr.status);
console.info(xhr.statusText);
},false);

2.异步
document.addEventListener('click',function(){
var xhr = new XMLHttpRequest();//创建XHR对象
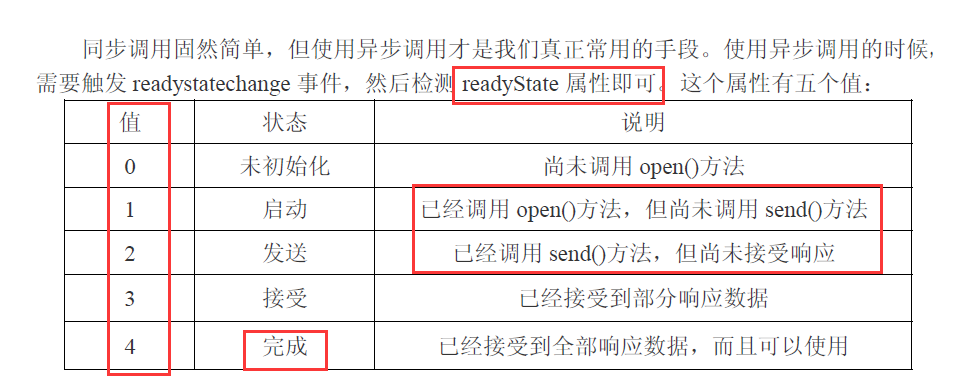
xhr.onreadystatechange = function(){
alert(xhr.readyState);
if (xhr.readyState == 4) {
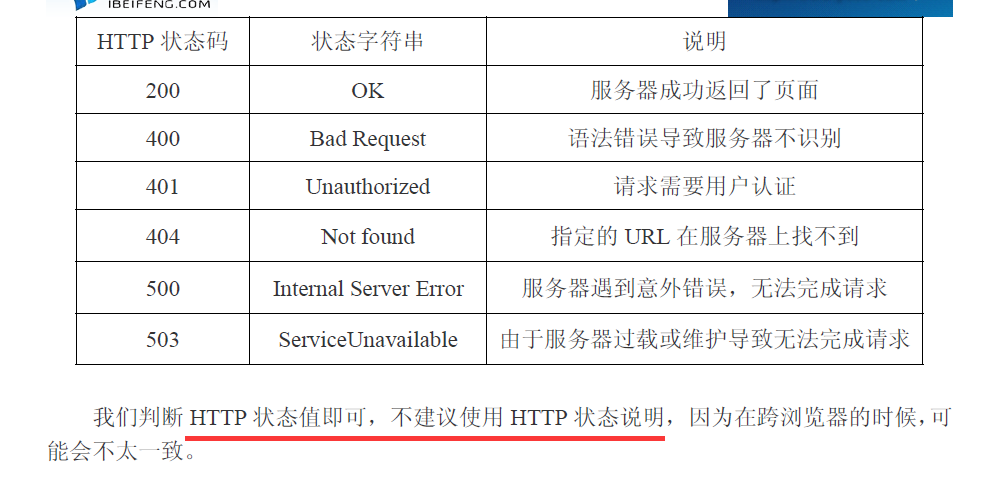
if (xhr.status == 200) {
alert(xhr.responseText);
} else {
alert('非法数据:' + xhr.status + ',错误信息是:' + xhr.statusText);
}
}
};
//对 index.php 的 get 请求,false同步
xhr.open('get','index.php?rand='+Math.random(),true);
xhr.send(null);//get 不需要数据提交
xhr.abort();//取消异步请求
},false);
3.GET 和 POST
document.addEventListener('click',function(){
var xhr = new XMLHttpRequest();//创建XHR对象
xhr.onreadystatechange = function(){
alert(xhr.readyState);
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.getAllResponseHeaders()); //获取头部信息
alert(xhr.getResponseHeader('Content-Type'));//获取单个响应头信息
alert(xhr.responseText);
} else {
alert('非法数据:' + xhr.status + ',错误信息是:' + xhr.statusText);
}
}
};
//对 index.php 的 get 请求,false同步
xhr.open('get','index.php?rand='+Math.random(),true);
xhr.setRequestHeader('myheader','Lee');
xhr.send(null);//get 不需要数据提交
//xhr.abort();//取消异步请求
},false);GET :
document.addEventListener('click',function(){
var xhr = new XMLHttpRequest();//创建XHR对象
var url = 'index.php?rand=' + Math.random();
url = params(url,'name','Lee');
url = params(url,'age',100);
alert(url);
xhr.onreadystatechange = function(){
alert(xhr.readyState);
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
} else {
alert('非法数据:' + xhr.status + ',错误信息是:' + xhr.statusText);
}
}
};
//对 index.php 的 get 请求,false同步
xhr.open('get',url,true);
xhr.setRequestHeader('myheader','Lee');
xhr.send(null);//get 不需要数据提交
//xhr.abort();//取消异步请求
},false);
// 中文乱码问题,AJAX 返回的数据其实是 UTF-8的,最简单的就是全部设置为 UTF-8
function params(url,name,value)
{
url += url.indexOf('?') == -1 ? '?' : '&';
url += encodeURIComponent(name) + '=' +encodeURIComponent(value);
return url;
}POST :
document.addEventListener('click',function(){
var xhr = new XMLHttpRequest();//创建XHR对象
xhr.onreadystatechange = function(){
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
} else {
alert('非法数据:' + xhr.status + ',错误信息是:' + xhr.statusText);
}
}
};
xhr.open('post','index.php',true); // 第一步,改为 post
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); // 第三步,模拟表单提交
xhr.send('name=Lee&age=100'); //第二部,将名值对放入 send 方法里
},false);4. 封装 ajax
<script type="text/javascript">
'use strict'
function ajax(obj)
{
var xhr = new XMLHttpRequest();
obj.url = obj.url + '?rand=' + Math.random();
obj.data = params(obj.data);
if (obj.method === 'get') {
obj.url += obj.url.indexOf('?') == -1 ? obj.url + '?' + obj.data : + obj.url + '&' + obj.data;
}
if (obj.async == true) {
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
callback();
}
};
}
xhr.open(obj.method, obj.url, obj.async);
if (obj.method == 'post') {
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send(obj.data);
} else {
xhr.send(null);
}
if (obj.async == false) {
callback();
}
function callback() {
if (xhr.status == 200) {
obj.success(xhr.responseText);
} else {
alert('数据返回失败 ! 状态代码为 :' +xhr.status + '状态信息为:'.xhr.statusText);
}
}
}
//调用 ajax
document.addEventListener('click',function(){
ajax({
method:'get',
url:'index.php',
data:{
'name':'Lee',
'age':100
},
success:function (text) {
alert(text);
},
async:true
});
},false);
//名值对编码
function params(data)
{
var arr = [];
for (var i in data) {
arr.push(encodeURIComponent(i) + '=' + encodeURIComponent(data[i]));
}
return arr.join('&');
}
</script>


























 1485
1485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








