1.什么是Vue-cli
- Vue cli是基于Vue的应用开发提供的一个标准的脚手架工具.为应用搭建基础的框架结构,提供插件、开发服务、Preset、构建打包功能
- Vue cli 背后集成了现代化开发的诸多功能,通过简单的命令就可以完成 "零配置"的项目环境搭建
2.安装Vue-cli步骤
在安装vue-cli前,要确认自己的电脑是否安装了nodejs和npm
2.1 安装Node.js
安装了node.js才有使用npm ,才能安装vue-cli
2.1.1 什么是node.js

传统意义上的 JavaScript 运行在浏览器上,Chrome 使用的 JavaScript 引擎是 V8,Node.js 是一个运行在服务端 的框架,它的底层就使用了 V8 引擎,这样就可以使用javascript去编写一些服务端的程序,这样也就实现了用 javaScript去开发 Apache + PHP 以及 Java Servlet所开发的服务端功能,这样做的好处就是前端和后端都采用 javascript,即开发一份js程序即可以运行在前端也可以运行的服务端,这样比一个应用使用多种语言在开发效率上 要高,不过node.js属于新兴产品,一些公司也在尝试使用node.js完成一些业务领域,node.js基于V8引擎,基于 事件驱动机制,在特定领域性能出色,比如用node.js实现消息推送、状态监控等的业务功能非常合适。
2.1.2 安装node.js
1)下载对应你系统的Node.js版本
https://nodejs.org/en/download/
node-v12.18.1-x64.msi
2)选安装目录进行安装
3)测试: 在命令提示符下输入命令
node -v //会显示当前node的版本
2.2 安装NPM
npm全称Node Package Manager,他是node包管理和分发的工具,使用NPM可以对应用的依赖进行管理,NPM 的功能和服务端项目构建工具maven的依赖管理功能差不多,我们通过npm 可以很方便地下载js库,打包js文件
2.2.1 自 动 安 装 NPM
node.js已经集成了npm工具
在命令提示符输入 npm -v 可查看当前npm版本
npm -v

2.2.2 查看包管理路径
包路径就是npm从远程下载的js包所存放的路径。 使用 npm config ls 查询NPM管理包路径(NPM 下载的依赖包所存放的路径)
npm config ls
我们发现NPM默认的管理包路径在
C:\Users\86187\AppData\Roaming\npm
2.2.3 设置包管理路径
依赖包放在C盘不太合适,为了方便对依赖包管理, 我们将管理包的路径设置在单独的地方:
- 我们选择一个路径,专门存放这些依赖包.例如: H:\software\nodejs_package
- 在 H:\software\nodejs_package 下再创建npm_modules 文件夹 和 npm_cache 文件夹

- 执行下边的命令,设置为自定义的包管理路径:
npm config set prefix "H:\software\nodejs_package\npm_modules"
npm config set cache "H:\software\nodejs_package\npm_cache"
- 此时再使用 npm config ls 查询NPM管理包路径发现路径已更改

2.2.4 NPM环境变量配置
1)查看npm的全局路径是什么
npm config get prefix

2)配置PATH环境变量
- 添加新的系统变量: key=NODE_HOME , value= H:\software\nodejs_package
- path中添加 %NODE_HOME%\npm_modules

2.2.5 安装cnpm
npm默认会去国外的镜像去下载js包,在开发中通常我们使用国内镜像,这里我们使用淘宝镜像
下边我们来安装cnpm: 有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度,联网情况下, 输入命令,进行全局安装淘宝镜像:
//安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
//查看cnpm的版本
cnpm -v
2.3 安装vue-cli
目前主流版本是 2.x 和 3.x 版本,安装3.x 以上的版本是因为该版本既可以创建2.x项目与3.x 项目
注意: 以管理员身份打开命令行
1)安装命令
npm install -g @vue/cli
2)输入 vue命令

3)输入 vue -V 查看版本
vue -V

3.快速构建Vue项目
3.1 步骤说明
我们使用vue-cli 快速构建项目,步骤如下:
1)桌面创建一个空的文件夹

2)以管理员身份运行cmd , 进入到vueTest文件夹

3)执行下面的命令
1.基于交互式命令方式,创建项目
//文件名 不支持驼峰(含大写字母)使用短横线方式
vue create my-project

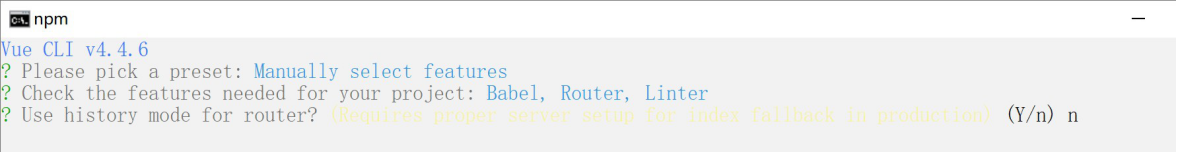
4)选择自定义安装,点击回车

5)在这列表中,选择我们要安装的组件,使用空格键选择,选好后回车

6)按回车之后,提示选择什么模式的路由,我们输入 n (表示选择hash模式)

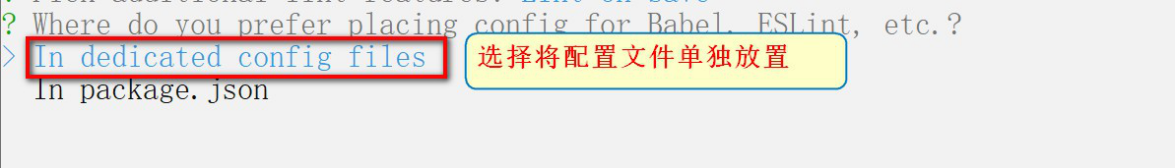
7)选择项目配置文件单独存放

8)是否保存模板,选择n 不创建

9)安装完成,提示输入执行下面这两个命令

10)首先进入项目目录
cd my-project
11)启动项目
npm run serve

12)访问项目: http://localhost:8080/

13)停止项目 只要关闭命令行窗口就可以
3.2 导入Vue项目到VSCode
- VSCode中右键选择打开文件夹
- 选择桌面上的项目
- 打开项目,可以看到如下项目结构

3.3 项目结构介绍
|--- my-project 项目名称
|--- node_modules 存放依赖包的目录
|--- public 静态资源管理目录
|--- src 组件源码目录(我们写的代码)
|--- assets 存放静态图片资源(CSS也可以放在这里)
|--- components 存放各种组件(一个页面可以看做一个组件),各个组件联系在一起组成一个完整的项目
|--- router 存放了项目路由文件
|--- views 放置的为公共组件(主要还是各个主要页面)
|--- App.vue app.vue可以当做是网站首页,是一个vue项目的主组件,页面入口文件
|--- main.js 打包运行的入口文件,引入了vue模块和app.vue组件以及路由route
|--- babel.config.js babel配置文件, 对源代码进行转码(把es6=>es5)
|--- package.json 项目及工具的依赖配置文件
|--- paxkage-lock.json 依赖配置文件
|--- README.md 项目说明
3.4 Vue脚手架自定义配置
3.4.1 package.js 介绍
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。 npm install 命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
{
//1.项目基本信息"name": "project3",
"version": "0.1.0", "private": true,
//2.指定运行脚本命令"scripts": {
"serve": "vue-cli-service serve", "build": "vue-cli-service build"
},
//4.生产环境所依赖模块的版本"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11",
"vue-router": "^3.2.0"
},
//5.本地环境开发所依赖的版本"devDependencies": {
"@vue/cli-plugin-babel": "~4.4.0", "@vue/cli-plugin-router": "~4.4.0", "@vue/cli-service": "~4.4.0",
"vue-template-compiler": "^2.6.11"
}
}
3.4.2 通过package.json 配置项目
配置内容采用JSON格式,所有的内容都用双引号包裹
打开package.json,再最末端添加如下配置:
"vue":{
"devServer":{
"port":"8888",
"open":true
}
}
配置说明: 该配置设置打包时服务器相关的信息
- port : 访问端口
- open true: 打包完成自动打开浏览器
启动项目
1)在VSCode中选择项目,右键在终端打开

2)输入命令
npm rum serve
3)运行后发现端口号改为 8888,并且在打包完成后自动打开浏览器

注意: 不推荐这种方式,因为package.json 主要是用来管理包的配置信息.为了方便维护, 我们将Vue脚手架相关的配置单独定义到 vue.config.js 配置文件中
3.4.3 单独的配置文件配置项目
- 在项目的根目录创建文件 vue.config.js
- 删除掉package中新添加的配置项.
- 在vue.config.js 文件中进行相关配置
module.exports = { devServer:{
open:true port:8889
}
}
4 Vue 组件化开发
4.1 组件化开发
组件化是Vue的精髓,Vue项目就是由一个一个的组件构成的。 我们主要的工作就是开发的组件。
4.2 组件介绍
我们用 vue-cli 脚手架搭建的项目,里面有很多,如 index.vue 或者 App.vue 这一类的文件。
每一个*.vue 文件都是一个组件 ,是一个自定义的文件类型, 比如 App.vue 就是整个项目的根组件。

4.3 常见的组件
页面级别的组件
页面级别的组件,通常是views 目录下的.vue组件,是组成整个项目的各个主要页面
业务上可复用的基础组件
这一类组件通常是在业务中被各个页面复用的组件,这一类组件通常都写到components 目录下,然后通过import在各个页面中使用。
4.4 组件的组成部分
- template : 组件的HTML部分
- script: 组件的JS脚本 (使用ES6语法编写)
- style: 组件的CSS样式
<!-- 1.template 代表html结构, template中的内容必须有且只有一个根元素编写页面静态部分 就是 view部分 -->
<template>
<div>
测试页面...
</div>
</template>
<!-- 2.编写vue.js代码 -->
<script>
//可以导入其组件
// import Header from '../components/header.vue'
//默认写法, 输出该组件
export default {
name:"Home", // 组件名称,用于以后路由跳转
data() {// 当前组件中需要使用的数据
return {}
},
methods: {}
}
</script>
<!-- 编写当前组件的样式代码 -->
<style scoped>
/* 页面样式 加上scoped 表示样式就只在当前组件有效*/
</style>
5. 项目运行流程
5.1 main.js
项目运行 会加载入口文件 main.js
/*
html文件中,通过script src = 'xxx'标签引入js文件。
而vue中,通过 import 变量名 from 文件路径 的方式导入文件,不光可以导入js文件。
1.变量名: 指的是为导入的文件起一个名称,不是指导入的文件的名称,相当于变量名。
2.文件路径: 指的是文件的相对路径
*/
import Vue from 'vue' import App from './App.vue'
import router from './router'
//关闭启动提示
Vue.config.productionTip = false
//创建Vue实例
new Vue({
router, //为整个项目添加路由
render: h => h(App) //这是一个函数ES6语法,作用是生成模板: App = App.vue
}).$mount('#app') //挂载的是App.vue组件中的id为app的区域5.2 App.vue
App.vue 是vue项目的主组件,是页面入口文件 ,所有页面都是在App.vue下进行切换的
App.vue 中的模板(HTML代码)
<template>
<div id="app"> 挂载的是这个div
<div id="nav">
这里是两个路由导航链接
1.to="/" 项目根路径 跳转的是首页
<router-link to="/">Home</router-link> |
2.to="/about" 点击About按钮,跳转到about组件
<router-link to="/about">About</router-link>
</div>
router-view 的作用是 根据访问的路径,渲染路径匹配到的视图组件
<router-view/>
</div>
</template>5.3 router 路由
找到路由文件,来看一下具体的路由配置
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = new VueRouter({
routes
})
export default router
5.4 Home.vue组件
默认访问的是Home.vue 首页

<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'Home',
components: {
HelloWorld
}
}
</script>
5.5 HelloWorld.vue 组件
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router" target="_blank" rel="noopener">router</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
5.6 组件的传参
<template>
<div id="Header" class="header">{{msg}}</div>
</template>
<script>
export default {
name: "Header", //组件名称,用于路由的跳转props:['msg']
};
</script>
// scoped 表示当前style的样式只作用于当前组件的template代码中,其他地方不会被影响
<style scoped>
.header { height: 100px;
line-height: 100px;
background-color: #eee;
text-align: center; color: blue;
}
</style>节选自拉钩教育JAVA系列课程培训






















 4660
4660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








