实现GithubMarkdown 目录/页内跳转
GitHub支持的语法在标准markdown语法的基础上进行了修改,称为Github Flavored Markdow(GFM),其语法可参见guodongxiaren/README
Github通过Anchor(锚点)来实现页内跳转,每个标题就是一个Anchor.
对于标题#Hello
正确的链接方式是[Hello](#hello)
对于标题 #Hello World
正确的链接方式为[Hello World](#hello-world)
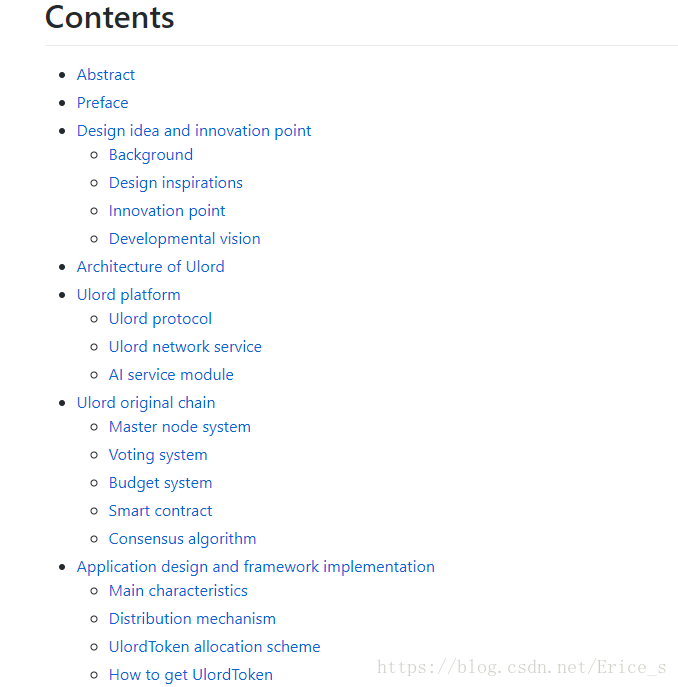
注意:()中的字母均为小写,单词之间有间隔用 '-' 连接一个实例:
# Contents
- [Abstract](#abstract)
- [Preface](#preface)
- [Design idea and innovation point](#design-idea-and-innovation-point)
- [Background](#background)
- [Design inspirations](#design-inspirations)
- [Innovation point](#innovation-point)
- [Developmental vision](#developmental-vision) 






















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










