1. 介绍
ArcGIS Portal作为ArcGIS平台的中枢,在ArcGIS体系中起着至关重要的地位。在ArcGIS Runtime的新架构Quartz中添加了连接ArcGIS Portal(或ArcGIS Online),创建修改ArcGIS Portal(或ArcGIS Online)的Item的功能。(以下Portal都代指ArcGIS Portal或ArcGIS Online)
2.连接Portal
连接ArcGIS Portal和ArcGIS Online的方法是一样的。都是使用ArcGISPortal这个类去连接Portal。
// 使用portal地址,用户名,密码创建token凭证
var cred = await AuthenticationManager.Current.GenerateCredentialAsync(
new Uri("http://esrihax.maps.arcgis.com/sharing/rest"),
userName,
password) as ArcGISTokenCredential;
// 通过token连接Portal
ArcGISPortal portal = await ArcGISPortal.CreateAsync(
new Uri("http://esrihax.maps.arcgis.com/sharing/rest"),
CancellationToken.None,
cred);
// 获取当前portal的用户和其权限
ArcGISPortalUser user = portal.CurrentUser;
IEnumerable<string> privileges = await user.GetPrivilegesAsync();3.获取Portal信息
连接Portal后我们可以获得当前用户的下的所有信息。包括用户下所有文件夹所有项目。
//获取当前用户
var thisUser = myPortal.CurrentUser;
if(thisUser == null) { return; }
// 获取当前用户下的文件夹和项目
var folders = await thisUser.GetFoldersAsync();
var portalItems = await thisUser.GetItemsAsync();
// 显示所有项目
Debug.Print("Items for " + thisUser.FullName + ":");
foreach(var itm in portalItems)
{
Debug.Print(itm.Title);
}
// 显示所有文件夹
foreach(var f in folders)
{
Debug.Print("Contents of folder '" + f.Title + "'");
foreach (var i in await f.GetItemsAsync())
{
Debug.Print("--" + i.Title);
}
}4.利用id显示地图
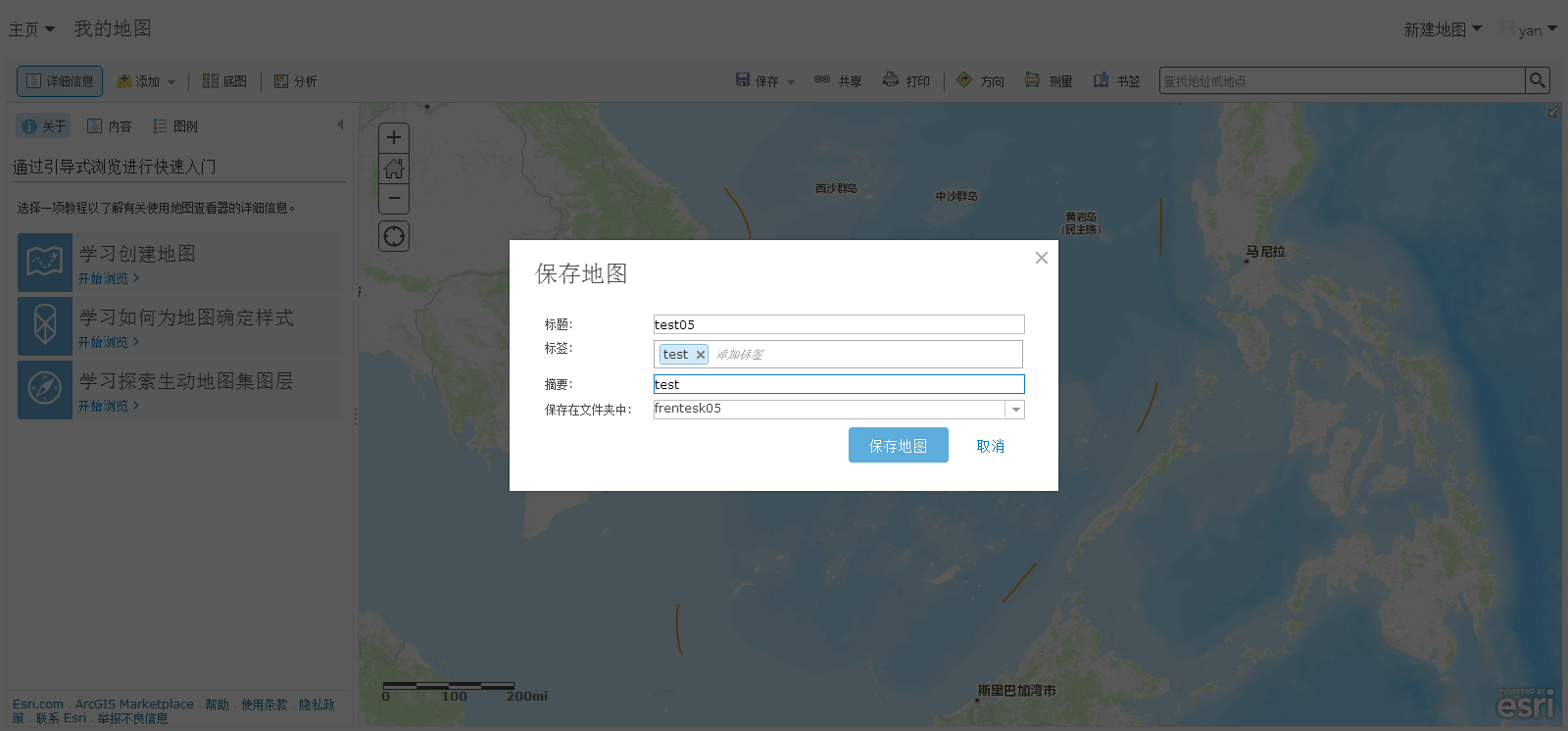
在Portal中,制作好的地图都有个对应的id。

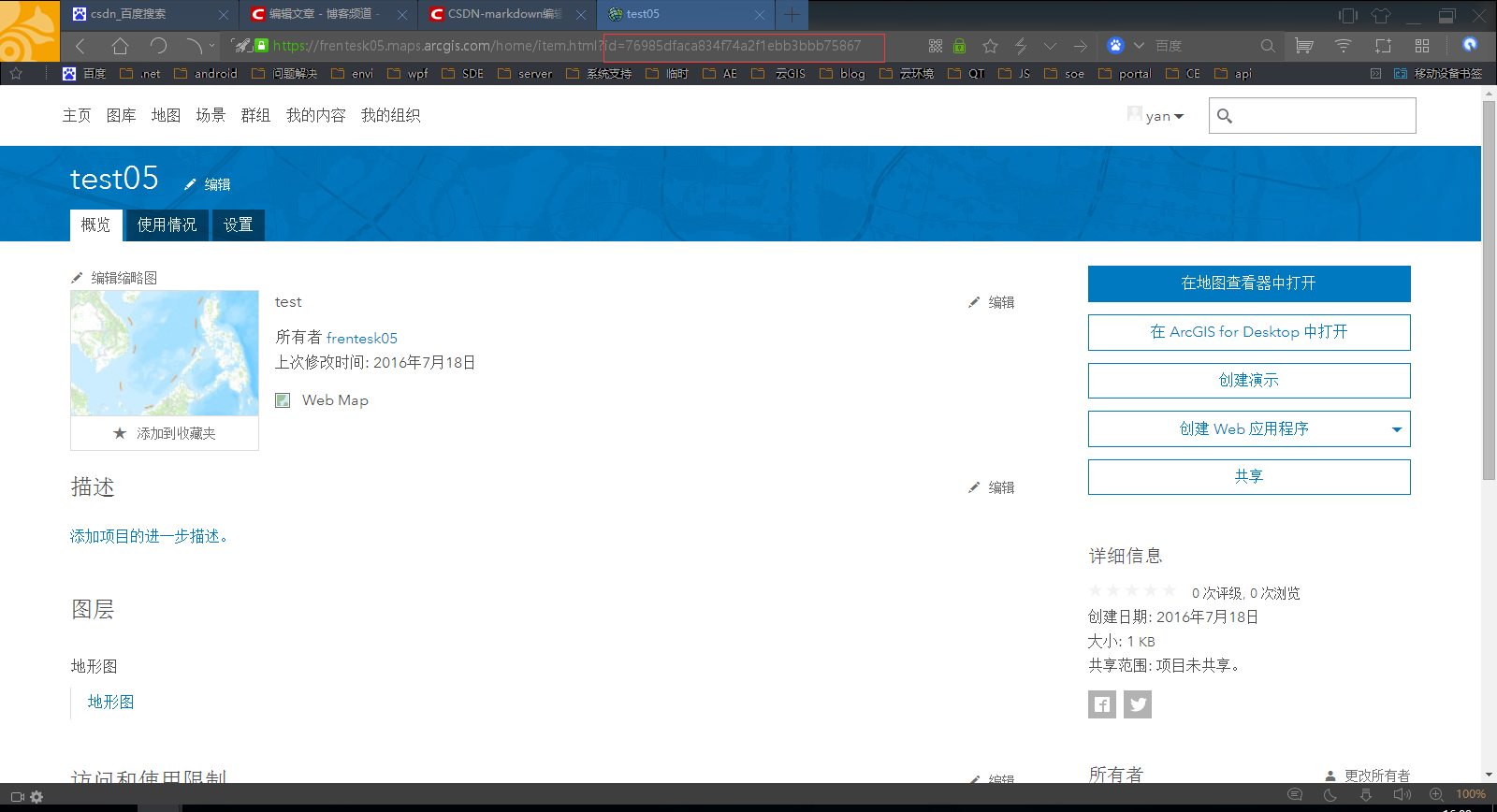
保存之后进入“我的内容”打开保存的web map。

我们可以看到url中有一段…?id=…..。我们可以使用这个id打开这个web map。
// 连接Portal
ArcGISPortal arcGISOnline = await ArcGISPortal.CreateAsync();
// 使用项目的id创建portal项目
var portalItem = await ArcGISPortalItem.CreateAsync(arcGISOnline, "01f052c8995e4b9e889d73c3e210ebe3");
// 通过portal项目创建map
var webMap = new Map(portalItem);
// 把map添加到MapView中
MyMapView.Map = webMap;























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








