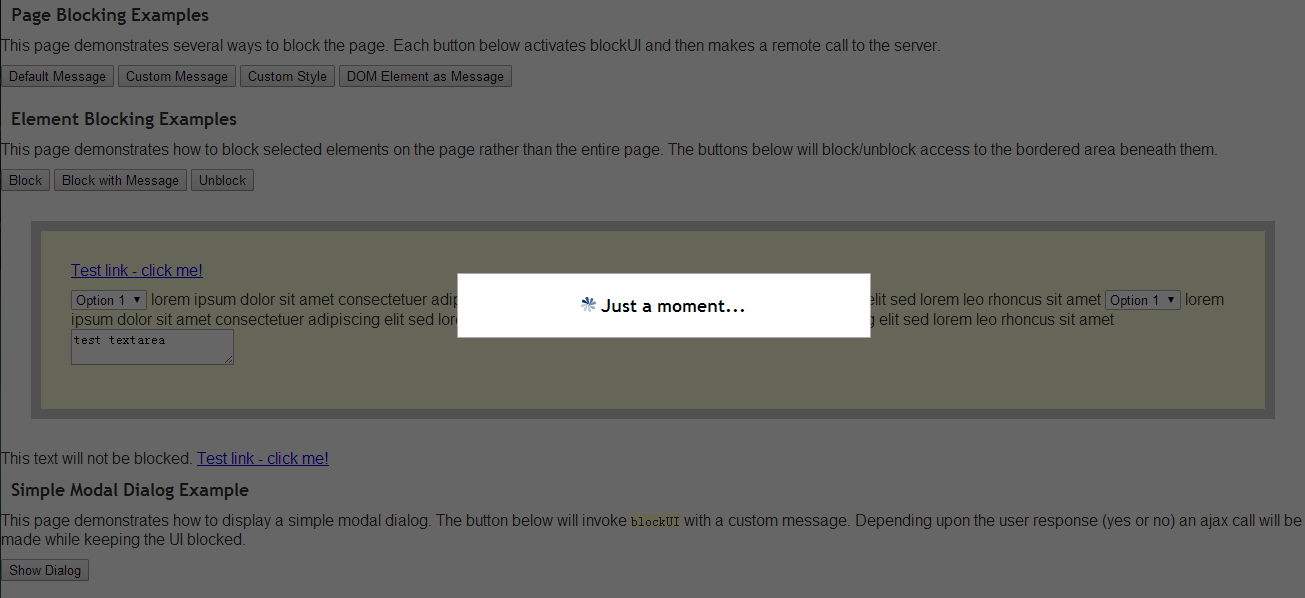
部分效果

概述
当使用AJAX时,jQuery BlockUI插件可以模拟同步行为,并且不会锁定浏览器。一旦被激活,它便会防止页面上(或页面的一部分)用户的操作,直到被停用。BlockUI给DOM带来外观和阻止用户交互行为上的变化。
用法很简单;弹出遮罩层:
$.blockUI();$.blockUI({ message: '<h1><img src="busy.gif" /> Just a moment...</h1>' });$.blockUI({ css: { backgroundColor: '#f00', color: '#fff'} });$.unblockUI();$(document).ajaxStart($.blockUI).ajaxStop($.unblockUI);页面遮罩层
代码如下:
<script type="text/javascript">
// unblock when ajax activity stops
$(document).ajaxStop($.unblockUI);
function test() {
$.ajax({ url: 'wait.php', cache: false });
}
$(document).ready(function() {
$('#pageDemo1').click(function() {
$.blockUI();
test();
});
$('#pageDemo2').click(function() {
$.blockUI({ message: '<h1><img src="busy.gif" /> Just a moment...</h1>' });
test();
});
$('#pageDemo3').click(function() {
$.blockUI({ css: { backgroundColor: '#f00', color: '#fff' } });
test();
});
$('#pageDemo4').click(function() {
$.blockUI({ message: $('#domMessage') });
test();
});
});
</script>
...
<div id="domMessage" style="display:none;">
<h1>We are processing your request. Please be patient.</h1>
</div> 元素遮罩层
代码如下:
<script type="text/javascript">
$(document).ready(function() {
$('#blockButton').click(function() {
$('div.test').block({ message: null });
});
$('#blockButton2').click(function() {
$('div.test').block({
message: '<h1>Processing</h1>',
css: { border: '3px solid #a00' }
});
});
$('#unblockButton').click(function() {
$('div.test').unblock();
});
$('a.test').click(function() {
alert('link clicked');
return false;
});
});
</script> 简单的模态对话框示例
代码如下:
<script type="text/javascript">
$(document).ready(function() {
$('#test').click(function() {
$.blockUI({ message: $('#question'), css: { width: '275px' } });
});
$('#yes').click(function() {
// update the block message
$.blockUI({ message: "<h1>Remote call in progress...</h1>" });
$.ajax({
url: 'wait.php',
cache: false,
complete: function() {
// unblock when remote call returns
$.unblockUI();
}
});
});
$('#no').click(function() {
$.unblockUI();
return false;
});
});
</script>
...
<input id="test" type="submit" value="Show Dialog" />
...
<div id="question" style="display:none; cursor: default">
<h1>Would you like to contine?.</h1>
<input type="button" id="yes" value="Yes" />
<input type="button" id="no" value="No" />
</div>附
注:本文对原文进行粗略翻译与精简,不足之处还请见谅。
原文传送门:http://malsup.com/jquery/block/
Demos链接地址:http://malsup.com/jquery/block/#demos
Options链接地址:http://malsup.com/jquery/block/#options






















 5973
5973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








