书接上回进行vsCode插件开发,本篇主要记录的是:
1快捷键的配置使用
2选中文本-悬浮提示内容的使用
——————————————————————————————————————————————————华丽的分割线
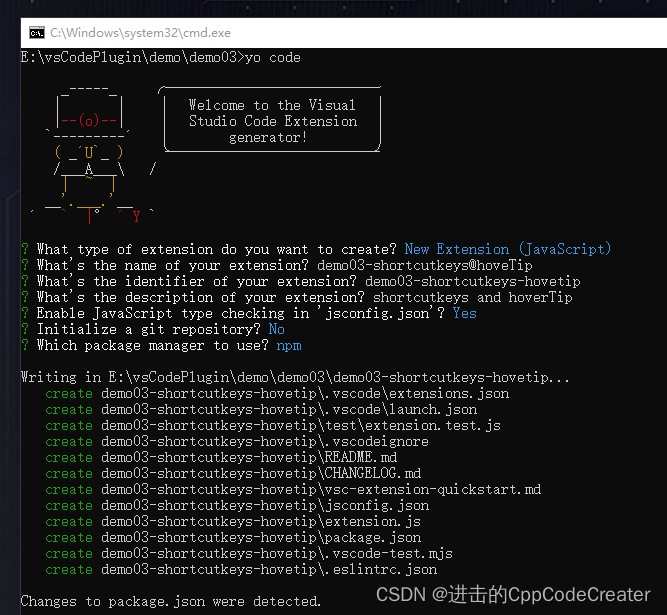
工程是新建了一个demo03-shortcutkeys@hoverTip,但是还是将demo02的内容添加了进来

下面我们进入正题:
1快捷键的配置使用
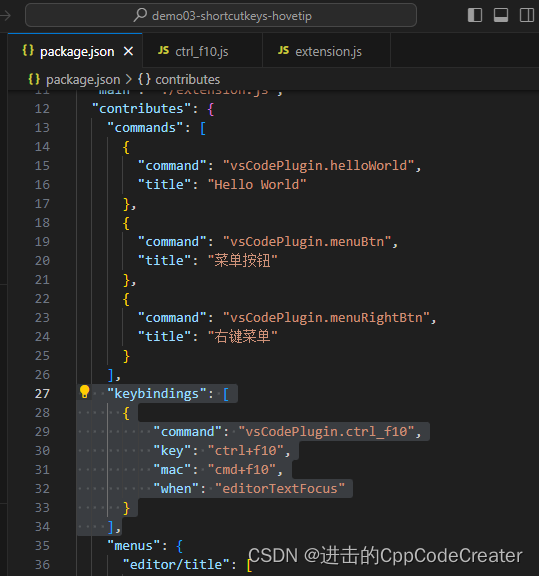
step1:首先还是在package.json中添加命令

高亮部分即为添加的快捷响应按键,此处是ctrl+f10触发vsCodePlugin.ctrl_f10命令,key标识了win系统下,mac则为mac系统下,when标识了触发时机为编辑区有焦点时
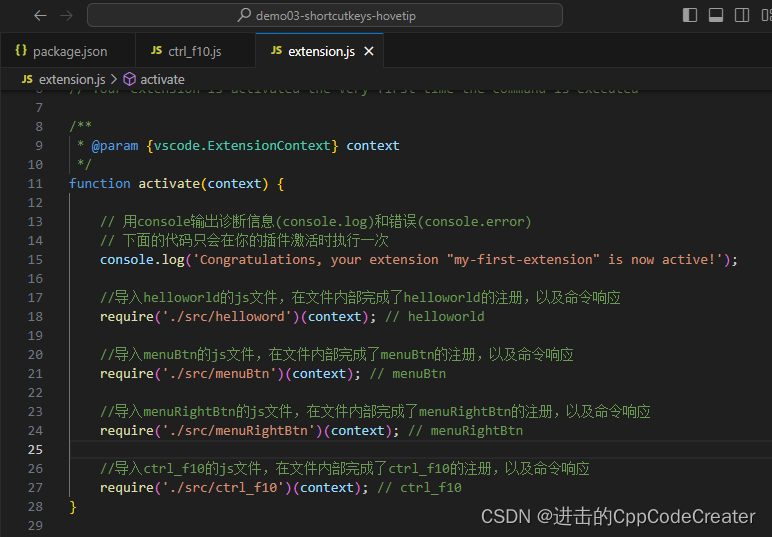
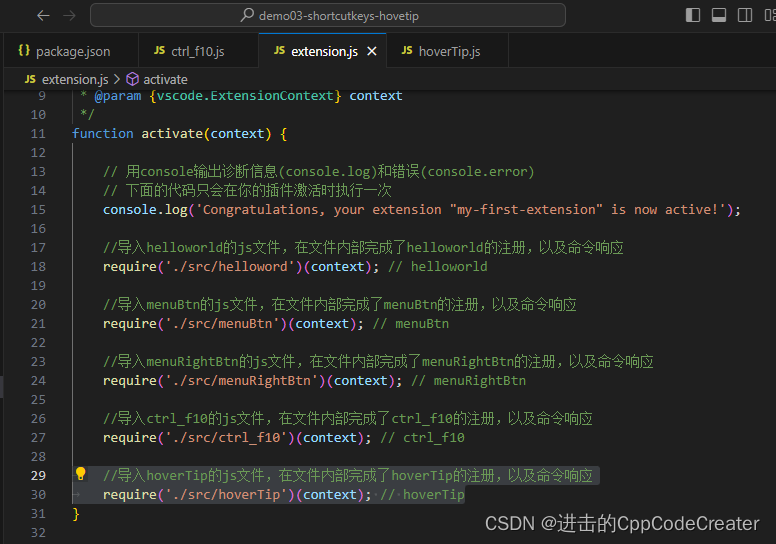
step2:在extension.js中导入ctrl_f10.js,在目录src下新建了ctrl_f10.js,用于处理ctrl_f10的触发,也就是vsCodePlugin.ctrl_f10这个命令

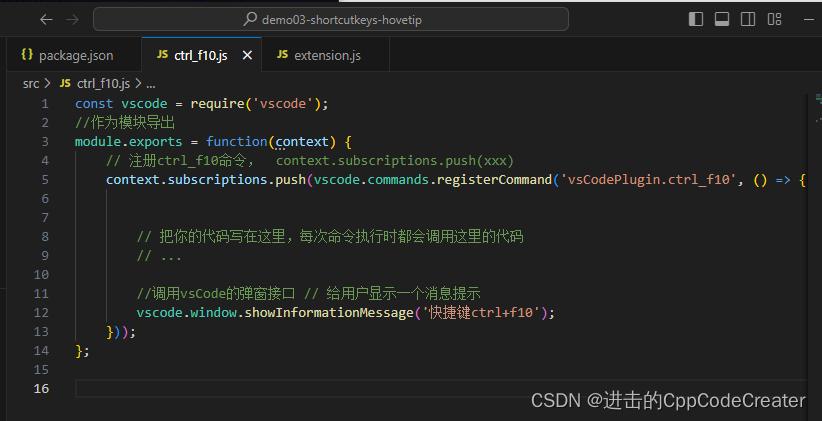
下面附上ctrl_f10.js的代码

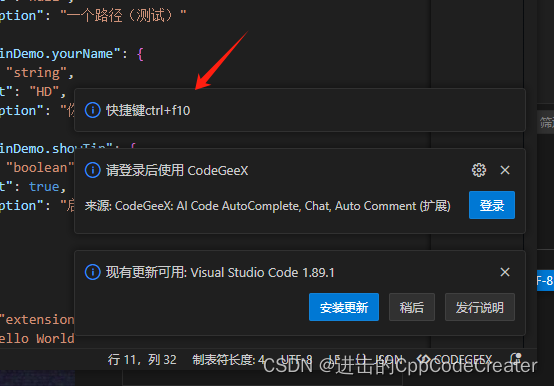
最后是运行效果,按下快捷键ctrl+f10,后台响应弹窗。

——————————————————————————————————————————————————华丽的分割线
下面进行第二项
2选中文本-悬浮提示内容的使用
step1 在extension.js中导入hoverTip.js,在目录src下新建了hoverTip.js,用于处理悬浮事件

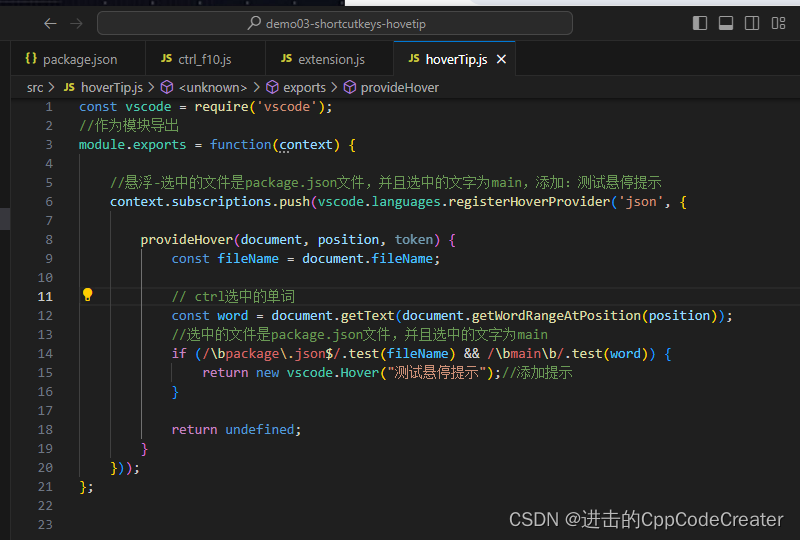
下面附上hoverTip.js的代码

此处主要是针对json文件,并且选中的文本为main时,额外添加了提示:测试悬停提示
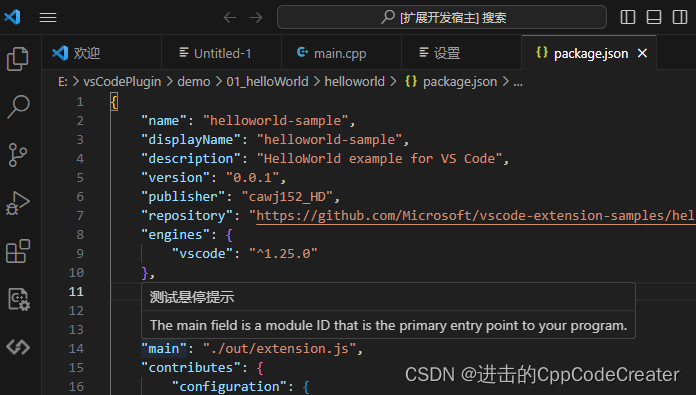
最后是运行效果

至此本文记录的所有内容,功能已完全实现,后续会将所有程序一并打包发布。























 1006
1006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








