前言
第一个前端的任务就把我难住了,花了1天了解完毕,所以做一个记录。
- iconfont : 简画图标(我是这么理解的)
- 库来源:https://www.iconfont.cn/
开发时遇到的困难
不知道如何在一个vue项目里使用不同的图标项目
解决方案
在思考了若干的合并库的操作后,发现采用Font class方式并且在线引用可以达到我的目的
寻找合适的样式
在登录到iconfont官网后,可以通过搜索功能找到自身想要的样式:
找到自身想要的样式后添加到购物车(或者直接下载,但是我没有采用这个办法)

然后将购物车内的图表添加到项目:
如果没有项目需要就需要自己创建一个

如果想要本地引用那就选择下载:
关于生成文件的方式

点这个下载到本地。就会获得一个本地样式库,包含本次项目中添加的图标。

遇到的困难
生成了新内容所需的样式库后,我遇到了一个问题,项目中已经存在一个旧的样式库了,如何使其共存。
由于缺乏经验的缘故,我认为必须将两个库进行合并,但是我并不了解旧的库在网站中的内容构成,导致我需要在文件层面上进行合并或者研究引用的合并。
这方面并不简单,并且我并未研究成功。但是后续我发现项目中采用的不是本地引用的方式而是在线引用,并且使用的方式为Font class。
(之前误认为是本地引用,导致花了很多时间没能成功使用新图标)
解决方案
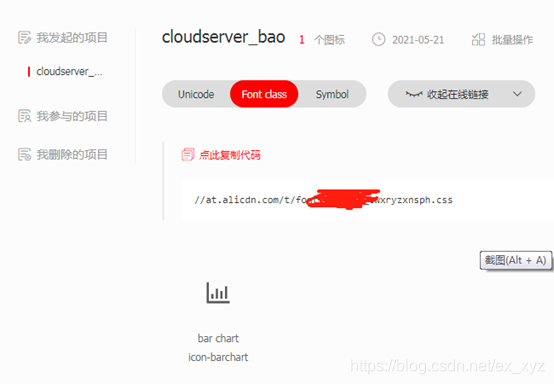
于是我采用了激进的探索策略,
第一步替换在线引用的url,url来自:

替换后,进行测试发现可以显示新添加的图标证明表层通路可行。
第二步保留旧样式的url,发现新旧的内容都能显示。
目的实现
vue项目以Font class方式引入iconfont
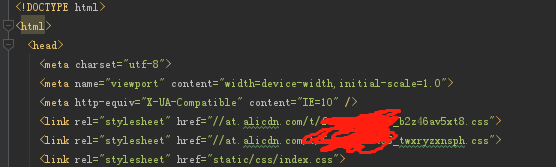
在index.html中引用之前生成的url(可以并列引用)。

项目中就可以使用字体图标了。
<i class="iconfont icon-barchart"></i>
结语
我的目标是添加新的图标,现在我会了。
总结一下操作:
- 去官网找合适的图表,然后添加给购物车,购物车添加到项目。
- 最后项目生成url,index添加url,vue调用添加的内容。





 本文介绍了在Vue项目中引入和使用Iconfont的过程,包括遇到的困难和解决方案。通过在线引用Font class方式实现新旧图标的共存,无需合并库文件。
本文介绍了在Vue项目中引入和使用Iconfont的过程,包括遇到的困难和解决方案。通过在线引用Font class方式实现新旧图标的共存,无需合并库文件。
















 1201
1201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








