无论是开发人员,还是销售人员,在推广odoo软件给客户商用的前期,为了避免不必要的竞争或其他原因,可能会希望隐藏或去除odoo的官方logo信息,并禁止跳转到odoo官网。ps题外:比如有些用户通过odoo的相关信息了解到这个软件是免费的,就自己开始折腾却又不得法反而最终错过odoo这个优秀平台;也有的用户可能只是因为费用多少的原因抛弃一开始向他们介绍使用软件的人。
因此,对odoo系统进行一些调整,去除或隐藏原有的一些logo信息,修改一些可能会跳转到官网的链接,有时候就显得挺重要的。
调整前后具体效果,点击观看链接文章里的视频:
市场上也有些可以进行去除logo的模块,但有些类似模块的使用不但没有完整去除相应信息,反而会增添新的这个模块作者的logo信息,甚至这些模块的安装还会导致odoo某些正常功能失效(比如有模块就会导致网站部分功能报错)。本文将以odoo14版本为实操版本,讲解如何修改实现去除logo信息并修改相应跳转链接,通过本文的学习,读者也可以对odoo前端实现有进一步的了解。没有编程技术的用户也能跟着本文步骤操作实现。

如上图,对应的代码文件在web模块view下(\addons\web\views)的webclient_templates.xml 下,对应代码如下:
<template id="web.login_layout" name="Login Layout">
<t t-call="web.frontend_layout">
<t t-set="html_data" t-value="{'style': 'height: 100%;'}"/>
<t t-set="body_classname" t-value="'bg-100'"/>
<t t-set="no_header" t-value="True"/>
<t t-set="no_footer" t-value="True"/>
<div class="container py-5">
<div t-attf-class="card border-0 mx-auto bg-100 {{login_card_classes}} o_database_list" style="max-width: 300px;">
<div class="card-body">
<div t-attf-class="text-center pb-3 border-bottom {{'mb-3' if form_small else 'mb-4'}}">
<img t-attf-src="/web/binary/company_logo{{ '?dbname='+db if db else '' }}" alt="Logo" style="max-height:120px; max-width: 100%; width:auto"/>
</div>
<t t-raw="0"/>
<div class="text-center small mt-4 pt-3 border-top" t-if="not disable_footer">
<t t-if="not disable_database_manager">
<a class="border-right pr-2 mr-1" href="/web/database/manager">Manage Databases</a>
</t>
<a href="https://www.odoo.com?utm_source=db&utm_medium=auth" target="_blank">Powered by <span>Odoo</span></a>
</div>
</div>
</div>
</div>
</t>
</template>
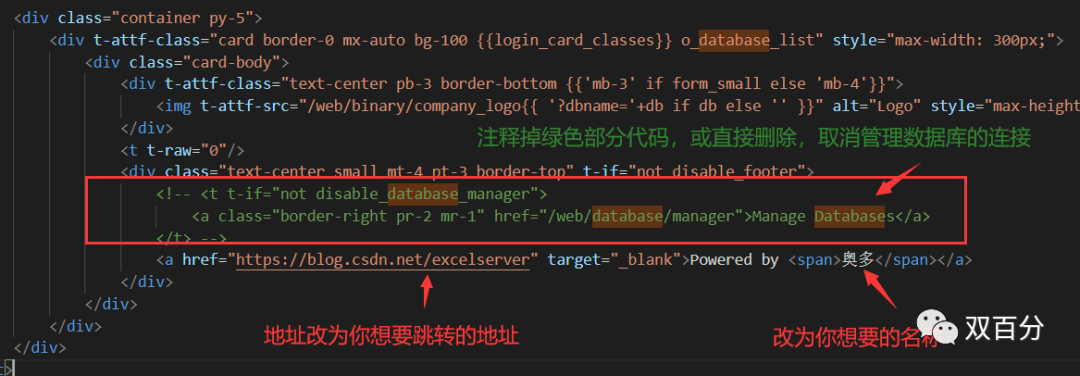
找到上面代码,进行部分调整为如下图:

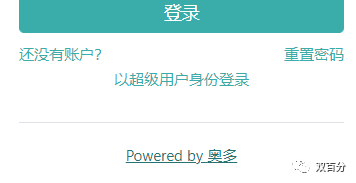
修改保存后,更新web模块,就会变成下图这样(odoo标识和管理数据库都去除了):(点击获取更详细操作)

odoo开发、培训、技术服务请加qq:2178302127






















 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








