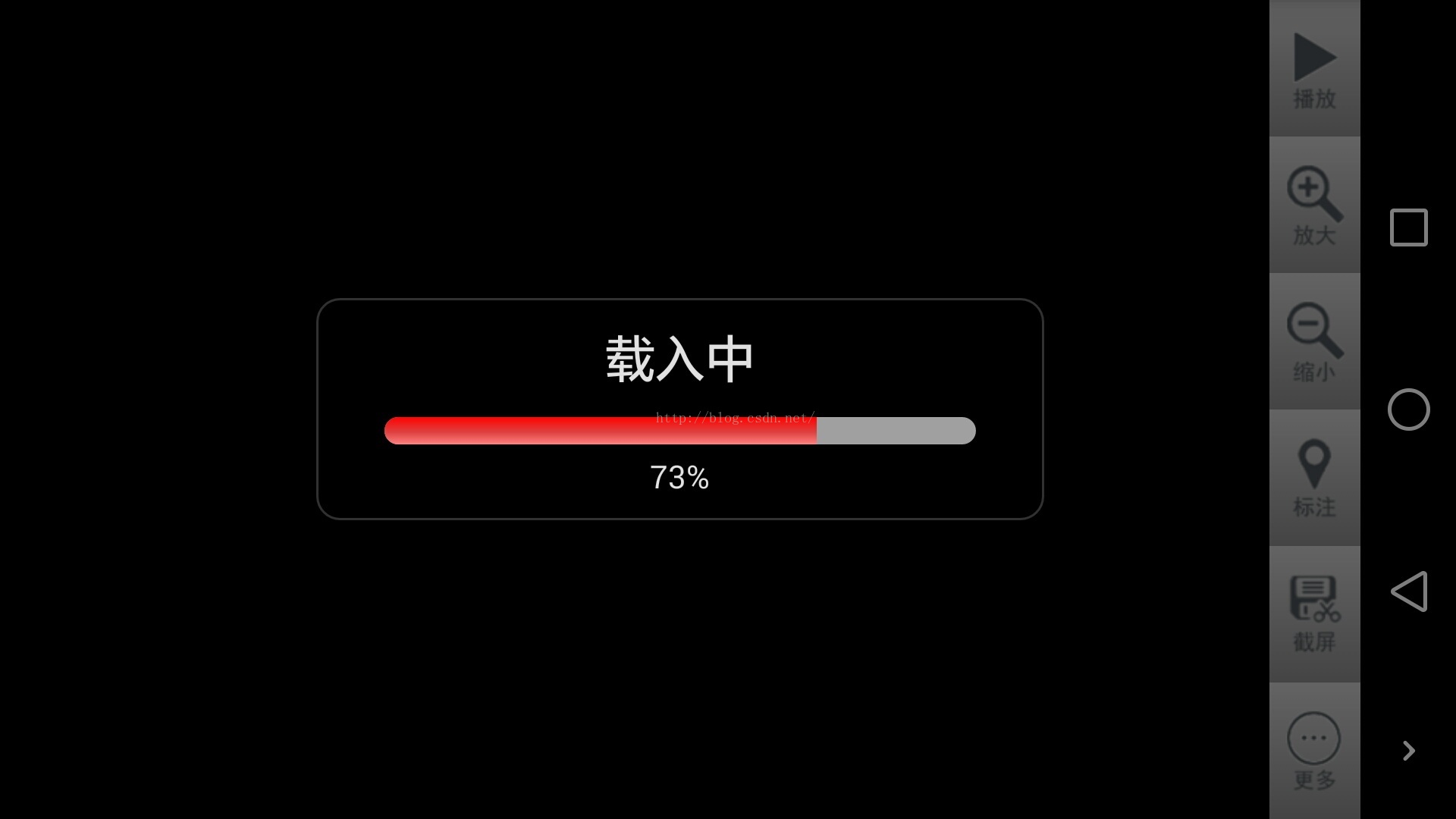
首先附上效果图
1、自定义dialog背景
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android" >
- <!-- 边角的圆弧半径 -->
- <corners android:radius="10dp" />
- <!-- 实心填充 -->
- <solid android:color="#ff000000" />
- <!-- 描边:一般大小都是1dp -->
- <stroke
- android:width="1dp"
- android:color="#ff303030" />
- </shape>
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/dialog_bg"
- android:paddingBottom = "10dp"
- android:paddingTop = "10dp"
- android:paddingLeft="30dp"
- android:paddingRight="30dp" >
- <TextView
- android:id="@+id/progressdialog_tv_title"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentTop="true"
- android:layout_centerHorizontal="true"
- android:text="载入中"
- android:textColor="#ffe0e0e0"
- android:textAppearance="?android:attr/textAppearanceLarge" />
- <ProgressBar
- android:id="@+id/progressdialog_pb"
- style="?android:attr/progressBarStyleHorizontal"
- android:layout_width="match_parent"
- android:layout_height="12dp"
- android:layout_marginTop="12dp"
- android:layout_below="@id/progressdialog_tv_title"
- android:max="100"
- android:progress="0"
- android:progressDrawable="@drawable/progressbar_color"/>
- <TextView
- android:id="@+id/progressdialog_tv_progress"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_below="@id/progressdialog_pb"
- android:layout_marginTop="4dp"
- android:text="0%"
- android:textColor="#ffe0e0e0"
- android:textAppearance="?android:attr/textAppearanceSmall" />
- </RelativeLayout>
3、重写Dialog
- package com.view;
- import android.app.Dialog;
- import android.content.Context;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup.LayoutParams;
- import android.view.Window;
- import android.widget.ProgressBar;
- import android.widget.TextView;
- import com.example.tzq.R;
- public class MyProgressDialog extends Dialog {
- private Context context;
- private String title;
- private ProgressBar pb;
- private TextView tv_progress;
- private TextView tv_title;
- private Handler updateHandler;
- public MyProgressDialog(Context context, String title) {
- super(context);
- // TODO Auto-generated constructor stub
- this.context = context;
- this.title = title;
- }
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- View view = inflater.inflate(R.layout.dialog_progress, null);
- setContentView(view, new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
- pb = (ProgressBar) findViewById(R.id.progressdialog_pb);
- tv_progress = (TextView) findViewById(R.id.progressdialog_tv_progress);
- tv_title = (TextView) findViewById(R.id.progressdialog_tv_title);
- tv_title.setText(title);
- getWindow().setBackgroundDrawableResource(android.R.color.transparent); // 去掉边角
- // getWindow().setBackgroundDrawable(new BitmapDrawable());
- updateHandler = new Handler() {
- @Override
- public void handleMessage(Message msg) {
- // TODO Auto-generated method stub
- if(msg.what == 1) {
- int progress = (Integer)msg.obj;
- String s = progress + "%";
- tv_progress.setText(s);
- pb.setProgress((int)progress);
- }
- }
- };
- }
- public void setProgress(double progress) {
- if(progress > 100) progress = 100;
- updateHandler.obtainMessage(1, (int)progress).sendToTarget();
- }
- @Override
- public void show() {
- // TODO Auto-generated method stub
- requestWindowFeature(Window.FEATURE_NO_TITLE); // 去掉标题
- super.show();
- }
- }
显示dialog
- MyProgressDialog mProgressDialog = new MyProgressDialog(PlayActivity.this, "载入中");
- mProgressDialog.show();
修改进度条
- mProgressDialog.setProgress(progress);
- mProgressDialog.dismiss();























 580
580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








