go版本跨域请求方案:
package main
import (
"net/http"
"github.com/gin-gonic/gin"
)
func main() {
router := gin.Default()
router.Use(Cors())
router.POST("/login", func(c *gin.Context) {
c.JSON(http.StatusOK, gin.H{
"message": "login",
})
})
router.Run(":8080")
}
func Cors() gin.HandlerFunc {
return func(c *gin.Context) {
method := c.Request.Method
origin := c.Request.Header.Get("Origin")
c.Header("Access-Control-Allow-Origin", origin)
c.Header("Access-Control-Allow-Headers", "Content-Type,AccessToken,X-CSRF-Token, Authorization, Token,X-Token,X-User-Id")
c.Header("Access-Control-Allow-Methods", "POST, GET, OPTIONS,DELETE,PUT")
c.Header("Access-Control-Expose-Headers", "Content-Length, Access-Control-Allow-Origin, Access-Control-Allow-Headers, Content-Type, New-Token, New-Expires-At")
c.Header("Access-Control-Allow-Credentials", "true")
// 放行所有OPTIONS方法
if method == "OPTIONS" {
c.AbortWithStatus(http.StatusNoContent)
}
// 处理请求
c.Next()
}
}
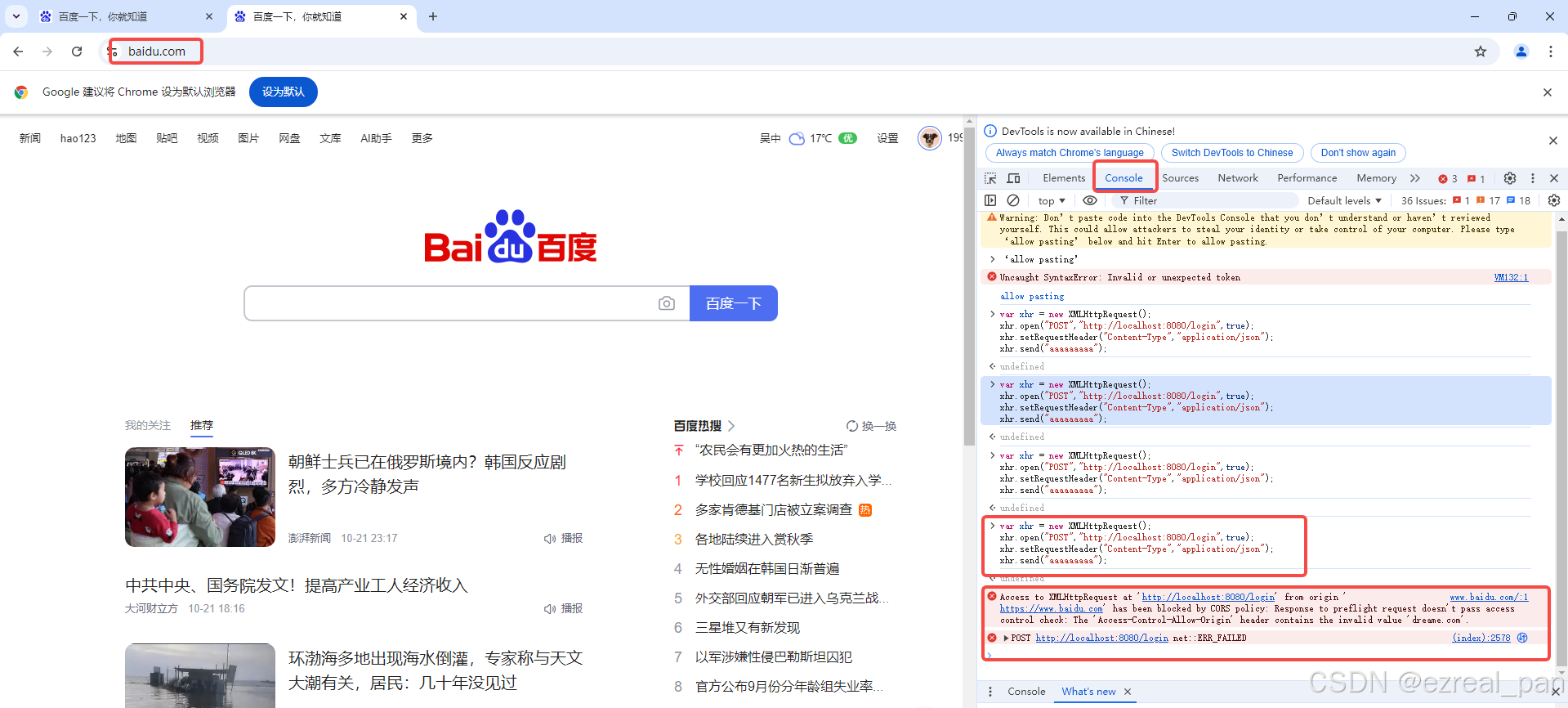
修改上述条件,通过在浏览器控制台中输入下述代码,以验证跨域问题。
var xhr = new XMLHttpRequest();
xhr.open("POST","http://localhost:8080/login",true);
xhr.setRequestHeader("Content-Type","application/json");
xhr.send("aaaaaaaaa")

修改响应的请求头,具体修改详见代码:
private void httpPostRequestHandle()
{
while (true)
{
try
{
//等待请求连接,没有请求则GetContext处于阻塞状态
HttpListenerContext requestContext = verifyHttplisten.GetContext();
Thread m_threadsub = new Thread(new ParameterizedThreadStart((requestcontext) =>
{
ResponseEntity<Hashtable> result = new ResponseEntity<Hashtable>();
//客户端发送过来的信息
HttpListenerContext request = (HttpListenerContext)requestcontext;
//获取HTTPRequest的帮助类
HttpListenerHelper httppost = new HttpListenerHelper(request);
try
{
lock (listenLocker)
{
result.Message = "No such method";
switch (request.Request.HttpMethod)
{
case "GET":
if (request.Request.RawUrl == "/api/v1/idcard/last")
{
result.Code = 0;
result.Message = "读卡成功";
result.Data = cardinfo;
}
break;
}
}
}
catch (Exception ex)
{
result.Message = ex.Message;
LogHelper.CreateErrorLogTxt("verifyhttplistern", ex.Source.ToString(), ex.Message);
}
//Response
request.Response.StatusCode = 200;
//添加如下的响应的请求头,即可解决跨域问题
request.Response.Headers.Add("Access-Control-Allow-Origin", "*");
request.Response.Headers.Add("Access-Control-Allow-Headers", "*");
request.Response.Headers.Add("Access-Control-Allow-Methods", "GET,POST");
request.Response.ContentType = "application/json";
request.Response.ContentEncoding = Encoding.UTF8;
byte[] buffer = Encoding.UTF8.GetBytes(JsonConvert.SerializeObject(result));
request.Response.ContentLength64 = buffer.Length;
var output = request.Response.OutputStream;
output.Write(buffer, 0, buffer.Length);
output.Close();
}));
m_threadsub.IsBackground = true;
m_threadsub.Start(requestContext);
}
catch (Exception ex)
{
LogHelper.CreateErrorLogTxt("httpRequestHandle", ex.Source, ex.Message);
}
}
}






















 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










