一.选项卡 : ion-tabs简单介绍
使用ion-tabs指令声明选项卡,使用ion-tab声明选项页:
- <ion-tabs>
- <ion-tab title="xxx">...</ion-tab>
- <ion-tab title=" xxx ">...</ion-tab>
- ...
- </ion-tabs>
每个ion-tab元素的title属性值将作为选项页的标题其 内容将填充选项卡书签栏之外的剩余区域(被应用.pane样式)。 注意: 1. 不要把ion-tabs指令放在ion-content之内 2. ion-tab的内容应当放入ion-view指令内,否则ionic在计算布局时可能出错 AngularJS编译后,ion-tabs元素将被应用.tabs样式,因此我们可以使用 相关的样式调整ion-tabs的外观:

- <!DOCTYPE html>
- <html ng-app="ionic">
- <head>
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <script src="../../lib/js/ionic.bundle.min.js"></script>
- <link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
- </head>
- <body>
- <ion-header-bar class="bar-positive">
- <h1 class="title">ion-tabs简介</h1>
- </ion-header-bar>
- <ion-tabs class="tabs-positive tabs-icon-only">
-
- <ion-tab title="首页" icon-on="ion-ios-home" icon-off="ion-ios-home-outline">
-
- <ion-view>
- <ion-content class="calm-bg">
- tab 1 content
- </ion-content>
- </ion-view>
- </ion-tab>
-
- <ion-tab title="关于" icon-on="ion-ios-clock" icon-off="ion-ios-clock-outline">
-
- <ion-view>
- <ion-content class="balanced-bg">
- tab 2 content
- </ion-content>
- </ion-view>
- </ion-tab>
-
- <ion-tab title="设置" icon-on="ion-ios-gear" icon-off="ion-ios-gear-outline">
-
- <ion-view>
- <ion-content class="energized-bg">
- tab 2 content
- </ion-content>
- </ion-view>
- </ion-tab>
- </ion-tabs>
- </body>
- </html>


二.ion-tabs 常用设置
ion-tabs声明条带风格:
- .tabs-striped样式可以将选项卡 声明为条带风格;
- .tabs-standard 申明不带条风格;
- <ion-tabs class="tabs-striped">...</ion-tabs>
也可以通过$ionicConfigProvider在AngularJS的配置阶段,将选项卡设置为条带风格:
- app.config(function($ionicConfigProvider){
- $ionicConfigProvider.tabs.style("striped");
- })
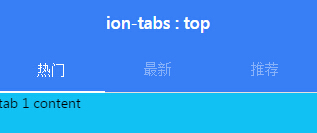
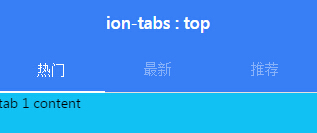
ion-tabs : 声明位置:
如果学习过课程:ionic之CSS框架,应该记得使用.tabs-top可以将选项卡置于 顶部标题栏之下:
- <ion-tabs class="tabs-top">...</ion-tabs>
也可以通过$ionicConfigProvider,在配置阶段设置选项卡的位置是在顶部还是底部:
- app.config(function($ionicConfigProvider){
- $ionicConfigProvider.tabs.position("top");
- });
- <!DOCTYPE html>
- <html ng-app="ionic">
- <head>
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <script src="../../lib/js/ionic.bundle.min.js"></script>
- <link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
- </head>
- <body>
- <ion-header-bar class="bar-positive">
- <h1 class="title">ion-tabs : top</h1>
- </ion-header-bar>
- <ion-tabs class="tabs-positive tabs-striped tabs-top">
- <ion-tab title="热门">
- <ion-view>
- <ion-content class="calm-bg">
- tab 1 content
- </ion-content>
- </ion-view>
- </ion-tab>
- <ion-tab title="最新">
- <ion-view>
- <ion-content class="balanced-bg">
- tab 2 content
- </ion-content>
- </ion-view>
- </ion-tab>
- <ion-tab title="推荐">
- <ion-view>
- <ion-content class="energized-bg">
- tab 3 content
- </ion-content>
- </ion-view>
- </ion-tab>
- </ion-tabs>
- </body>
- </html>

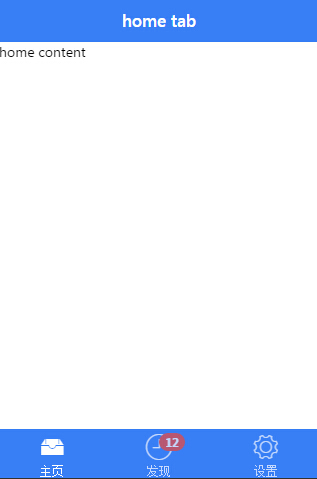
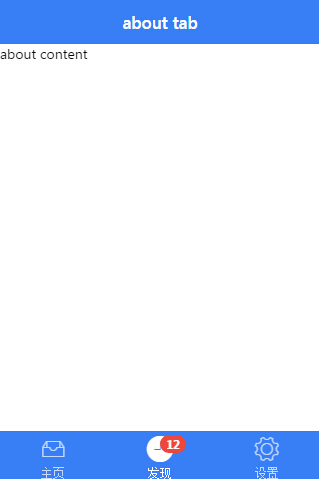
 三. ion-tabs 下面的 ion-tab : 标题文字、图标和徽章显示隐藏
三. ion-tabs 下面的 ion-tab : 标题文字、图标和徽章显示隐藏
ion-tab指令有以下属性用于设置文本、图标和徽章:
标题文字是必须的。该属性值将作为选项页的标题文字。
使用icon属性是可选的,该属性值将用来在标题文字旁边添加一个指定的图标。 这个属性的值将被作为icon-on和icon-off的默认值。
如果一个选项页被选中,ion-tabs将使用icon-on属性的值绘制图标。如果icon-on 没有设置,那么ion-tabs就使用icon属性的值绘制图标。
如果一个选项页没有被选中,ion-tabs将使用icon-off属性的值绘制图标。如果icon-off 没有设置,那么ion-tabs就使用icon属性的值绘制图标。
ion-tabs使用badge属性的值在标题文字旁边添加一个圆形的文字标识,通常用来 显示数字。这个属性是可选的,可以是一个具体的值,也可以是当前作用域上的 一个变量。
使用badge-style属性设置徽章的样式, 比如配色方案:barge-{color}。
hidden属性是当前作用域上的表达式。 当其值为true时,选项页将不可见
disabled属性是当前作用域上的表达式。当值为true时,选项页将不响应 用户的点击
- <!DOCTYPE html>
- <html ng-app="ionic">
- <head>
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <script src="../../lib/js/ionic.bundle.min.js"></script>
- <link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
- </head>
- <body>
- <ion-tabs class="tabs-positive tabs-icon-top">
-
- <ion-tab title="主页" icon-on="ion-ios-filing" icon-off="ion-ios-filing-outline">
- <ion-view>
- <ion-header-bar class="bar-positive">
- <h1 class="title">home tab</h1>
- </ion-header-bar>
- <ion-content>
- <p>home content</p>
- </ion-content>
- </ion-view>
- </ion-tab>
-
- <ion-tab title="发现" icon-on="ion-ios-clock" icon-off="ion-ios-clock-outline" badge="12" badge-style="badge-assertive">
- <ion-view>
- <ion-header-bar class="bar-positive">
- <h1 class="title">about tab</h1>
- </ion-header-bar>
- <ion-content>
- <p>about content</p>
- </ion-content>
- </ion-view>
- </ion-tab>
-
- <ion-tab title="设置" icon-on="ion-ios-gear" icon-off="ion-ios-gear-outline">
- <ion-view>
- <ion-header-bar class="bar-positive">
- <h1 class="title">settings tab</h1>
- </ion-header-bar>
- <ion-content>
- <p>settings content</p>
- </ion-content>
- </ion-view>
- </ion-tab>
-
- </ion-tabs>
- </body>
- </html>


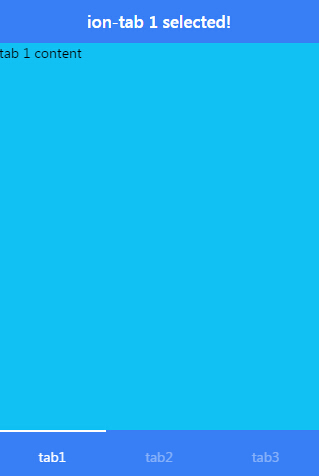
四.ion-tabs 事件 和 $ionicTabsDelegate
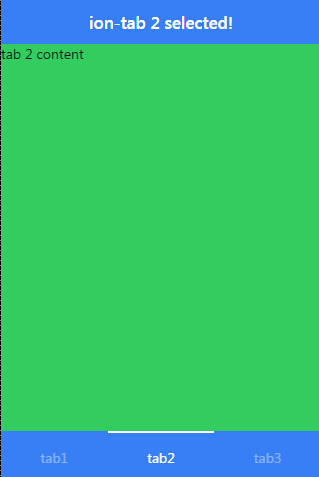
1.ion-tab事件:
- on-select - 选中事件。可选,选项页从未选中状态切换到选中状态时执行此表达式;
- on-deselect - 未选中事件。可选,选项页从选中状态切换到未选中状态时执行此表达式;
- ng-click - 点击事件。可选,选项页被点击时执行此表达式。如果这个属性被设置,那么ion-tabs将不会 自动切换选项页,调用者需要手动调用$ionicTabsDelegate的select()方法进行 选项页切换;
- <!DOCTYPE html>
- <html ng-app="ezApp">
- <head>
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <script src="../../lib/js/ionic.bundle.min.js"></script>
- <link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
- </head>
- <body ng-controller="ezCtrl">
- <ion-header-bar class="bar-positive">
- <h1 class="title">{{title}}</h1>
- </ion-header-bar>
-
- <ion-tabs class="tabs-positive tabs-striped">
- <ion-tab title="tab1" on-select="on_select(1)">
- <ion-view>
- <ion-content class="calm-bg">
- tab 1 content
- </ion-content>
- </ion-view>
- </ion-tab>
- <ion-tab title="tab2" on-select="on_select(2)">
- <ion-view>
- <ion-content class="balanced-bg">
- tab 2 content
- </ion-content>
- </ion-view>
- </ion-tab>
- <ion-tab title="tab3" on-select="on_select(3)">
- <ion-view>
- <ion-content class="energized-bg">
- tab 3 content
- </ion-content>
- </ion-view>
- </ion-tab>
- </ion-tabs>
- </body>
- </html>
- <script>
- angular.module("ezApp",["ionic"])
- .controller("ezCtrl",function($scope){
- $scope.title="ion-tab : events";
- $scope.on_select = function(idx){
- $scope.title = ["ion-tab ",idx," selected!"].join("");
- }
- });
-
- </script>


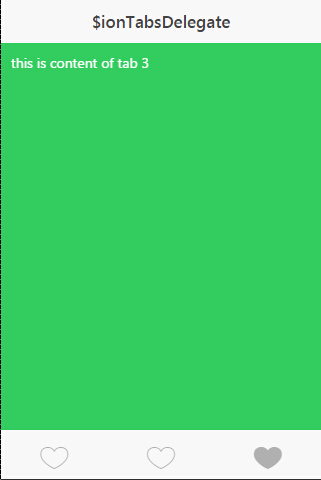
2.ionicTabsDelegate
使用$ionicTabsDelegate服务,我们可以在脚本中控制选项卡对象:
- select(index) - 选中指定的选项页。index参数从0开始,第一个选项页的index为0,第二个为1,依次类推。
- selectedIndex() - 返回当前选中选项页的索引号。如果当前没有选中的选项页,则返回 -1。
- <!DOCTYPE html>
- <html ng-app="ezApp">
- <head>
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <script src="../../lib/js/ionic.bundle.min.js"></script>
- <link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
- </head>
- <body ng-controller="ezCtrl">
- <ion-header-bar class="bar-stable">
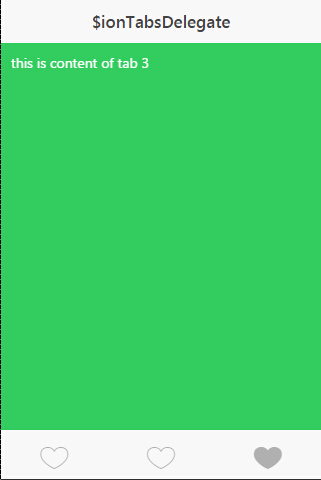
- <h1 class="title">$ionTabsDelegate</h1>
- </ion-header-bar>
- <ion-tabs class="tabs-stable">
- <ion-tab title="tab1" disabled="true" icon-on="ion-ios-heart" icon-off="ion-ios-heart-outline">
- <ion-view>
- <ion-content padding="true" class="positive-bg light">
- <p>this is content of tab 1</p>
- </ion-content>
- </ion-view>
- </ion-tab>
- <ion-tab title="tab2" disabled="true" icon-on="ion-ios-heart" icon-off="ion-ios-heart-outline">
- <ion-view>
- <ion-content padding="true" class="calm-bg light">
- <p>this is content of tab 2</p>
- </ion-content>
- </ion-view>
- </ion-tab>
- <ion-tab title="tab3" disabled="true" icon-on="ion-ios-heart" icon-off="ion-ios-heart-outline">
- <ion-view>
- <ion-content padding="true" class="balanced-bg light">
- <p>this is content of tab 3</p>
- </ion-content>
- </ion-view>
- </ion-tab>
- </ion-tabs>
- </body>
- </html>
-
- <script>
- angular.module("ezApp",["ionic"])
- .controller("ezCtrl",function($scope,$ionicTabsDelegate,$interval){
- var idx=0;
- $interval(function(){
- idx = (idx + 1) % 3;
- console.log(idx);
- $ionicTabsDelegate.select(idx);
- },2000);
- });
-
-
- </script>


五.ion-tabs路由详解
1. 触发状态迁移的几种方式(通俗的讲就是页面跳转的几种方式).
1). 调用$state.go() 方法,这是一个高级的便利方法;
2). 点击包含 ui-sref 指令的链接;
- <a ui-sref="state1">Go State 1</a>
3). 导航到与状态相关联的 url。
2. 通过href方式页面切换需要指定 url.
3. ionic中结合tab状态嵌套的几种方式
状态可以相互嵌套。有三个嵌套的方法:
1).使用“点标记法”,例如:.state('contacts.list', {});
在$stateProvider中可以使用点语法来表示层次结构,下面,contacts.list是contacts的子状态。
- $stateProvider
- .state('contacts', {})
- .state('contacts.list', {});
2).使用parent属性,指定一个父状态的名称字符串,例如:parent: 'contacts';
- $stateProvider
- .state('contacts', {})
- .state('list', { parent: 'contacts' });
3).使用parent属性,指定一个父状态对象,例如:parent: contacts(contacts 是一个状态对象);
如果你不喜欢使用基于字符串的状态,您还可以使用基于对象的状态。name属性将在状态对象内部设置, 在所有的子状态对象中设置parent属性为父状态对象,像下面这样:
- var contacts = { name: 'contacts',
- var contactsList = { name: 'list',
- $stateProvider
- .state(contacts)
- .state(contactsList)
4. ionic路由结合tap实现页面切换
1). 在ionic tab中定义ion-nav-view 并且加上name属性
- <ion-nav-view name="news-list"></ion-nav-view>
2. 在ionic $stateProvider.state中定义view 并对应 ion-nav-view 中的name属性
5. ionic states 抽象状态abstract
一个抽象的状态可以有子状态但不能显式激活,它将被隐性激活当其子状态被激活时。
下面是两个最常用的抽象状态的示例:
•为所有子状态预提供一个基url
•在父状态中设置template属性,子状态对应的模板将插入到父状态模板中的ui-view(s)中。
示例:
index.html:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
- <title></title>
-
- <link href="lib/css/ionic.css" rel="stylesheet">
-
- <script src="lib/js/ionic.bundle.js"></script>
-
- <script src="js/app.js"></script>
- <script src="js/controllers.js"></script>
-
- </head>
- <body ng-app="myApp">
- <ion-nav-bar class="bar-positive">
- <ion-nav-back-button>
- </ion-nav-back-button>
- </ion-nav-bar>
- <ion-nav-view></ion-nav-view>
- </body>
- </html>
tabs.html:
- <ion-tabs class="tabs-icon-top tabs-positive">
- <ion-tab title="tab1" icon-off="ion-ios-pulse" icon-on="ion-ios-pulse-strong" href="#/tab/tab1">
- <ion-nav-view name="tab-tab1"></ion-nav-view>
- </ion-tab>
-
- <ion-tab title="tab2" icon-off="ion-ios-chatboxes-outline" icon-on="ion-ios-chatboxes" href="#/tab/tab2">
- <ion-nav-view name="tab-tab2"></ion-nav-view>
- </ion-tab>
-
- <ion-tab title="tab3" icon-off="ion-ios-gear-outline" icon-on="ion-ios-gear" href="#/tab/tab3">
- <ion-nav-view name="tab-tab3"></ion-nav-view>
- </ion-tab>
-
- </ion-tabs>
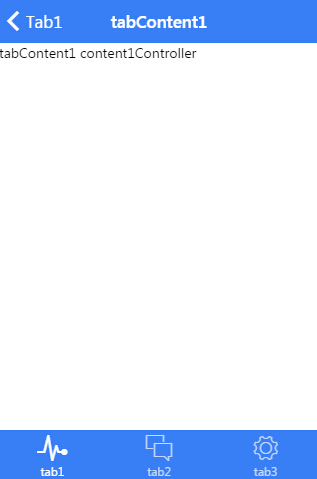
tab-tab1.html:
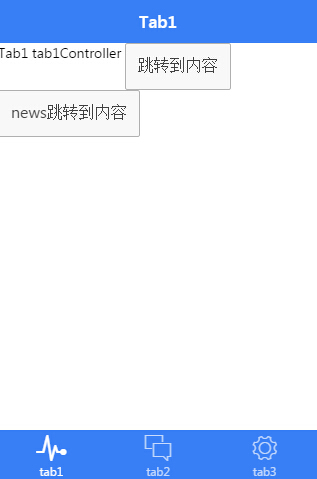
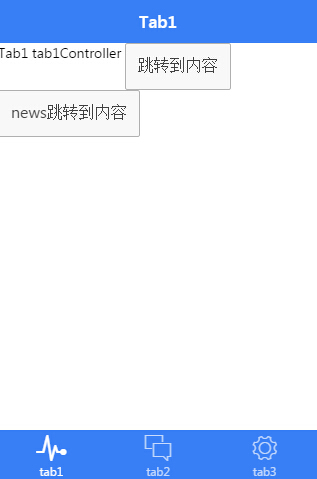
- <ion-view view-title="Tab1">
- <ion-content>
- Tab1
-
- {{title}}
-
- <a class="button" href="#/tab/content1/10">跳转到内容</a>
-
- <a class="button" href="#/news">news跳转到内容</a>
- </ion-content>
- </ion-view>
tab-tab2.html:
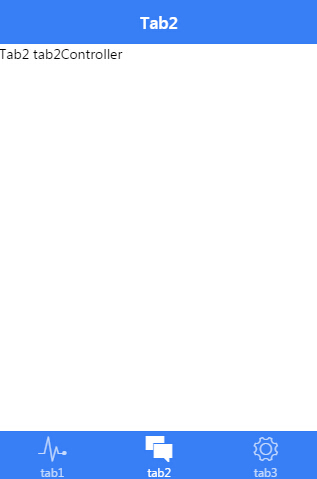
- <ion-view view-title="Tab2">
- <ion-content>
- Tab2
- {{title}}
- </ion-content>
- </ion-view>
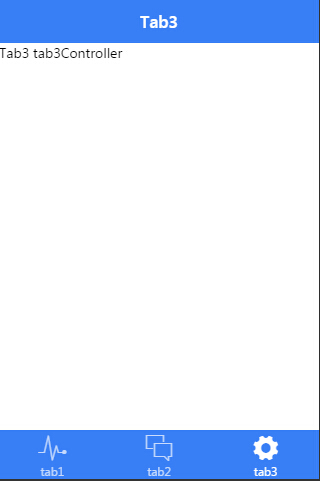
tab-tab3.html:
- <ion-view view-title="Tab3">
- <ion-content>
- Tab3
- {{title}}
- </ion-content>
- </ion-view>
tab-content1.html:
- <ion-view view-title="tabContent1">
- <ion-content>
- tabContent1
-
- {{title}}
- </ion-content>
- </ion-view>
news.html:
- <ion-view view-title="news">
- <ion-content>
- news
- news
- news
-
- </ion-content>
- </ion-view>
app.js:
- angular.module('myApp', ['ionic','myApp.controllers'])
-
- .config(function($stateProvider, $urlRouterProvider) {
-
- $stateProvider
- .state('tab', {
- url: "/tab",
- abstract:true,
- templateUrl: "templates/tabs.html"
- })
- .state('tab.tab1', {
- url: '/tab1',
- views:{
- 'tab-tab1':{
- templateUrl: "templates/tab-tab1.html",
- controller:'tab1Controller'
-
- }
-
- }
-
- })
- .state('tab.tab2', {
- url: '/tab2',
- views:{
- 'tab-tab2':{
- templateUrl: "templates/tab-tab2.html",
- controller:'tab2Controller'
- }
-
- }
-
- })
- .state('tab.tab3', {
- url: '/tab3',
- views:{
- 'tab-tab3':{
- templateUrl: "templates/tab-tab3.html",
- controller:'tab3Controller'
- }
-
- }
-
- })
- .state('tab.content1', {
- url: '/content1/:id',
- views:{
- 'tab-tab1':{
- templateUrl: "templates/tab-content1.html",
- controller:'content1Controller'
- }
-
- }
-
- })
- .state('news', {
- url: '/news',
- templateUrl: "templates/news.html"
-
- })
- $urlRouterProvider.otherwise('/tab/tab1');
-
- });
controller.js
- angular.module('myApp.controllers', [])
-
- .controller('tab1Controller', function($scope) {
-
- $scope.title='tab1Controller';
-
- })
- .controller('tab2Controller', function($scope) {
-
- $scope.title='tab2Controller';
-
- })
- .controller('tab3Controller', function($scope) {
-
- $scope.title='tab3Controller';
-
- })
-
- .controller('content1Controller', function($scope,$stateParams) {
-
- $scope.title='content1Controller';
-
-
- console.log($stateParams);
-
- })











































 2751
2751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








