http://blog.csdn.net/lissdy/article/details/45843819
原文中
cordova plugin add https://github.com/wildabeast/BarcodeScanner.git改为
cordova plugin add https://github.com/phonegap/phonegap-plugin-barcodescanner.git
最近项目开发中有扫描条码的需求,查阅一些资料之后发现ngCordova扩展了cordova的插件–BarcodeScanner,提供了以下格式的条码扫描。
QR Code
Data Matrix
UPC E
UPC A
EAN 8
EAN 13
Code 128
Code 39
ITF
完美的支持所有格式,插件本身使用流行的库ZXing。
将条码扫描器整合进Android和ios应用的步骤如下:
1、新建项目
ionic start IonicProject blank
cd IonicProject
ionic platform add android
ionic platform add ios
如果没有使用mac开发,就不要纠结ios平台咯。
2、添加条码扫描插件
cordova plugin add https://github.com/phonegap/phonegap-plugin-barcodescanner.git 现在从技术上来说,你可以只使用这个插件来完成你的条码扫描,但是我们决定使用ngCordova来使一切更容易。
至于ngCordova是什么呢,且看介绍:
ngCordova was built to help make app development faster and more efficient than ever before. It gives you simple AngularJS wrappers for the most popular Cordova and PhoneGap plugins available, where you can take a picture, scan a barcode, upload a file, turn on your flashlight, get your current location, and much more with just a few lines of code.
3、加入ng-cordova.min.js
下载最新版本的ngCordova,将ng-cordova.min.js拷贝到项目的www/js目录。

在index.html中引用:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<script src="js/ng-cordova.min.js"></script>
<script src="cordova.js"></script>
<script src="js/app.js"></script>
</head>
<body ng-app="starter">
修改配置,将ngCordova注入angular
var exampleApp = angular.module('starter', ['ionic','ngCordova'])
4、编写controller(app.js)
exampleApp.controller("ExampleController", function($scope, $cordovaBarcodeScanner) {
$scope.scanBarcode = function() {
$cordovaBarcodeScanner.scan().then(function(imageData) {
alert(imageData.text);
console.log("Barcode Format -> " + imageData.format);
console.log("Cancelled -> " + imageData.cancelled);
}, function(error) {
console.log("An error happened -> " + error);
});
};
});
在控制器中需要引入$cordovaBarcodeScanner,扫描器返回一个AngularJS promise,告诉我们扫描是否成功。
5、方法调用
<ion-content ng-controller="ExampleController">
<button class="button" ng-click="scanBarcode()">Scan</button>
</ion-content>
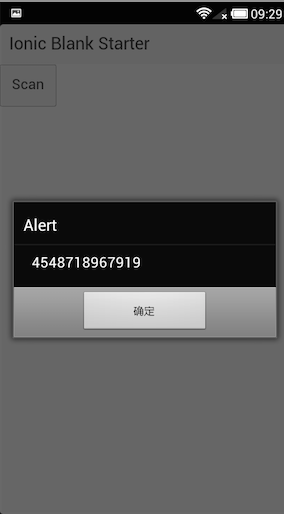
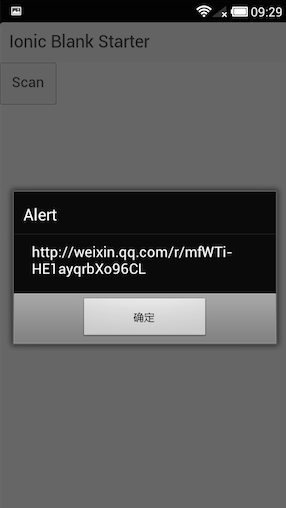
测试:
至此,我们已经完成了一个简单的条形码扫描应用。

























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








