http://blog.csdn.net/qq673318522/article/details/53236288
ionic 如何进行自动更新
ionic App更新有两种方式:第一种是普通的从远程下载apk,安装并覆盖旧版本。另外一种就是采用替换www文件夹的内容,实现应用内更新,而无需下载安装apk。
这篇文章讲的是通过第一种方式,来实现app的更新。
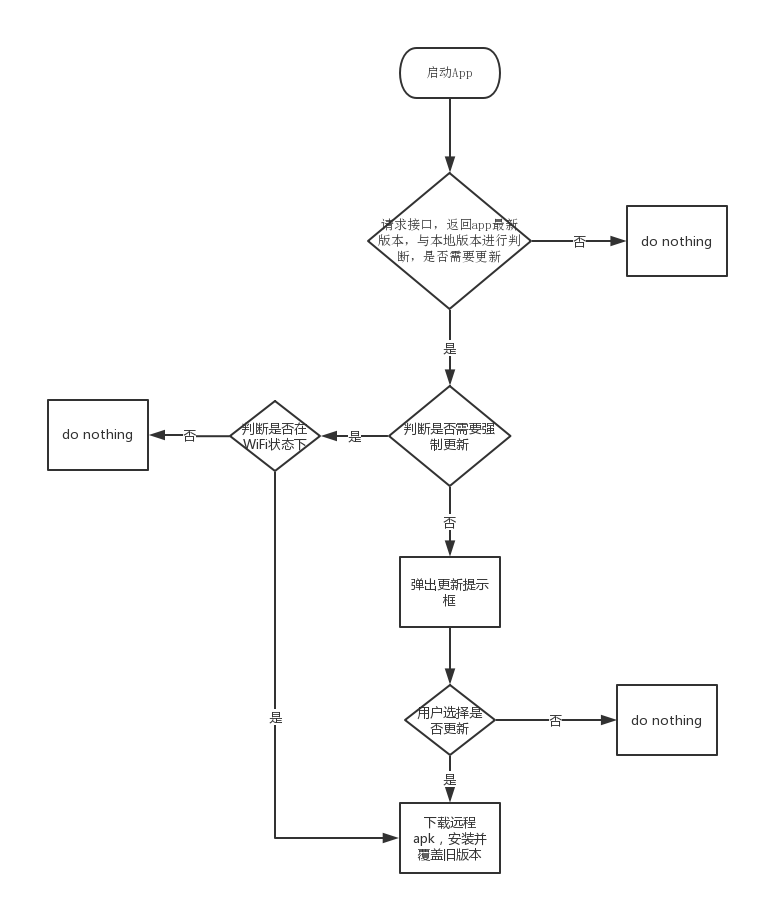
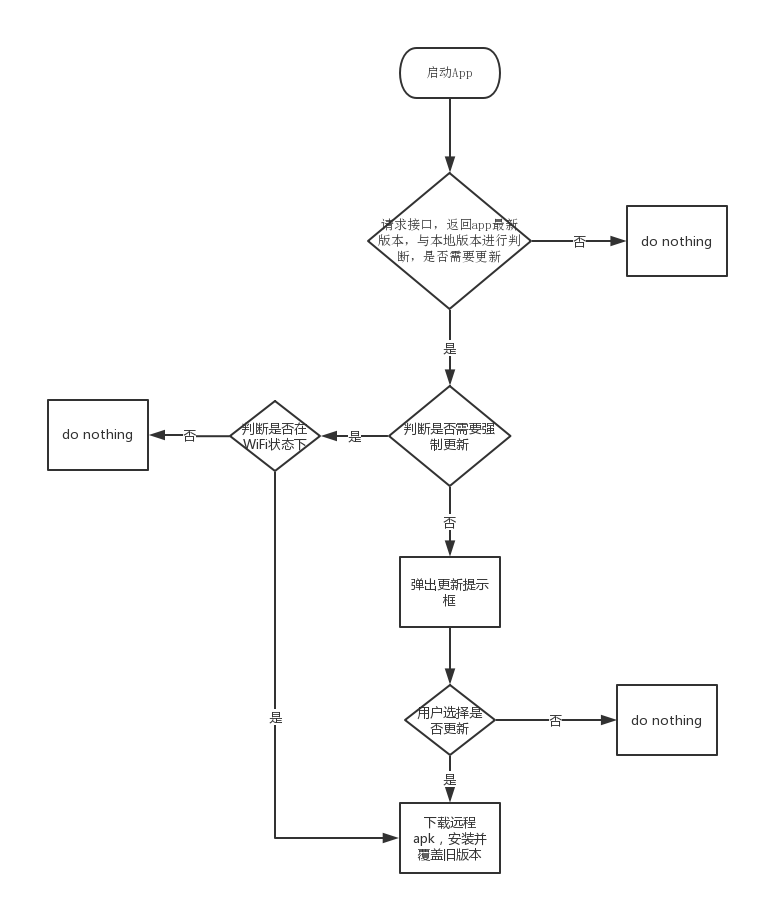
App更新流程比较简单,如下图:

这里用到的后端的接口字段如下:
{
"update_flag", // 更新的flag,一般取值分为不更新,普通更新,强制更新三种
"url", // 远程apk下载地址
"desc", // 更新描述
""
}
第一步:安装所需要的插件
- cordova-plugin-network-information
- cordova-plugin-file
- cordova-plugin-file-operner2
- cordova-plugin-file-transfer
- cordova-plugin-app-version
cordova plugin add cordova-plugin-network-information cordova-plugin-file cordova-plugin-file-operner2 cordova-plugin-file-transfer cordova-plugin-app-version --save
第二步:添加AppUpdateService
我把App更新的逻辑封装在了AppUpdateService中,代码如下:
.factory('AppUpdateService', ["$http", "Services", '$q', '$cordovaNetwork', '$cordovaAppVersion', '$ionicPopup', '$ionicLoading', '$cordovaFileTransfer', '$cordovaFileOpener2', '$timeout',
function ($http, Services, $q, $cordovaNetwork, $cordovaAppVersion, $ionicPopup, $ionicLoading, $cordovaFileTransfer, $cordovaFileOpener2, $timeout) {
return {
checkVersionData: checkVersionData,
checkVersion: checkVersion,
};
function checkVersionData(data) {
var deferred = $q.defer();
$http({method: 'GET', url: Services.CHECK_VERSION.url, params: data}).success(function (data) {
deferred.resolve(data.data);
}).error(function (err) {
deferred.reject(err);
});
return deferred.promise;
}
function checkVersion(scope) {
var deferred = $q.defer();
var params = {
platform: 'android',
version: ''
};
var networkType = $cordovaNetwork.getNetwork();
$cordovaAppVersion.getVersionNumber().then(function (version) {
params.version = version;
checkVersionData(params)
.then(function (data) {
if (data.updateFlag) {
var json = {
title: '',
subTitle: data.description
};
var nowVersionNum = parseInt(version.toString().replace(new RegExp(/(\.)/g), '0'));
var newVersionNum = parseInt(data.version.toString().replace(new RegExp(/(\.)/g), '0'));
if (newVersionNum > nowVersionNum) {
if (data.updateFlag == 1) {
if (networkType == 'wifi') {
json.title = 'APP版本更新'
}
else {
json.title = 'APP版本更新(建议WIFI下升级)';
}
updateAppPopup(json, scope).then(function (res) {
if (res == 'update') {
UpdateForAndroid(data.url);
}
});
}
else if (data.updateFlag == 2 && type == 'wifi') {
UpdateForAndroid(data.url);
}
}
}
deferred.resolve(data.updateFlag);
}, function (err) {
deferred.reject(null);
})
});
return deferred.promise;
}
function updateAppPopup(json, scope) {
return $ionicPopup.show({
title: json.title,
subTitle: json.subTitle,
scope: scope,
buttons: [
{
text: '取消',
type: 'button-clear button-assertive',
onTap: function () {
return 'cancel';
}
},
{
text: '更新',
type: 'button-clear button-assertive border-left',
onTap: function (e) {
return 'update';
}
}
]
});
}
function UpdateForAndroid(downloadUrl) {
$ionicLoading.show({
template: "已经下载:0%"
});
var targetPath = "/sdcard/Download/tianmicaifu.apk";
var trustHosts = true;
var options = {};
$cordovaFileTransfer.download(downloadUrl, targetPath, options, trustHosts).then(function (result) {
$cordovaFileOpener2.open(targetPath, 'application/vnd.android.package-archive'
).then(function () {
}, function (err) {
console.log(err);
});
$ionicLoading.hide();
}, function (err) {
$ionicLoading.show({
template: "下载失败"
});
$ionicLoading.hide();
}, function (progress) {
$timeout(function () {
var downloadProgress = (progress.loaded / progress.total) * 100;
$ionicLoading.show({
template: "已经下载:" + Math.floor(downloadProgress) + "%"
});
if (downloadProgress > 99) {
$ionicLoading.hide();
}
});
});
}
}])
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
第三步:在run()方法中调用
在run()中调用AppUpdateService便可以实现App更新了。代码如下:
AppUpdateService.checkVersion($rootScope);
文章首发于我的个人博客: www.iamsuperman.cn
























 2746
2746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








