<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
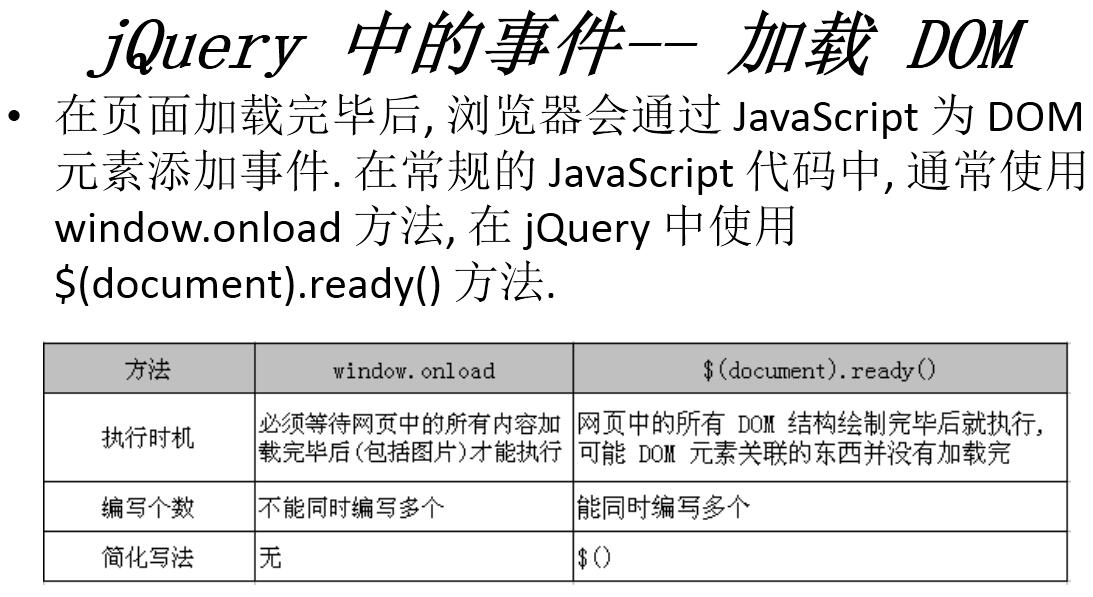
//加载 DOM 的两种方式: jQuery 的 和 window.onlaod
//$(document).ready(function(){}); -- $(function(){});
$(function(){
});
/*
window.onload = function(){
alert("1");
}
window.onload = function(){
alert("2");
}
*/
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li id="dj">东京</li>
<li id="se">首尔</li>
</ul>
<br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br><br>
<p>你喜欢哪种开发语言?</p>
<ul id="language">
<li>C</li>
<li>Java</li>
<li>.NET</li>
<li>PHP</li>
</ul>
<br><br>
gender:
<input type="radio" name="gender" value="male"/>Male
<input type="radio" name="gender" value="female"/>Female
<br><br>
name: <input type="text" name="username" value="hello"/>
</body>
</html> 
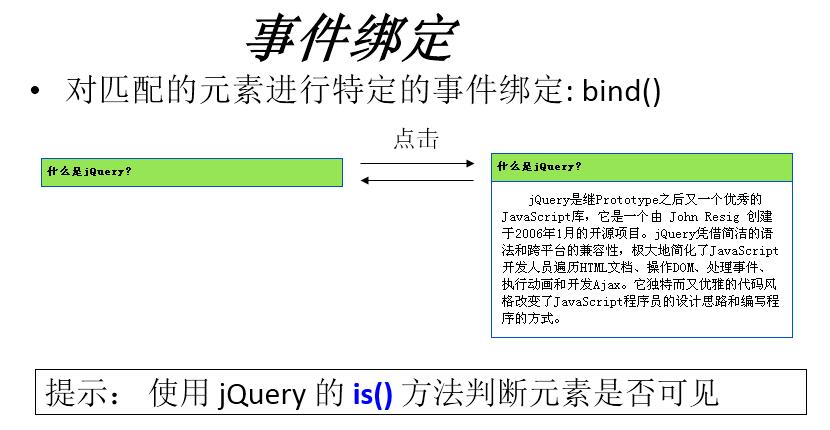
合成事件
•hover():
模拟光标悬停事件. 当光标移动到元素上时, 会触发指定的第一个函数,
当光标移出这个元素时, 会触发指定的第二个函数.
•toggle(): 用于模拟鼠标连续单击事件. 第一次单击元素, 触发指定的第一个函数, 当再一次单击同一个元素时, 则触发指定的第二个函数, 如果有更多个函数, 则依次触发, 直到最后一个.
•toggle() 的另一个作用: 切换元素的可见状态.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
//为 .head 添加 Onclick 响应函数: 若 .content 隐藏则显示, 若 .content 显示, 则隐藏
$(function(){
/*
$(".head").click(function(){
//使用 is() 方法, 来判断某个给定的 jQuery 对象是否符合指定
//的选择器.
var flag = $(".content").is(":hidden");
if(flag){
//show() 方法: 使隐藏的变为显示
$(".content").show();
}else{
$(".content").hide();
}
});
*/
//bind: 为某 jQuery 对象绑定事件.
/*
$(".head").bind("click", function(){
//使用 is() 方法, 来判断某个给定的 jQuery 对象是否符合指定
//的选择器.
var flag = $(".content").is(":hidden");
if(flag){
//show() 方法: 使隐藏的变为显示
$(".content").show();
}else{
$(".content").hide();
}
});
*/
//mouseover: 鼠标移上去
//mouseout: 鼠标移出.
/*
$(".head").mouseover(function(){
$(".content").show();
}).mouseout(function(){
$(".content").hide();
});
*/
//合成事件: hover: 鼠标移上去执行第一个函数, 移出执行第二个函数.
/*
$(".head").hover(function(){
$(".content").show();
}, function(){
$(".content").hide();
});
*/
//合成事件: toggle: 第一次点击执行第一个函数, 第二次点击执行第二个
//函数 ... 循环执行.
$(".head").toggle(function(){
$(".content").show();
}, function(){
$(".content").hide();
});
})
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
</div>
</body>
</html>
•事件会按照 DOM层次结构像水泡一样不断向上只止顶端
•解决:在事件处理函数中返回 false,会对事件停止冒泡.
还可以停止元素的默认行为.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font-size: 13px;
line-height: 130%;
padding: 60px;
}
#content{
width: 220px;
border: 1px solid #0050D0;
background: #96E555;
}
span{
width: 200px;
margin: 10px;
background: #666666;
cursor: pointer;
color: white;
display: block;
}
p{
width: 200px;
background: #888;
color: white;
height: 16px;
}
</style>
<script type="text/javascript" src="../js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//事件的冒泡: 什么是事件的冒泡
$("body").click(function(){
alert("body click");
});
$("#content").click(function(){
alert("div click");
});
$("span").click(function(){
alert("span click");
//如何解决事件的冒泡: 通过在响应函数的结尾返回 false, 可以阻止冒泡.
return false;
});
})
</script>
</head>
<body>
<div id="content">
外层div元素
<span>内层span元素</span>
外层div元素
</div>
<div id="msg"></div>
<br><br>
<a href="http://www.hao123.com">WWW.HAO123.COM</a>
</body>
</html>
•事件对象:当触发事件时,事件对象就被创建了.在程序中使用事件只需要为函数添加一个参数. 该事件对象只有事件处理函数才能访问到. 事件处理函数执行完毕后, 事件对象就被销毁了.
•event.pageX, event.pageY: 获取到光标相对于页面的x, y 坐标.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font-size: 13px;
line-height: 130%;
padding: 60px;
}
#content{
width: 220px;
border: 1px solid #0050D0;
background: #96E555;
}
span{
width: 200px;
margin: 10px;
background: #666666;
cursor: pointer;
color: white;
display: block;
}
p{
width: 200px;
background: #888;
color: white;
height: 16px;
}
</style>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
/*
1. 事件: 当鼠标移动时, 就会触发 mousemove 事件.
2. 如何得到事件对象: 在响应函数中添加一个参数就可以.
3. 事件对象的两个属性: pageX,pageY
*/
$(function(){
//事件的 pageX, pageY 属性
$("body").mousemove(function(obj){
$("#msg").text("x: " + obj.pageX
+ ", y: " + obj.pageY);
});
})
</script>
</head>
<body>
<div id="content">
外层div元素
<span>内层span元素</span>
外层div元素
</div>
<div id="msg"></div>
<br><br>
<a href="http://www.hao123.com">WWW.HAO123.COM</a>
</body>
</html>
•移除某按钮上的所有 click 事件: $(“btn”).unbind(“click”)
•移除某按钮上的所有事件:$(“btn”).unbind();
•one(): 该方法可以为元素绑定处理函数. 当处理函数触发一次后, 立即被删除. 即在每个对象上, 事件处理函数只会被执行一次.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
//测试移除事件: 使用 unbind 移除事件.
//one(): 只为某一个元素添加一次事件, 事件函数响应后, 将不再被触发响应.
$(function(){
$("#rl").one("click", function(){
alert("红色警戒. ");
});
$("li:not(#rl)").click(function(){
alert(this.firstChild.nodeValue);
//对于 #bj 节点, 点击一次后, 就没有 click 响应函数了
if(this.id == "bj")
$("#bj").unbind("click");
});
})
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li id="dj">东京</li>
<li id="se">首尔</li>
</ul>
<br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br><br>
<p>你喜欢哪种开发语言?</p>
<ul id="language">
<li>C</li>
<li>Java</li>
<li>.NET</li>
<li>PHP</li>
</ul>
<br><br>
gender:
<input type="radio" name="gender" value="male"/>Male
<input type="radio" name="gender" value="female"/>Female
<br><br>
name: <input type="text" name="username" value="hello"/>
</body>
</html> 






















 885
885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








