转自http://blog.csdn.net/hongbochen1223/article/details/49927929
感谢博主
(一):背景在线
由于现在工作的需要,我需要使用python来进行一个网站后台的开发,python之前接触过其语法的学习,基本的东西已经掌握,但是当时自学的时候是学得python3.5,而现在要使用python2.7进行实现,所以,先不管了,大多是一样的,有部分是不一样的,慢慢搞吧.
(二):编程环境搭建
我的网站开发是在ubuntu系统下进行的,我们都知道,ubuntu系统在安装的时候,是自带python2.7的,所以,pyhthon就不用进行安装了.我们还需要安装的有:
- django ‘1.6.0’
- mysql 5.6
- ngix
好了,下面我们就搭建我们的环境.
(1):安装Django
首先我们需要安装的是django,我们直接使用命令进行安装:
<code class="hljs lasso has-numbering">sudo apt<span class="hljs-attribute">-get</span> install python<span class="hljs-attribute">-django</span> <span class="hljs-attribute">-y</span></code><ul class="pre-numbering"><li>1</li></ul><div class="save_code tracking-ad" style="display: none;" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets_01.png" alt="" /></a></div>
安装完成之后,我们来测试一下我们的django的版本.使用下面的命令:
<code class="hljs java has-numbering">python <span class="hljs-keyword">import</span> django django.get_version() </code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul><div class="save_code tracking-ad" style="display: none;" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets_01.png" alt="" /></a></div>
下面来看一下我的系统的输出:
(2):安装mysql
Django安装完成之后,接着我们需要安装与他进行合作网站开发的mysql.在ubuntu中安装mysql比较简单,直接使用命令行即可安装,在这里我们使用mysql5.6
<code class="hljs lasso has-numbering">sudo apt<span class="hljs-attribute">-get</span> install mysql<span class="hljs-attribute">-server</span><span class="hljs-subst">-</span><span class="hljs-number">5.6</span> sudo apt<span class="hljs-attribute">-get</span> install mysql<span class="hljs-attribute">-client</span><span class="hljs-subst">-</span><span class="hljs-number">5.6</span> </code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul><div class="save_code tracking-ad" style="display: none;" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets_01.png" alt="" /></a></div>
不过一般是安装完成mysql-server的过程中,他会自动把mysql-client安装上.在安装中间,他会提示你让你输入root用户的密码,这个密码要记住.
安装完成后,我们测试一下打开我们的数据库搂一眼.
<code class="hljs lasso has-numbering">mysql <span class="hljs-attribute">-u</span> root <span class="hljs-attribute">-p</span> <span class="hljs-comment">//回车之后,输入密码</span></code><ul class="pre-numbering"><li>1</li><li>2</li></ul><div class="save_code tracking-ad" style="display: none;" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets_01.png" alt="" /></a></div>
能够进入之后,就表明我们的数据库安装完成了.
(3):安装Django和mysql连接的驱动
当安装完成Django和Mysql之后,如果想要Django能够找到mysql,我们就需要安装一个驱动,这样来安装:
<code class="hljs lasso has-numbering">sudo apt<span class="hljs-attribute">-get</span> install python<span class="hljs-attribute">-mysqldb</span> </code><ul class="pre-numbering"><li>1</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
安装完成之后,就表明我们的变成环境就搭建完成了,现在ngix暂时使用不到,所以我们后面再讲述如何安装ngix.
(三):Hello World
1:新建项目
首先我们需要将工作路径切换到我们希望建工程的目录下:
<code class="hljs bash has-numbering"><span class="hljs-built_in">cd</span> xxxx</code><ul class="pre-numbering"><li>1</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
然后,在该目录下执行下面的命令:
<code class="hljs lasso has-numbering">django<span class="hljs-attribute">-admin</span> startproject HelloWorld </code><ul class="pre-numbering"><li>1</li><li>2</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
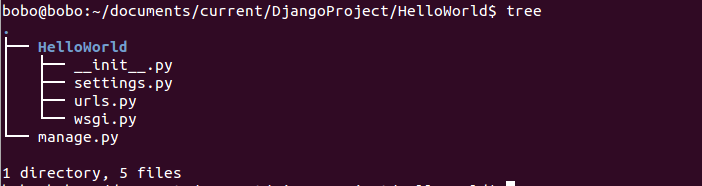
这里的HelloWorld就是我们项目的名称.下面我们来看一下新建项目的目录结构.
下面来介绍一下各个目录和文件的作用.
HelloWorld: 项目的容器
manage.py: 命令行工具,用于和Django交互
HelloWorld/init.py:空文件,告诉python,该目录是一个Python包
HelloWorld/setting.py : 对该项目的配置文件
HelloWorld/urls.py : 该项目的url声明
HelloWorld/wsgi.py : 服务器入口
2:运行服务器
当我们的项目新建完成之后,我们就需要测试一下该项目有没有创建成功,也就是能不能运行起来.
<code class="hljs avrasm has-numbering">python manage<span class="hljs-preprocessor">.py</span> runserver</code><ul class="pre-numbering"><li>1</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
3:浏览器运行测试
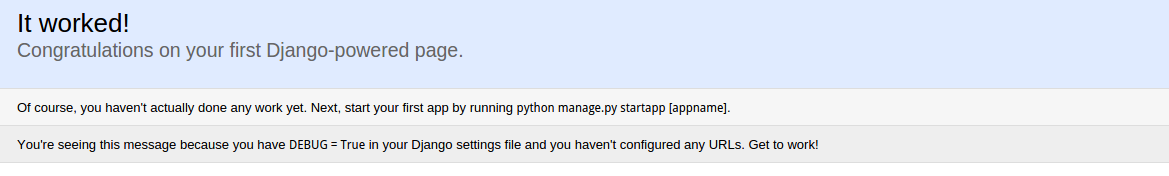
当我们的服务器启动成功之后,我们就在我们的浏览器中输入http://127.0.0.1:8000,下面我们来看一下运行成功后的浏览器输出.
如果你的输出是这样的,那么你就成功了.
4:重新部署
当我们修改了代码之后,服务器会自动检测其代码的改变,所以,不需要重新启动服务器了.
(四):写在后面
好了,基本的环境我们已经做的差不多了,后面我们将会学习使用Django.最后,完成一个网站的开发.


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








