本文讲述如和在SharePoint 210/2013中使用JavaScript 动态添加Ribbon 按钮。
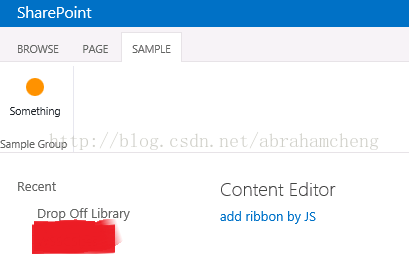
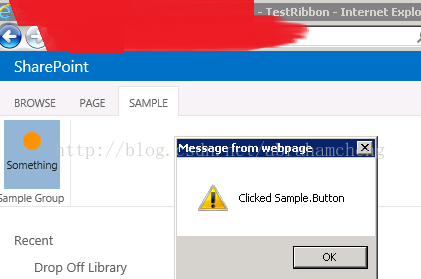
效果如上,废话少说,直接上代码:
<script type="text/javascript">
window.attachEvent("onload", CreateTab);
function CreateTab() {
SelectRibbonTab('Ribbon.Read', true);
setTimeout(createMyTab, 1000);
}
function createMyTab() {
var ribbon = SP.Ribbon.PageManager.get_instance().get_ribbon();
if (ribbon !== null) {
var tab = new CUI.Tab(ribbon, 'Sample.Tab', 'Sample', 'Tab description', 'Sample.Tab.Command', false, '', null, null);
ribbon.addChild(tab);
var group = new CUI.Group(ribbon, 'Sample.Tab.Group', 'Sample Group', 'Group Description', 'Sample.Group.Command', null);
tab.addChild(group);
var layout = new CUI.Layout(ribbon, 'Sample.Layout', 'The Layout');
group.addChild(layout);
var section = new CUI.Section(ribbon, 'Sample.Section', 2, 'Top'); //2==OneRow
layout.addChild(section);
var controlProperties = new CUI.ControlProperties();
controlProperties.TemplateAlias = 'o1';
controlProperties.ToolTipDescription = 'Use this button';
controlProperties.Image32by32 = '_layouts/15/images/placeholder32x32.png';
controlProperties.ToolTipTitle = 'A Button';
controlProperties.LabelText = 'Something';
var button = new CUI.Controls.Button(ribbon, 'Sample.Button', controlProperties);
var controlComponent = button.createComponentForDisplayMode('Large');
var row1 = section.getRow(1);
row1.addChild(controlComponent);
group.selectLayout('The Layout');
}
}
function SelectTab(e) {
setTimeout(function () { SelectRibbonTab('Sample.Tab', true); }, 1000);
setTimeout(OverWriteEvents, 1500);
}
function OverWriteEvents() {
var sampleButton = document.getElementById("Sample.Button-Large");
sampleButton.classList.remove('ms-cui-disabled');
sampleButton.onclick = function () { alert("Clicked Sample.Button"); };
}
</script>触发事件的link
<a οnclick="SelectTab(); return false;">add ribbon by JS</a>


























 1127
1127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








