本文讲述如何使用CSS客户化客户化 SharePoint 2013 中的 promoted links 样式。
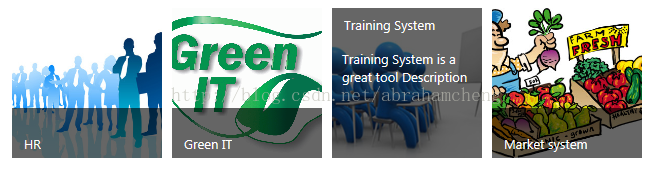
promoted links 是SharePoint 中提供的一个图片链接的展示的 App,原始效果 如下:
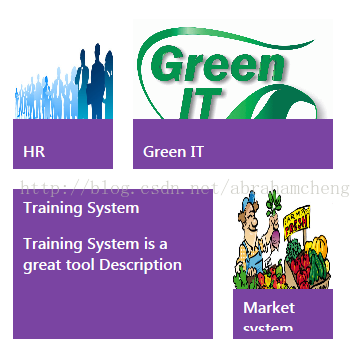
当鼠标 hover 到某个标题(Training sytem)上时:
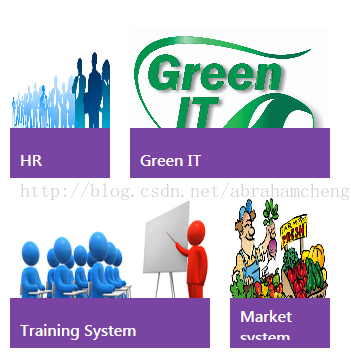
但是实际开发 过程中总会对布局和样式做一些客户 化,比如 将四个链接 分为 两行 显示,第一图片个宽 100px, 第二个宽 200px,第三个图片宽200px,第四个图片 宽 100px, 标题部分的 背景色 改为紫色 :
下面分享做到以上 效果的 CSS代码
div.ms-promlink-body {
height: 200px;
width: 400px;
}
div.ms-tileview-tile-root:nth-of-type(3) {
height: 150px !important;
width: 200px !important;
margin:10px;
}
div.ms-tileview-tile-root:nth-of-type(3) div.ms-tileview-tile-content, div.ms-tileview-tile-root:nth-of-type(3) img
{
height: 150px !important;
width: 200px !important;
left:0px;
right:0px;
}
div.ms-tileview-tile-root:nth-of-type(3) div.ms-tileview-tile-detailsBox
{
width: 200px !important;
}
div.ms-tileview-tile-root:nth-of-type(1) {
height: 150px !important;
width: 100px !important;
margin:10px;
}
div.ms-tileview-tile-root:nth-of-type(1) div.ms-tileview-tile-content, div.ms-tileview-tile-root:nth-of-type(1) img
{
height: 150px !important;
width: 100px !important;
left:0px;
right:0px;
}
div.ms-tileview-tile-root:nth-of-type(1) div.ms-tileview-tile-detailsBox
{
width: 100px !important;
}
div.ms-tileview-tile-root:nth-of-type(2) {
height: 150px !important;
width: 200px !important;
margin:10px;
}
div.ms-tileview-tile-root:nth-of-type(2) div.ms-tileview-tile-content, div.ms-tileview-tile-root:nth-of-type(2) img
{
height: 150px !important;
width: 200px !important;
left:0px;
right:0px;
}
div.ms-tileview-tile-root:nth-of-type(2) div.ms-tileview-tile-detailsBox
{
width: 200px !important;
}
div.ms-tileview-tile-root:nth-of-type(4) {
height: 150px !important;
width: 100px !important;
margin:10px;
}
div.ms-tileview-tile-root:nth-of-type(4) div.ms-tileview-tile-content, div.ms-tileview-tile-root:nth-of-type(4) img
{
height: 150px !important;
width: 100px !important;
left:0px;
right:0px;
}
div.ms-tileview-tile-root:nth-of-type(4) div.ms-tileview-tile-detailsBox
{
width: 100px !important;
}
.ms-tileview-tile-detailsBox
{
background-color:#7a44a2;
font-weight:600;
font-size:16px;
}



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








