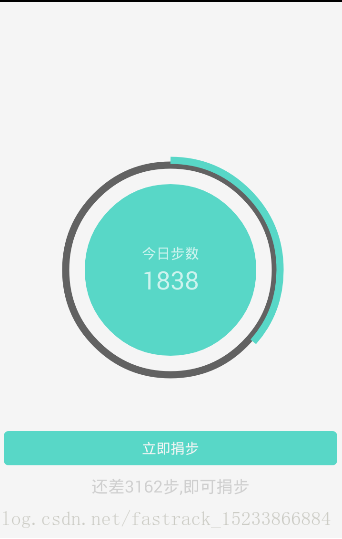
//效果图/
JAVA代码
/**
* 作者:苏普路 on 2018/7/30 11:00
*/
public class ProgressCircle extends View {
private final String TAG = "ProgressCircle";
private Paint solidCirclePaint;
private Paint grayPaint;
private Paint proCirPaint;
private float radius;
public ProgressCircle(Context context) {
this(context, null);
}
public ProgressCircle(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public ProgressCircle(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
}
private void initPaint() {
//实心圆画笔
solidCirclePaint = new Paint();
solidCirclePaint.setStyle(Paint.Style.FILL);
solidCirclePaint.setColor(getResources().getColor(R.color.progress_circle));
solidCirclePaint.setAntiAlias(true);
//外圈圆画笔 中间的灰色
grayPaint = new Paint();
grayPaint.setAntiAlias(true);
grayPaint.setStyle(Paint.Style.STROKE);
grayPaint.setStrokeWidth(15);
grayPaint.setColor(getResources().getColor(R.color.gray_cir));
//外圈圆画笔 最外面的显示进度的圆圈
proCirPaint = new Paint();
proCirPaint.setStrokeWidth(15);
proCirPaint.setStyle(Paint.Style.STROKE);
proCirPaint.setColor(getResources().getColor(R.color.three_cir));//getResources().getColor(R.color.three_cir)
proCirPaint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (radius == 0) {
radius = 10;//如果你没有设置 默认是10度 你也可以设置为0
}
canvas.drawCircle(getWidth() / 2, getHeight() / 2, getWidth() / 4, solidCirclePaint);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, getWidth() / 4 + 40, grayPaint);
float twoCirRadius = getWidth() / 4 + 50;//第二个圆的半径 +50是为了画的几个圆不重叠
float l = getWidth() / 2 - twoCirRadius;
float t = getHeight() / 2 - twoCirRadius;
float r = getWidth() / 2 + twoCirRadius;
float b = getHeight() / 2 + twoCirRadius;
RectF rf1 = new RectF(l, t, r, b);
canvas.drawArc(rf1, 270, radius, false, proCirPaint);
invalidate();
}
public void setThreeCirSize(int num) {
//根据设置的步数换算一下比例
//一圈是5000步,一个圆是360度,每度大约等于14步 13.8888889约等于14
//这个就是度数
radius = num / 14;
}
}
/XML代码//
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.example.administratr.app_shh.diy.ProgressCircle
android:id="@+id/pro_cir"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
<LinearLayout
android:id="@+id/line1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="今日步数"
android:textSize="20dp" />
<TextView
android:id="@+id/total_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="1838"
android:textSize="35dp" />
</LinearLayout>
<Button
android:id="@+id/btn_immediately"
android:layout_width="700px"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="900px"
android:background="@drawable/pro_cir"
android:text="立即捐步"
android:textColor="#F5F5F5"
android:textSize="20dp" />
<View
android:id="@+id/view1"
android:layout_width="match_parent"
android:layout_height="20px"
android:layout_below="@id/btn_immediately" />
<TextView
android:id="@+id/short_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/view1"
android:gravity="center"
android:text="还差3162步,即可捐步"
android:textColor="#CFCFCF"
android:textSize="23dp" />
</RelativeLayout>
使用在Fragment或者Activity中使用///
@Override protected void initChildFragData() { progressCircle.setThreeCirSize(1838); } @Override protected void initChildFragView() { progressCircle = view.findViewById(R.id.pro_cir); } @Override protected View getChildFragmentView() { view = View.inflate(getContext(), R.layout.fragment_cart, null); return view; }
/颜色/
<color name="progress_circle">#58D7C7</color>
<color name="gray_cir">#626262</color>
<color name="three_cir">#58D7C7</color>





















 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








