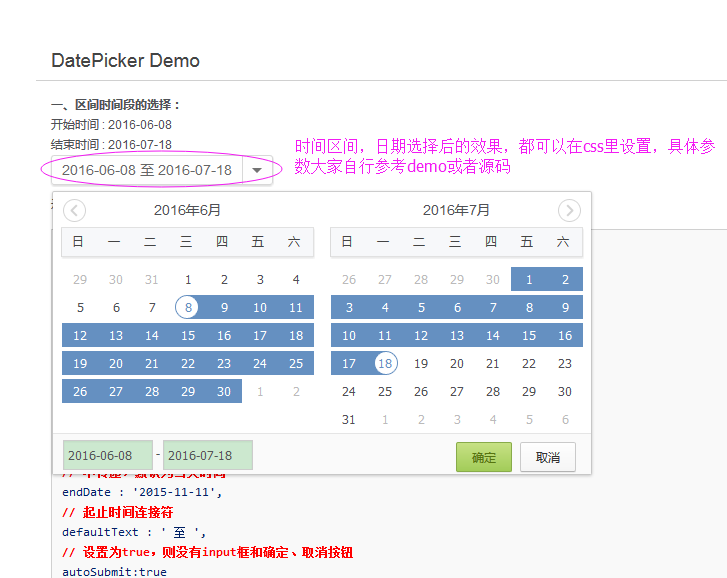
废话不多说,直接效果图,觉得能用的上的,自己去下
示例代码:
<!DOCTYPE HTML>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>DatePicker Demo</title>
<script type="text/javascript" src="./time/js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="./time/js/dateRange.js"></script>
<script type="text/javascript" src="./time/js/moment.js"></script>
<link rel="stylesheet" type="text/css" href="./time/css/dateRange.css"/>
<style type="text/css">
::selection {
background-color: #E13300;
color: white;
}
::moz-selection {
background-color: #E13300;
color: white;
}
::webkit-selection {
background-color: #E13300;
color: white;
}
body {
background-color: #fff;
margin: 40px;
font: 12px /20px normal Helvetica, Arial, sans-serif;
color: #4F5155;
}
a {
color: #003399;
background-color: transparent;
font-weight: normal;
}
input {
color: #333333;
font: 12px /1.5 Tahoma, Helvetica, 'SimSun', sans-serif;
}
code {
font-family: Consolas, Monaco, Courier New, Courier, monospace;
font-size: 12px;
background-color: #f9f9f9;
border: 1px solid #D0D0D0;
color: #002166;
display: block;
margin: 14px 0 14px 0;
padding: 12px 10px 12px 10px;
}
h1 {
color: #444;
background-color: transparent;
border-bottom: 1px solid #D0D0D0;
font-size: 19px;
font-weight: normal;
margin








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








