关于Android长按出现复制粘贴栏在顶部占位问题解决方法
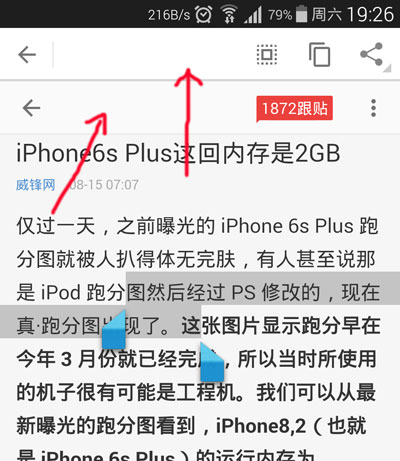
大家都知道,在Android长按WebView或EditText等组件时,4.0以上的系统顶部会出现复制/粘贴栏(以下使用使用操作栏作为描述),而如果有使用ActionBar,则操作栏就会悬浮在ActionBar上,但如果没有使用ActionBar,则会插入顶部并且占居一定的位置,如果是自定义的顶部栏,那么新插入的操作栏就会影响美观与体验(如下图)。所以,带着这个问题,去研究与分析Activity的界面层次布局,从而找出解决方案。
在研究了一遍ActionBar的界面层次源码后,得到的了解决方法
将操作栏设置为悬浮方式:
1、在Activity使用setContentView方法之前,调用requestWindowFeature(Window.FEATURE_ACTION_MODE_OVERLAY);
2、如果是继承ActionBarActivity,则调用以下方法
supportRequestWindowFeature(WindowCompat.FEATURE_ACTION_MODE_OVERLAY);























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








