- //创建一个视图UIView对象,获取初始化屏幕大小,UIScreen mainScreen该设备的内部屏幕,applicationFrame应用程序的屏幕面积帧点
- UIView *view = [[UIView alloc] initWithFrame:[UIScreen mainScreen].applicationFrame];
- //设置背景颜色:灰
- view.backgroundColor = [UIColor lightGrayColor];
- //创建标签
- CGRect frame = CGRectMake(10, 25, 300, 20);//设置标签的位置及大小x y width height表示左上角和大小
- UILabel *label = [[UILabel alloc] initWithFrame:frame]; //创建并初始化标签,并且使大小是frame
- label.textAlignment = NSTextAlignmentCenter; //标签中文字的对齐方向是居中
- label.backgroundColor = [UIColor clearColor]; //标签背景颜色透明的
- label.font = [UIFont fontWithName:@"Verdana" size:20]; //标签文字的Verdana体20号大小
- label.text = @"This is a label";//标签文字
- label.tag = 1000;
- //创建text
- frame = CGRectMake(10, 80, 300, 30);
- UITextField *text=[[UITextField alloc]initWithFrame:frame];
- text.backgroundColor=[UIColor whiteColor];
- text.text=@"This is a TextField";
- //创建按钮
- frame = CGRectMake(10, 130, 300, 50);//按钮位置大小
- UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
- button.frame = frame;
- [button setTitle:@"Click Me, Please!" forState:UIControlStateNormal];
- button.backgroundColor = [UIColor clearColor];
- button.tag = 2000;
- [button addTarget:self
- action:@selector(buttonClicked:) //响应事件
- forControlEvents:UIControlEventTouchUpInside];
- //把标签,文本和按钮添加到view视图里面
- [view addSubview:label];
- [view addSubview:button];
- [view addSubview:text];
- self.view = view;
事件响应方法弹出一个警告框:
- -(IBAction) buttonClicked: (id) sender{
- UIAlertView *alert = [[UIAlertView alloc]
- initWithTitle:@"Action invoked!" message:@"Button clicked!"
- delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil];
- [alert show];
- }
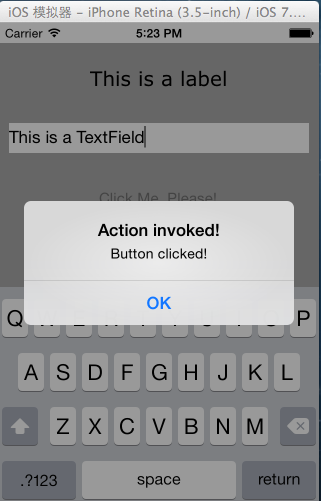
给出效果图:























 2898
2898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








