1、首先制作一个画布<canvas></canvas>
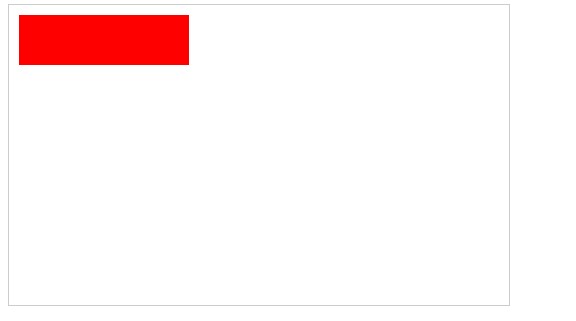
2、开始画一个矩形Rect
<!DOCTYPE html>
<html><head>
<meta charset='utf-8'/>
</head>
<body>
<canvas id='myCanvas' width='500px' height='300px' style="border:1px solid #ccc">您的浏览器不支持</canvas>
</body>
<script>
var canvas=document.getElementById('myCanvas');
var ctx= canvas.getContext('2d');
ctx.fillStyle="#FF0000";
ctx.fillRect(10,10,170,50);
</script>
</html>
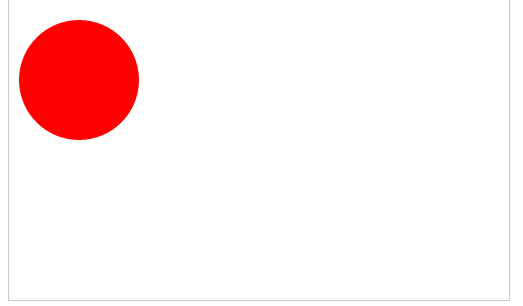
2、利用canvas画一个圆
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
</head>
<body>
<canvas id='myCanvas' width='500px' height='300px' style="border:1px solid #ccc">您的浏览器不支持</canvas>
</body>
<script>
var canvas=document.getElementById('myCanvas');
var ctx= canvas.getContext('2d');
ctx.fillStyle="#FF0000";
ctx.beginPath();
ctx.arc(70,80,60,0,Math.PI*2,true);
ctx.closePath();
ctx.fill();
</script>
</html>
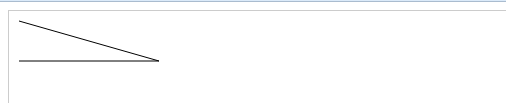
3、画线条
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
</head>
<body>
<canvas id='myCanvas' width='500px' height='300px' style="border:1px solid #ccc">您的浏览器不支持</canvas>
</body>
<script>
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");cxt.moveTo(10,10);
cxt.lineTo(150,50);
cxt.lineTo(10,50);cxt.stroke();
</script>
</html>
4、渐变的颜色
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
</head>
<body>
<canvas id='myCanvas' width='500px' height='300px' style="border:1px solid #ccc">您的浏览器不支持</canvas>
</body>
<script>
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");var grd=cxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,"#FF0000");
grd.addColorStop(1,"#00FF00");
cxt.fillStyle=grd;cxt.fillRect(0,0,175,50);
</script>
</html>


























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








