转 http://mogo4157.blog.163.com/blog/static/82790348201332543815135/
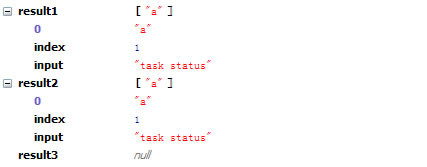
1. match (普通匹配)var input = "task status"; var regex1 = /a/; var regex2 = /b/; var result1 = input.match(regex1); var result2 = input.match(regex1); var result3 = input.match(regex2)

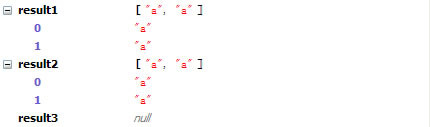
2. match (全局匹配) var input = "task status"; var regex1 = /a/g; var regex2 = /b/g; var result1 = input.match(regex1); var result2 = input.match(regex1); var result3 = input.match(regex2);
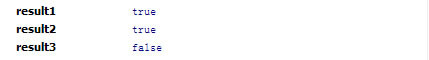
3. test(普通匹配)
var input = "task"; var regex1 = /a/; var regex2 = /b/; var result1 = regex1.test(input); var result2 = regex1.test(input); var result3 = regex2.test(input);
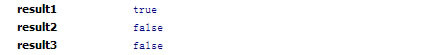
4.test(全局匹配)
var input = "task"; var regex1 = /a/g; var regex2 = /b/g; var result1 = regex1.test(input); var result2 = regex1.test(input); var result3 = regex2.test(input);
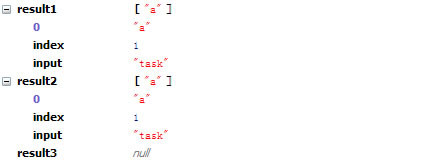
5.exec (普通匹配) var input = "task"; var regex1 = /a/; var regex2 = /b/; var result1 = regex1.exec(input); var result2 = regex1.exec(input); var result3 = regex2.exec(input);
6.exec(全局匹配)
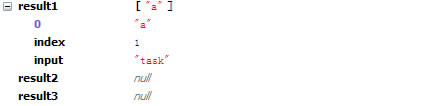
var input = "task"; var regex1 = /a/g; var regex2 = /b/g; var result1 = regex1.exec(input); var result2 = regex1.exec(input); var result3 = regex2.exec(input);






























 579
579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








