一、 ckeditor+ckfinder相关资源
ckeditor官网:http://ckeditor.com/
ckeditor下载地址:http://ckeditor.com/download
ckeditor4.1下载地址:http://download.cksource.com/CKEditor/CKEditor/CKEditor%204.1/ckeditor_4.1_standard.zip
ckeditor3.6.4 for java下载地址:
http://download.cksource.com/CKEditor/CKEditor%20for%20Java/CKEditor%20for%20Java%203.5.3/ckeditor-java-core-3.5.3.zip
ckfinder官网:http://cksource.com/ckfinder
ckfinder下载地址:http://download.cksource.com/CKFinder/CKFinder%20for%20Java/2.3.1/ckfinder_java_2.3.1.zip下载的包中包含了源代码
ckeditor+ckfinder文档地址:http://docs.cksource.com/Main_Page
二、 ckeditor+ckfinder集成 相关配置
1. 新建web工程
2. 将ckeditor_4.1_standard.zip解压,将其中的ckeditor文件夹复制到工程目录webContent下。
3. 将ckfinder_java_2.3.1.zip文件解压,将其ckfinder文件夹下的CKFinderJava解压,将其中的ckfinder文件夹复制到webContent下;将WEB-INF下的config.xml、web.xml文件复制到新建工程下;将lib文件夹复制到工程下面。
4. confing.xml文件修改
<enabled>true</enabled>
<baseDir>E:\JAVA\jee32workspaces\.metadata\.plugins\org.eclipse.wst.server.core\tmp12\wtpwebapps\smartUFMS\imgfiles</baseDir>
<baseURL>http://127.0.0.1:8080/smartUFMS/imgfiles/</baseURL>5. web.xml的配置
<servlet>
<servlet-name>ConnectorServlet</servlet-name> <servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/config.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
</url-pattern>
</servlet-mapping>
<filter>
<filter-name>FileUploadFilter</filter-name>
<filter-class>com.ckfinder.connector.FileUploadFilter</filter-class>
<init-param>
<param-name>sessionCookieName</param-name>
<param-value>JSESSIONID</param-value>
</init-param>
<init-param>
<param-name>sessionParameterName</param-name>
<param-value>jsessionid</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>FileUploadFilter</filter-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
</url-pattern>
</filter-mapping>
<servlet>6. ckeditor中ckfinder配置的内容,参见下面ckeditor config.js配置示例
7. jsp页面添加内容
添加js文件
<script type="text/javascript" src="<%=request.getContextPath() %>/ckeditor/ckeditor.js" >
</script>
<script type="text/javascript"
src="<%=request.getContextPath() %>/ckfinder/ckfinder.js">
</script>页面中添加
<textarea name="safetyDetailContent"class="ckeditor" cols="20" rows="2">
</textarea>获取textarea中的js代码是:
var editorData =
CKEDITOR.instances.safetyDetailContent.getData();设置textarea中的内容:
CKEDITOR.instances.safetyDetailContent.setData('mydata'); 三、 个性化配置
1. ckeditorconfig.js配置示例
CKEDITOR.editorConfig= function( config )
{
// Define changes to default configuration here. Forexample:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
//配置默认配置
config.language = 'zh-cn'; //配置语言
// config.uiColor = '#FFF'; //背景颜色
// config.width = 400; //宽度
// config.height = 400; //高度
// config.skin = 'v2'; //编辑器皮肤样式
// 取消 “拖拽以改变尺寸”功能
// config.resize_enabled = false;
// 使用基础工具栏
// config.toolbar = "Basic";
// config.toolbar_Basic =
// [
// ['Bold', 'Italic', '-', 'NumberedList','BulletedList', '-', 'Link', 'Unlink','-','About']
// ];
// 使用全能工具栏
//config.toolbar = "Full";
// config.toolbar_Full =
// [
// ['Source','-','Save','NewPage','Preview','-','Templates'],
// ['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker', 'Scayt'],
// ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
// ['Form', 'Checkbox', 'Radio','TextField', 'Textarea', 'Select', 'Button', 'ImageButton','HiddenField'],
// '/',
// ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
// ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
// ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
// ['Link','Unlink','Anchor'],
// ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
// '/',
// ['Styles','Format','Font','FontSize'],
// ['TextColor','BGColor'],
// ['Maximize', 'ShowBlocks','-','About']
// ];
//使用自定义工具栏
config.toolbar =
[
['Source', 'Preview', '-'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', ],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar','PageBreak'],
'/',
['Bold', 'Italic', 'Underline', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
'/',
['Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About']
];
// 在 CKEditor 中集成 CKFinder,注意 ckfinder的路径选择要正确。
config.filebrowserBrowseUrl = '../../ckfinder/ckfinder.html',
config.filebrowserImageBrowseUrl = '../../ckfinder/ckfinder.html?type=Images',
config.filebrowserFlashBrowseUrl = '../../ckfinder/ckfinder.html?type=Flash',
config.filebrowserUploadUrl = '../../ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files',
config.filebrowserImageUploadUrl = '../../ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images',
config.filebrowserFlashUploadUrl = '../../ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash',
config.filebrowserWindowWidth = '1000',
config.filebrowserWindowHeight= '700'
};2. ckeditor图片、flash、超链接弹出框dialog tabpanel项设置
CKEDITOR.on( 'dialogDefinition', function( ev )
{
vardialogName = ev.data.name;
vardialogDefinition = ev.data.definition;
if (dialogName == 'link' )
{
dialogDefinition.removeContents('advanced' );
dialogDefinition.removeContents('target' );
/*
Enable this partonly if you don't remove the 'target' tab in the previous block.
//FCKConfig.DefaultLinkTarget = '_blank'
// Get a referenceto the "Target" tab.
var targetTab= dialogDefinition.getContents( 'target' );
// Set the defaultvalue for the URL field.
vartargetField = targetTab.get( 'linkTargetType' );
targetField['default' ] = '_blank';
*/
}
if (dialogName == 'image' )
{
dialogDefinition.removeContents('advanced' );
dialogDefinition.removeContents('Link' );
}
if (dialogName == 'flash' )
{
dialogDefinition.removeContents('advanced' );
}
});
四、 出现的问题
1. ckfinder在IE下正常显示
a) 错误1:p.selectSingleNode(o) is undefined
该错误的原因为:IE10 修改了 XML DOM Parser,微软官方解释为:http://blogs.msdn.com/b/ie/archive/2012/07/19/xmlhttprequest-responsexml-in-ie10-release-preview.aspx
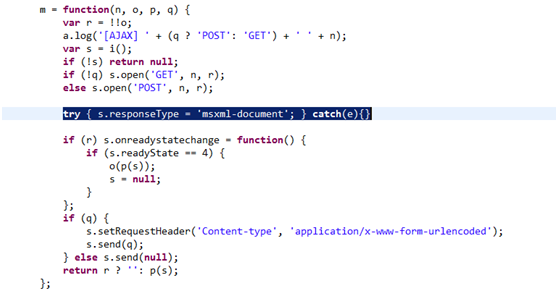
ckeditor4.0 的解决方式为在代码中添加
try { s.responseType = 'msxml-document';} catch(e){}
位置在:
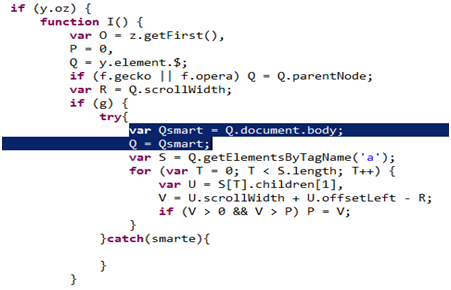
b) 错误2:Q.document.body is undefined
修改代码:将 Q = Q.document.body 添加try catch,即修改为如下图:
2. ckfinder不能已中文名称命名
ckfinder的config.xml文件定义编码方式为utf-8
<uriEncoding>UTF-8</uriEncoding>tomat下的server.xml将编码方式修改为utf-8:
<Connector port="80"protocol="HTTP/1.1"
connectionTimeout="20000"
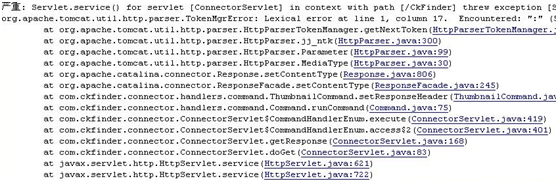
redirectPort="8443" URIEncoding="utf-8" />3. 无法显示缩略图
报错如下:
需修改源码,修改ThumbnailCommand.java:68
五、 ckfinder破解
修改ckfinder.js文件
在a.application.prototype.resize该函数定义后的代码,将红色部分内容删除即可:
(function(){
var p ="\x20",
q = "\x3c\057\144\x69\x76\076",
r = p +
"\124\150\x69\x73\040\151\163\040\164\150\x65\x20\104\105\115\117\040\166\x65\162\x73\x69\157\156\040\x6f\146\x20\x43\113\x46\x69\156\x64\145\x72\x2e\x20\120\x6c\145\x61\x73\145\x20\166\151\x73\151\164\x20\164\x68\145\x20\x3c\x61\x20\150\x72\x65\146\075\x27\150\164\x74\160\x3a\x2f\x2f\x63\153\146\x69\156\144\x65\x72\056\143\x6f\x6d\047\040\x74\141\x72\x67\145\x74\x3d\x27\137\x62\x6c\x61\x6e\153\047\076\103\x4b\x46\x69\156\144\x65\x72\x20\167\x65\142\040\163\151\164\x65\074\057\141\076\040\x74\x6f\040\157\x62\164\x61\x69\x6e\x20\x61\040\166\x61\x6c\x69\x64\040\154\x69\x63\145\156\163\145\x2e" + q,
s = p +
"\103\113\106\x69\156\144\145\x72\040\x44\x65\x76\x65\154\157\x70\x65\162\x20\114\151\x63\145\x6e\163\145\074\142\162\057\076\114\151\x63\145\156\163\x65\144\040\x74\157\072\x20";
红色内容浏览器转码后的内容为:
Thisis the DEMO version of CKFinder. Please visit the <ahref='http://ckfinder.com' target='_blank'>CKFinder web site</a> toobtain a valid license.</div>
CKFinderDeveloper License<br/>Licensed to:































 3382
3382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










