转载http://blog.csdn.net/u010837612/article/details/45219529
我们会遇到的问题
我们开发一个项目,最经常做的用例就是增删改查。假设这时候我们要修改一个用户的信息,他的数据库字段如下:
| id | name | password | age |
|---|---|---|---|
| 1 | zhou | 123456 | 22 |
用户还有其他基本信息,这里为了方便,就不一一列出。
现在来模拟一下场景:
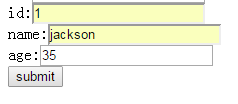
用户打开界面,要修改个人基本信息
<code class="language-html hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">form</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">action</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"testModelAttribute"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">method</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"post"</span>></span>
id:<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">input</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"text"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"id"</span>></span>
name:<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">input</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"text"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"name"</span>></span>
age:<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">input</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"text"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"age"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">input</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"submit"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">value</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"submit"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">form</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
你可能注意到了,在这个表单中,并没有password。那是肯定的,用户要修改的是基本信息,并不是修改密码。难道每次修改基本信息都要把密码也一起修改了吗?显然不可能。
那么问题来了,挖掘机技术到底哪家强???
I’am just kidding!
回到正题,先看看这样子修改信息会产生什么问题:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@RequestMapping</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"/testModelAttribute"</span>)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> String <span class="hljs-title" style="box-sizing: border-box;">testModelAttribute</span>(User user){
System.out.println(user);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//执行更新操作</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"hello"</span>;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
在控制台打印出要修改的User

看到了吧,打印出来的password是null。用户要修改个人信息,这时候你执行了更新操作,将user更新到数据库,那么用户的密码将被你更新为null,也就是说,用户修改了个人信息,密码却没掉了。
解决这个问题,我们可以使用ModelAttribute注解。
如何使用ModelAttribute
先看代码:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@RequestMapping</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"/testModelAttribute"</span>)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> String <span class="hljs-title" style="box-sizing: border-box;">testModelAttribute</span>(User user){
System.out.println(user);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//执行更新操作</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"hello"</span>;
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
*
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> id 用户ID,required必须为false,否则访问其他方法时将报错
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> map 从数据库中读出来的user放入map中
*/</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@ModelAttribute</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">getUser</span>(@<span class="hljs-title" style="box-sizing: border-box;">RequestParam</span>(value=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"id"</span>,required=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>)
Integer id,Map<String, Object> map){
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(id!=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>){
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//从数据库读取Id为1的User数据,这里做一个模拟</span>
User user = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> User(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"zhou"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"123456"</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">22</span>);
map.put(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"user"</span>, user);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li></ul>
代码解析
在控制层中加入getUser方法,加上注解ModelAttribute。
产生的效果是:当用户访问该控制层中任意一个方法时,都会先调用getUser方法。这时候,用户要更新个人信息,getUser方法调用,根据传过来的Id,从数据库中获取用户的信息,存入map(请求域),然后testModelAttribute方法被调用。从前端传来的user的属性值,一一对应填充到user对象中,而password没有传值过来也不会影响,因为password的值已经从数据库读取了。这时候执行更新操作,用户的密码就不会被置为null了。
结果截图:

| # | id | name | password | age |
|---|---|---|---|---|
| 前端传值: | 1 | jackson | null | 35 |
| 数据库原值 | 1 | zhou | 123456 | 22 |
| 最后被更新的user | 1 | jsckson | 123456 | 35 |
注意
- 访问该控制层中其他方法时,都将调用ModelAttrubute注解的方法,因此入参id必须有required=false,否则访问其他方法没有传id的值就会报错。
- 从数据库取出来的值必须放入map或者model中(即放入请求域),这样目标方法才能接收到值
运行流程
- 执行ModelAttribute修饰的方法:从数据库中取出对象User,把对象放入map中
- springmvc从map中取出对象,把表单的请求参数赋给User的对应属性
- springmvc把上述对象传入目标方法的参数






















 1174
1174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








