解决布局问题
我们前面设置的布局约束非常完美。但是事情不是总是这样顺利的。Xcode足够的智能可以探测到任何约束问题。

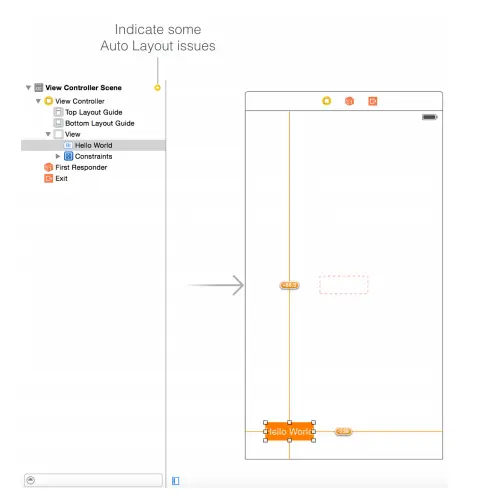
我们试着将Hello World按钮往屏幕的左边拖一点。Xcode立刻检测到存在布局问题并且并且相应的约束线会变为橘黄色暗示位置存在错误。
当你创建了冲突或者有风险的约束时自动布局会出现错误。这里我们要求按钮是水平和垂直居中的。但是现在按钮放置在了视图的左边。Xcode发现这很奇怪因此使用橘黄色的线条通知存在布局问题。
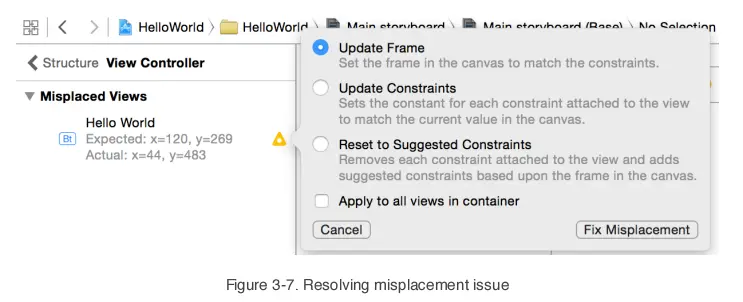
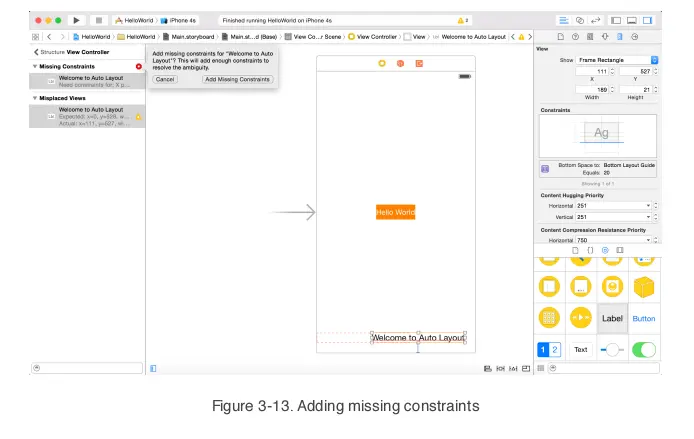
当存在布局问题时,Document Outline view将显示一个封闭的箭头(红色或者橘黄色)。点击封闭的箭头可以看到问题列表。Xcode足够聪明可以为我们之间解决布局问题。点击问题旁边的按钮,在弹出的对话框里有一系列解决方案。在现在这种情况下,选择“Update Frame“选项然后点击“Fix Misplacedment”按钮。按钮将会被移动到视图的中间。

这种类型的布局问题可能不常见。我只是想演示一下如何找到问题并且解决他们。随着你在创建自己的app时使用自动布局或者不断的练习,你将会知道如何快速简单的解决布局问题。
预览Storyboard
迄今为止我们只是使用仿真器测试UI变化。虽然Xcode内置的仿真器很不错。但是这不是最好的测试app UI的方法。Xcode 6提供了一项预览功能,让开发者可以快速预览UI。

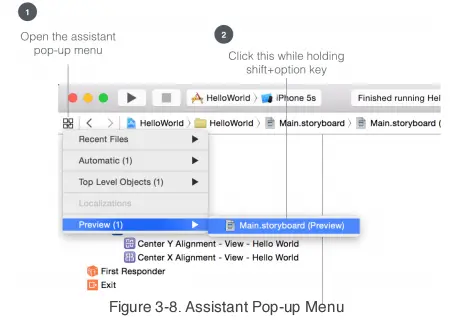
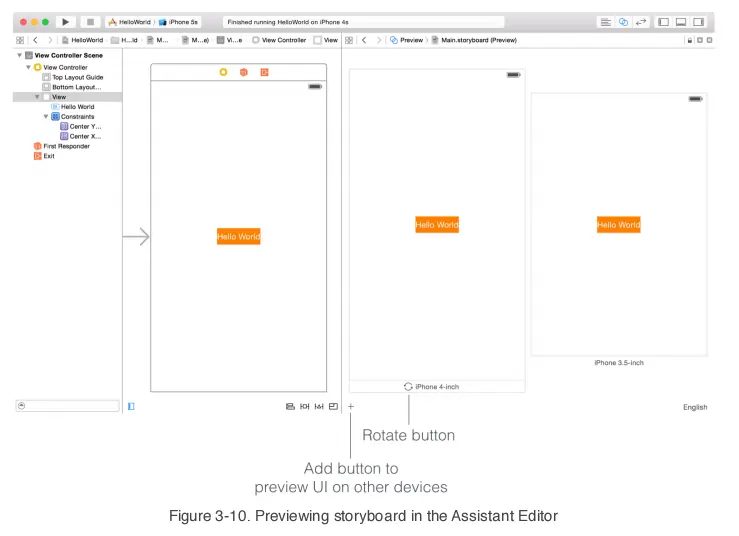
在Interface Builder中,打开辅助弹出菜单 Preview(1)然后按住shift+option键,然后点击Main.storyboard(Preview)。如图

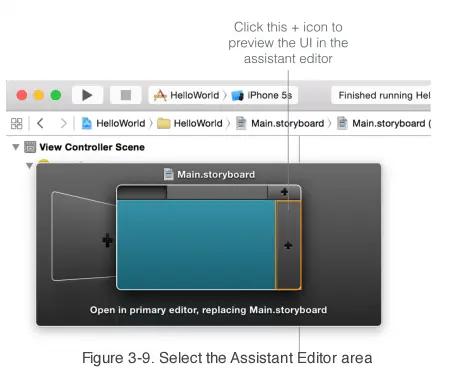
接下来要求选择在哪里显示预览,双击主区域右边的“+”按钮这样将在辅助编辑器中显示预览。
Xcode将在辅助编辑器里显示你的app 的UI预览。默认情况下显示的是iPhone 4英寸设备下的预览。你可以点击辅助编辑器左下角的“+”按钮获得iPhone 3.5英寸预览。如果你想看在横屏下的情况,只要点击旋转按钮即可。预览功能在你设计用户界面时非常的有用。你可以在storyboard里修改界面并且在预览界面同步看到改变。这样会节省你一次又一次在仿真器里加载app的时间,特别是你只是想测试UI变化时。

增加一个标签(Label)
现在你对自动布局有了一个初步概念了。让我们在视图的右下方添加一个标签(Label)。我们知道,iPhone5比iPhone4更长。当你在屏幕下方添加UI控件时,需要进行一些微调才能适应屏幕尺寸。
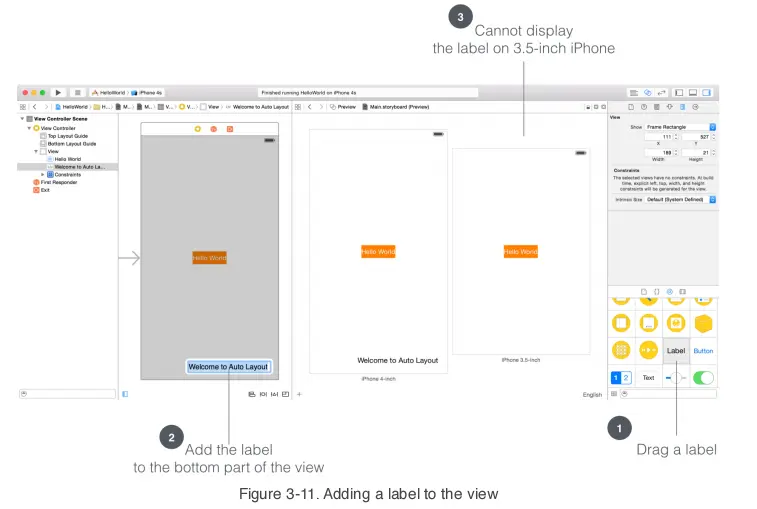
在Interface Builder中,从对象库里拖拽一个标签并且将它放置到视图右下角旁边。双击标签并修改内容为“Welcome to Auto Layout”或者任何文字。

如果你仍然开着辅助编辑器中的预览窗口,你可以立即看到UI更新。正如你看到的,没有使用自动布局,在3.5英寸设备上我们无法看到标签。
如何解决这个问题呢?我们需要设定一组约束让app正常工作。


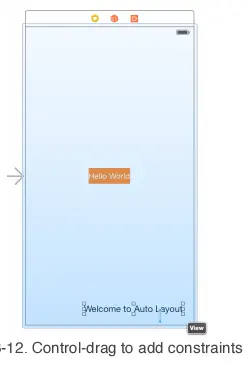
首先我们添加一条约束让标签靠近视图的底部。这次我们使用“control-drag”按压-拖拽法施行自动布局。相比使用自动布局菜单我更喜欢这种方法。按住control键然后从拖拽标签到视图的底部。当你释放按钮后,会弹出一个菜单,显示一系列约束选项。选择“Bottom Sapce to Botton Layout Guide”来设置视图控制器底部到标签底部的垂直约束。这将把标签固定到距离视图底部的一个固定距离上。Interface builder将会用蓝色显示指南线。

小结
在这一章我们初步了解的自动布局。是的,我们仅仅介绍了一些最基础的自动布局,我希望它不会让你畏惧自动布局。随着我们不断深入,并且创建真实的app,我们会继续探索自动布局。现在我仅仅希望你能对布局UI和让UI适应所有的设备有所了解。很多初学者(甚至是有一定经验的iOS开发者)畏惧使用自动布局,因为它看起来令人难以理解。如果在看了这章以后你开始喜欢上了自动布局,那你已经在通往合格的iOS开发者的路上了。最早的iPhone在2007年发布。这么多年过去,在iOS开发领域有了成千上万的改变和提升。和以往只有3.5寸屏并且没有retina屏的好日子时不同,现在的App要适应各种不同分辨率和大小的设备。这就是为什么我要拿出一章来讲自动布局的原因。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








