写博客就是一周工作中遇到哪些问题,一个好处就是可以进行一个总结,另外一个好处就是下次遇到同样的问题即使那你记不住,也可以翻看你的博客解决了。同样也可以帮到别人遇到与你一样问题的人。或者别人有比你更好的解决办法,可以一起讨论,分析出更好的解决方法。所以这是个好习惯。既然是好习惯,那就得坚持。
但是想写好一篇博客好像不是那么容易的,因为你得有问题,不然你写什么,手放在键盘上不知道敲啥。或者是你自己主动学习了,对你的学习进行了总结。然后你得有得写。
这周公司同事分享的《贝叶斯方法》对我的感触挺大的。好像对我的见识一下拓宽了。里面涉及到的统计学,心理学等等很多学科,然后 我总结了自己,学东西好像都学到的是皮毛。没有深入进去。贝叶斯算法还没完全理清,在网上看了一些资料,只能说略懂。当然这么好的东西一下子没弄懂,那我就多花点时间呗。但是在没完全弄懂之前,让我写一篇关于贝叶斯方法的博客我想对于我来说是有一定难度的。我试着去理解,还拿PPT给我女朋友大概讲了一遍,方便自己增强记忆。她貌似是懂了。她一直认为自己智商比我高。好吧,扯远了。
这周还是写一个工作中遇到的问题吧。
问题如下:
表格里面有很多列,每一列的URL我都得复制。点复制则复制当前列的URL;
网上找了很多方法。发现虽然功能可以实现,但浏览器兼容性不行。
然后想到去找js插件,找到了一款各个浏览器都兼容得不错的JS复制插件 Zero Clipboard 。
Zero Clipboard 的实现原理
Zero Clipboard 利用 Flash 进行复制,之前有 Clipboard Copy 解决方案,其利用的是一个隐藏的 Flash。但最新的 Flash Player 10 只允许在 Flash 上进行操作才能启动剪贴板。所以 Zero Clipboard 对此进行了改进,用了一个透明的 Flash ,让其漂浮在按钮之上,这样其实点击的不是按钮而是 Flash ,也就可以使用 Flash 的复制功能了。如何使用 Zero Clipboard
首先下载Zero Clipboard,并解压缩。其中需要两个文件:ZeroClipboard.js 和 ZeroClipboard.swf ,将这两个文件放入到你的项目中。下载下来后里面有个小例子。如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Zero Clipboard Test</title>
- <meta charset="utf-8">
- </head>
- <body>
- <!--
- 说明:
- 1.data-clipboard-target 输入要复制的对象的ID
- -->
- <button id="d_clip_button" class="my_clip_button" data-clipboard-target="fe_text"><b>复制到剪贴板</b></button>
- <br/>
- <textarea id="fe_text" cols="50" rows="3">输入需要复制的内容</textarea>
- </body>
- </html>
- <script type="text/javascript" src="ZeroClipboard.js"></script>
- <script type="text/javascript">
- // 定义一个新的复制对象
- var clip = new ZeroClipboard( document.getElementById("d_clip_button"), {
- moviePath: "ZeroClipboard.swf"
- } );
- // 复制内容到剪贴板成功后的操作
- clip.on( 'complete', function(client, args) {
- alert("复制成功,复制内容为:"+ args.text);
- } );
- </script>
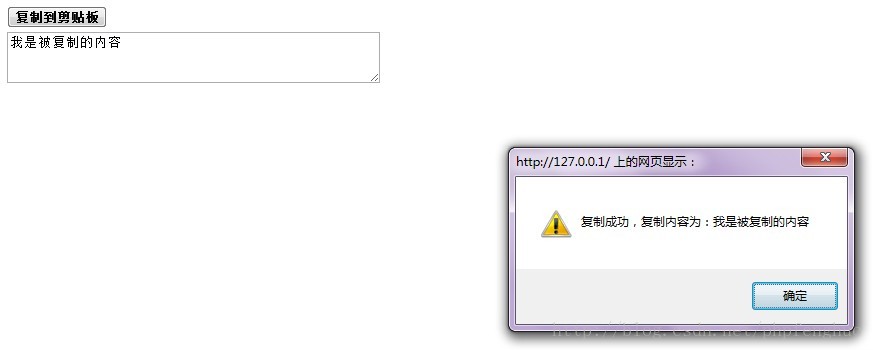
效果如下图:
然后在你需要的地方CTRL+V就可以粘贴了。
然后把功能用到实际项目中,
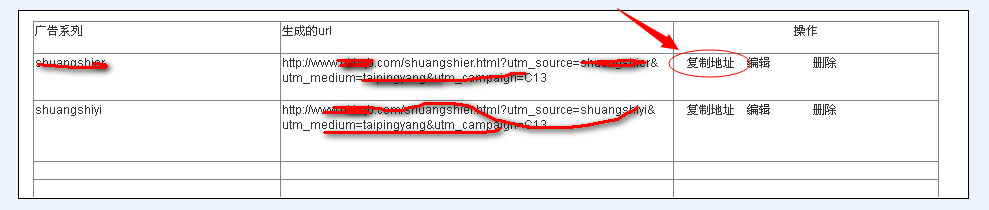
效果如下图:
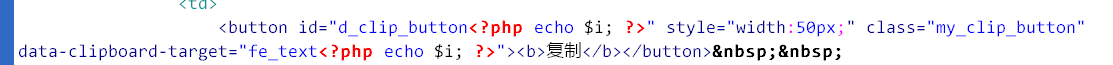
代码如下:
在TR中要复制的内容中的TD标签里面加:
注明:$i是循环数据出来的。循环一次,$i++;
- <td id='fe_text<?php echo $i; ?>'>
样式是如下引入的:
- <script type="text/javascript" src="/misc/js/ZeroClipboard.js"></script>
- <script type="text/javascript">
- <?php for($r=0;$r<$i;$r++): ?>
- var clip = new ZeroClipboard( document.getElementById("d_clip_button<?php echo ($r+1); ?>"), {
- moviePath: "/misc/js/ZeroClipboard.swf"
- } );
- clip.on( 'complete', function(client, args) {
- alert("复制成功,复制内容为:"+ args.text);
- } );
- <?php endfor; ?>
- </script>
最后,就OK了,测试了几个浏览器功能都是OK的。
























 543
543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








