一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
-
我们在学习微信小程序或者做项目时,应该会遇到滚动通知效果情况,那么这个滚动通知功能我们应该怎么编写呢?
-
今天我们说下微信小程序滚动通知效果的实现,今天我们就分享这样的小教程。希望对大家有所帮助
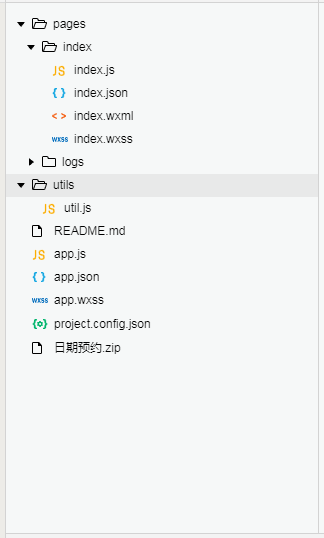
2、案例目录结构

二、程序实现具体步骤
1.滚动通知1的index.wxml代码
<view> 显示完后再显示</view>
<view class="example">
<view class="marquee_box">
<view cl







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








