SiteMesh 是一个网页布局和修饰的框架,利用它可以将网页的内容和页面结构分离,以达到页面结构共享的目的
SiteMesh是OpenSymphony团队开发的JEE框架之一,它是一个非常优秀的页面装饰器框架,它通过对所有的用户请求进行过滤,并对服务器向客户端响应也进行过滤,从而给原始的服务器响应加入一定的装饰,可以是header,footer等,然后将经过装饰后的页面送回浏览者.对于被装饰的页面而言,它无需知道自身被谁装饰,也无从知道自身被谁装饰,SiteMesh通过配置文件来配置指定的装饰器,用于过滤某些页面,则该装饰器会装饰这些页面,从而提供更好的页面效果,通过SiteMesh的页面装饰,可以提供更好的代码复用,所有的页面装饰效果耦合在目标页面中,无需使用include指令来显式包含装饰效果,目标页面与装饰页面完全分高.提供更好的解耦,而且可以应用中所有的页面都使用相同的装饰页面,整个Web应用会有更统一的风格,会提供更好的整体效果.
SiteMesh通过Filter来截取request和response,然后给原始的页面加入一定的装饰,再把结果返回给客户端.
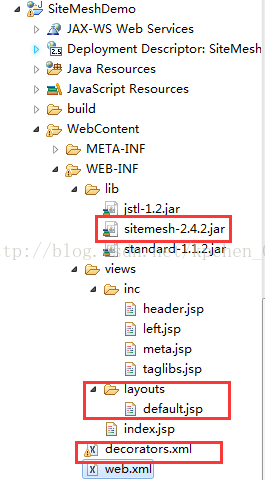
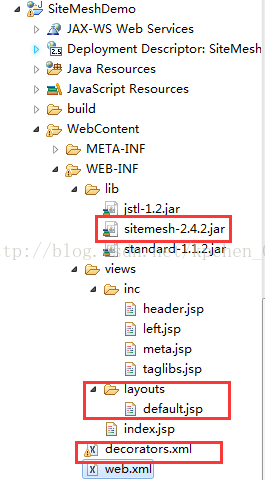
目录结构:

1、往j2ee项目中添加SiteMesh开发包
下载地址:http://pan.baidu.com/s/1kTA76sB
2、在web.xml中添加SiteMesh 的配置文件
- <filter>
- <filter-name>sitemeshFilter</filter-name>
- <filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
- </filter>
- <filter-mapping>
- <filter-name>sitemeshFilter</filter-name>
- <url-pattern>/*</url-pattern>
- </filter-mapping>
3、创建一个decorators.xml在WEB-INF下
- <?xml version="1.0" encoding="UTF-8"?>
- <decorators defaultdir="/WEB-INF/views">
- <!-- 默认装饰页面, 在需要装饰的页面增加<meta name="decorator" content="default"/> -->
- <decorator name="default" page="layouts/default.jsp" />
- <!-- 下面可以写多个 -->
-
- </decorators>
4、在defaultdir对应的目录下创建html(也可以是jsp),如:取名为default.jsp
5、将default.jsp配置成装饰器,并告诉SiteMesh什么样的路径将使用该装饰器
- <%@ page contentType="text/html;charset=UTF-8"%>
- <%@ include file="/WEB-INF/views/inc/taglibs.jsp"%>
- <%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title>
- <sitemesh:title default="XXX"></sitemesh:title>--管理系统
- </title>
- <%@include file="/WEB-INF/views/inc/meta.jsp" %>
- <sitemesh:head/>
- </head>
- <body>
- <jsp:include page="/WEB-INF/views/inc/header.jsp" />
- <div class="container-fluid">
- <div class="row">
- <div class="col-md-2 left">
- <jsp:include page="/WEB-INF/views/inc/left.jsp" />
- </div>
- <div class="col-md-10">
- <sitemesh:body/>
- </div>
- </div>
- </div>
- </body>
- </html>
6、建立一个index.jsp使用装饰器
在<head>标签中引用<meta name="decorator" content="default"/> 即可
- <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- <%@ include file="inc/taglibs.jsp" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title>管理系统</title>
- <meta name="decorator" content="default"/>
- </head>
- <body>
- hello world
- </body>
- </html>
7、这样就基本上配置完成了,以后所有的页面就不需要写一些不变的(如一个网站的头部,左部,下部),只关注右边
以后在页面中只需要引入<meta name="decorator" content="default"/> ,SiteMesh就会自动把头部,左部,下部装饰到你写的页面中。这样就可以再你建立的jsp页面中
<body>标签内写你自己的代码了























 249
249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








